https://odafabor.myhostpoint.ch

Entstehungsgeschichte
Ich habe meine erste Website für das fiktive Start up Namens «Manufaktur Arnold» erstellt. Die fiktive Domain und Surfer werden nach 30 Tagen gelöscht. Die Manufaktur Arnold stellt nachhaltige Delikatessen, wie Rotweinsalz, Holunderblütenzucker, Shrubs, usw. her. Daher sollte für das Unternehmen ein moderner Webshop erstellt werden. Darauf sollten die genannten Produkte in der Deutschschweiz vermarktet werden. Das Logo und die Bilder für die Manufaktur Arnold erstellte ich selber mit Adobe Illustrator bzw. mit einer Canon Kamera.
Der Style der Webseite sollte mit dem Logo und dem zu vermarktenden Produkt harmonieren. Daher wurde sich dazu entschieden das gratis Theme «Ashe» von Word Press zu customizen.
Auszüge aus meiner Website
In diesem nächsten Abschnitt zeige ich einige Seiten aus meiner Website. Der Link zu meiner Website ist folgender: https://odafabor.myhostpoint.ch/shop/
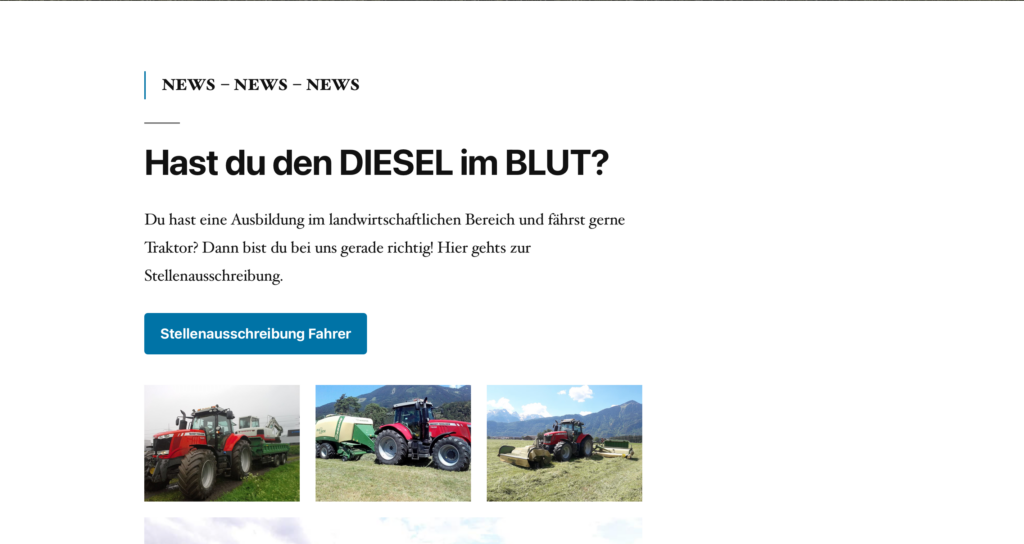
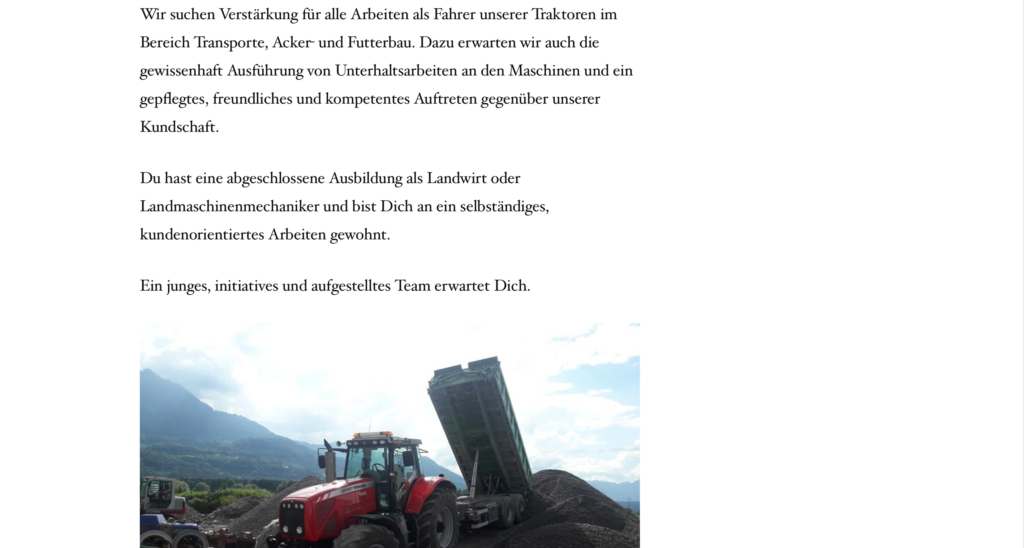
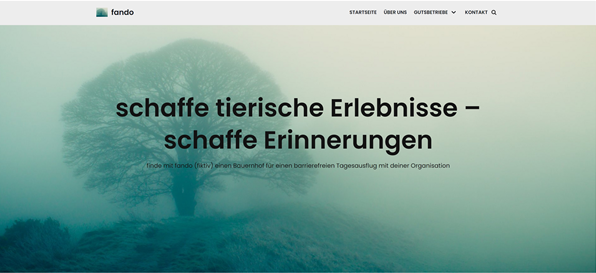
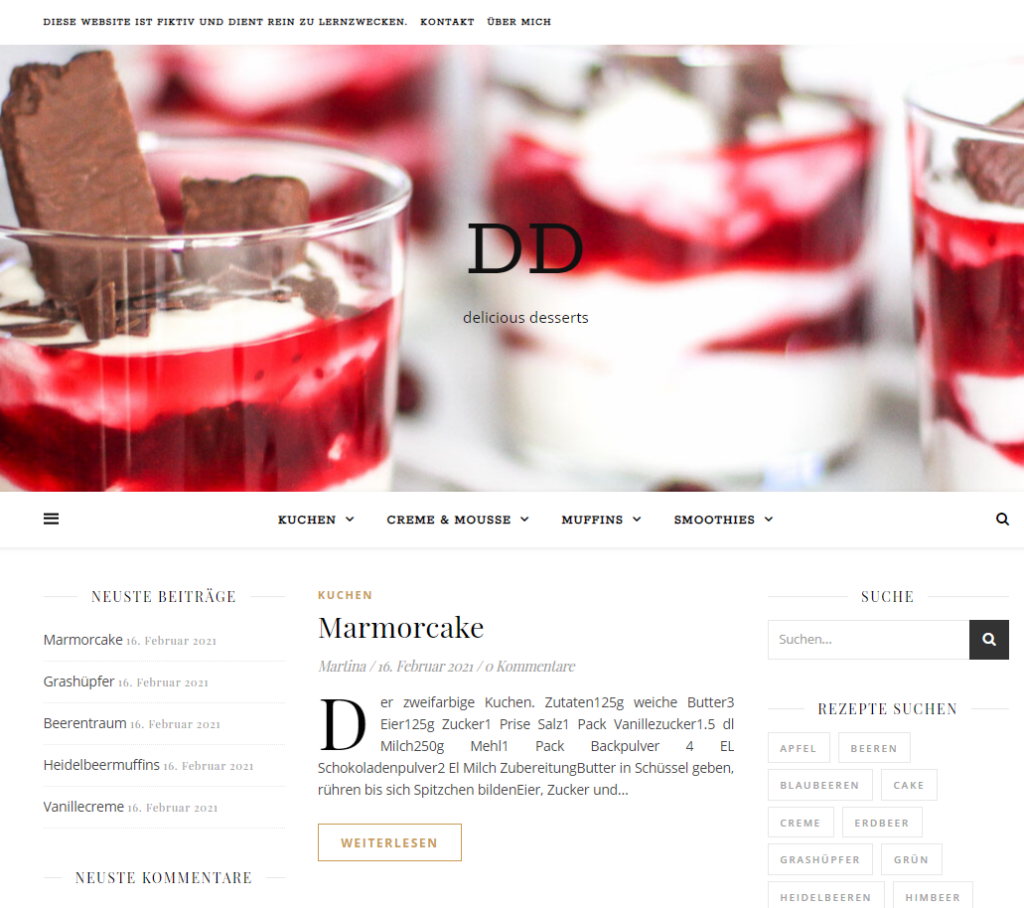
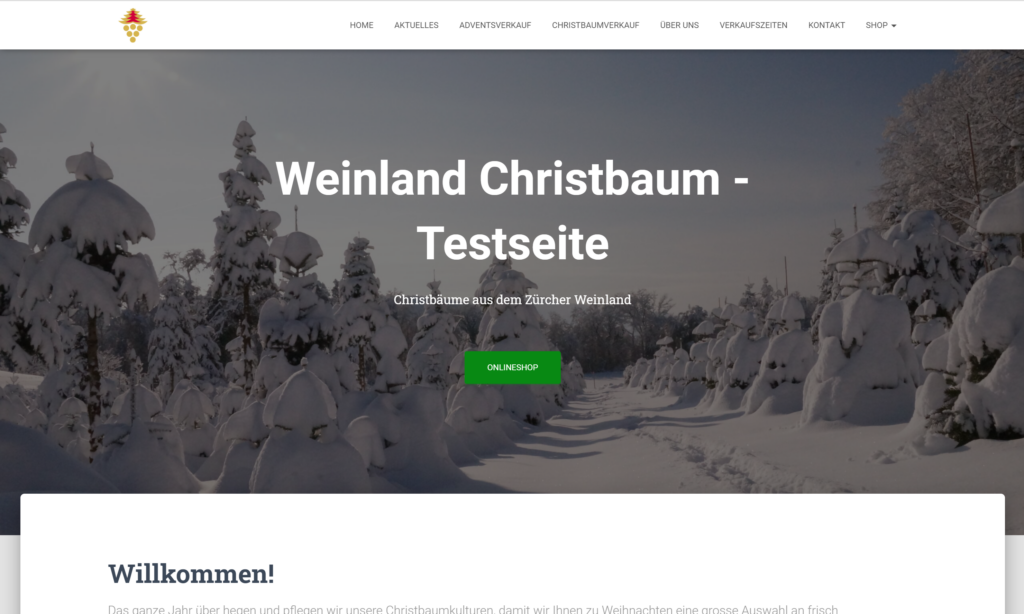
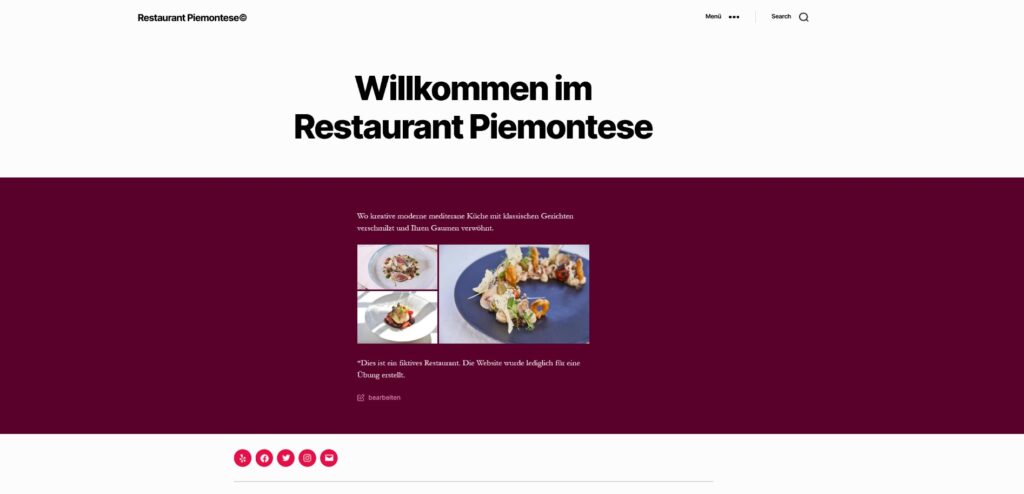
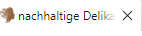
Startseite (erster Beitrag)
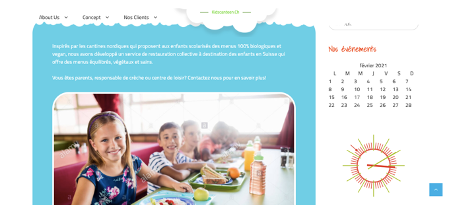
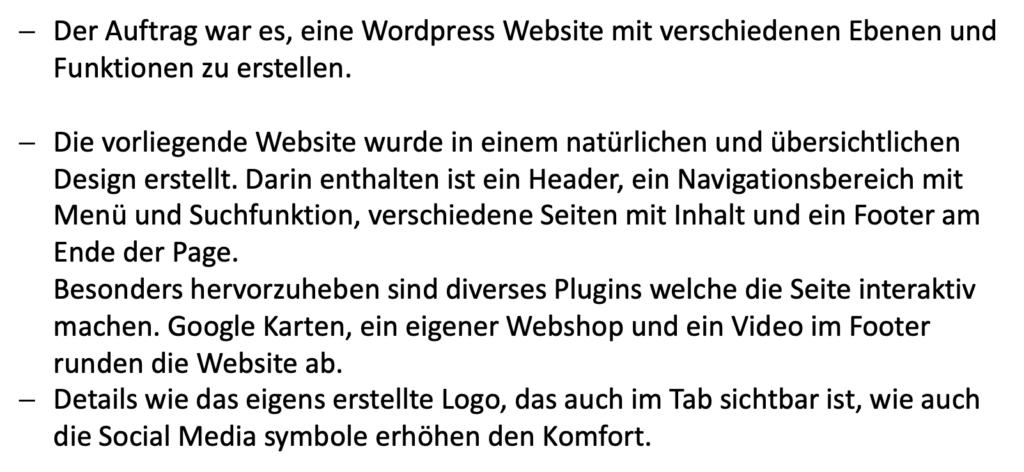
Meine ersten Einstellungen, die ich verändert habe sind, die Headline, die Tab Einstellungen und die Menüleiste. Einerseits wurde das Logo auf der Suchleiste, ins Tab und in der Headline untergebracht. Andererseits wurde der Start up Name in der Footline und im Tab dargestellt. Zudem wurden Fotos im Headline eingefügt. Die Schrift wurde verändert. Alle Anfangsbuchstaben wurden automatisch gross geschrieben.


Auf der Startseite ist vermerkt, das es sich um eine Homepage für den schulischen Gebrauch handelt und gelöscht wird.
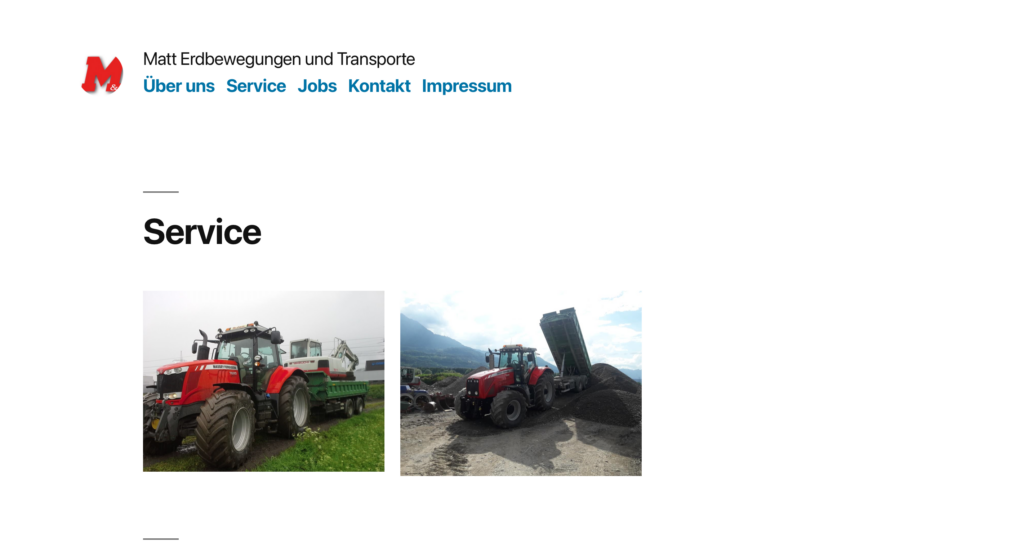
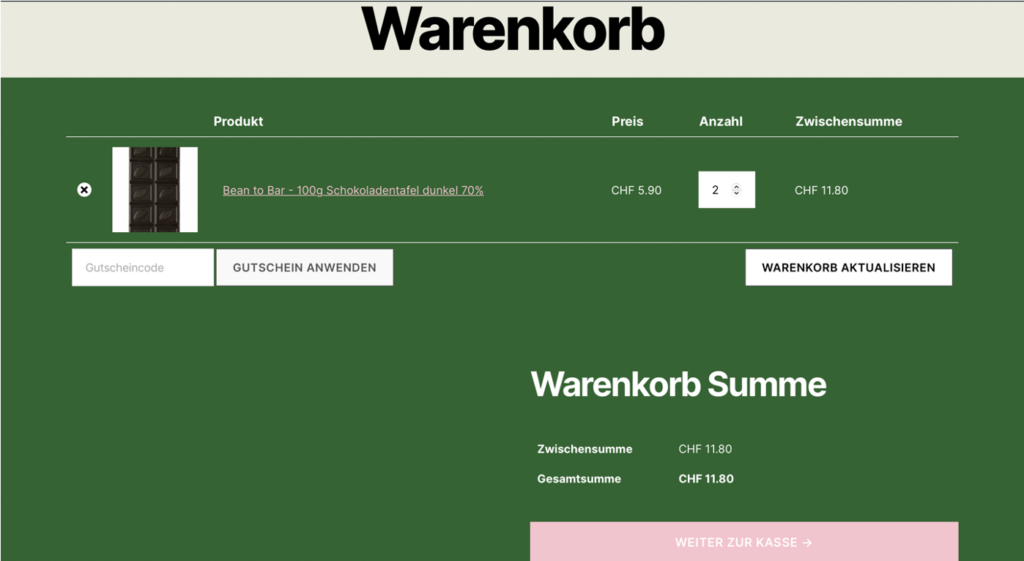
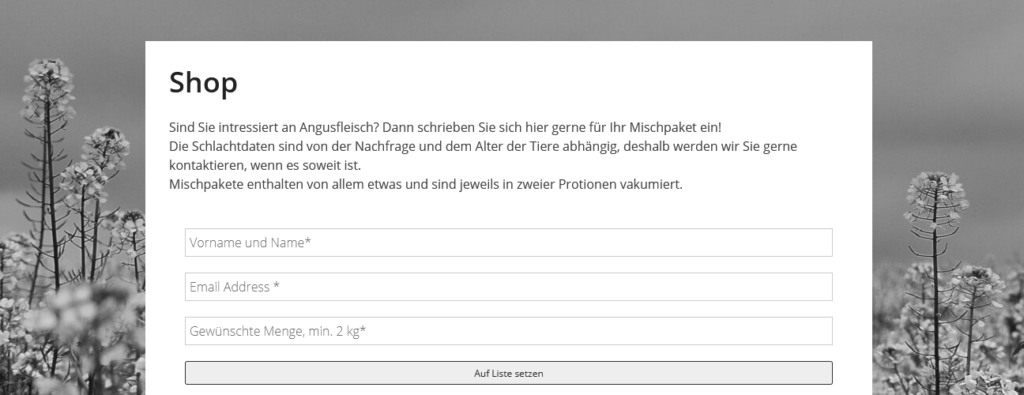
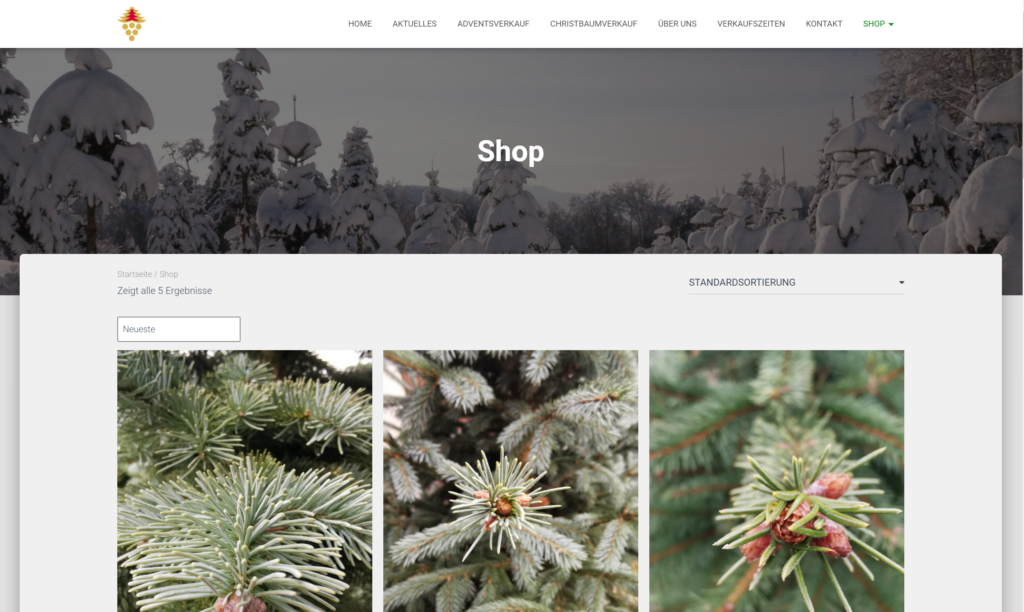
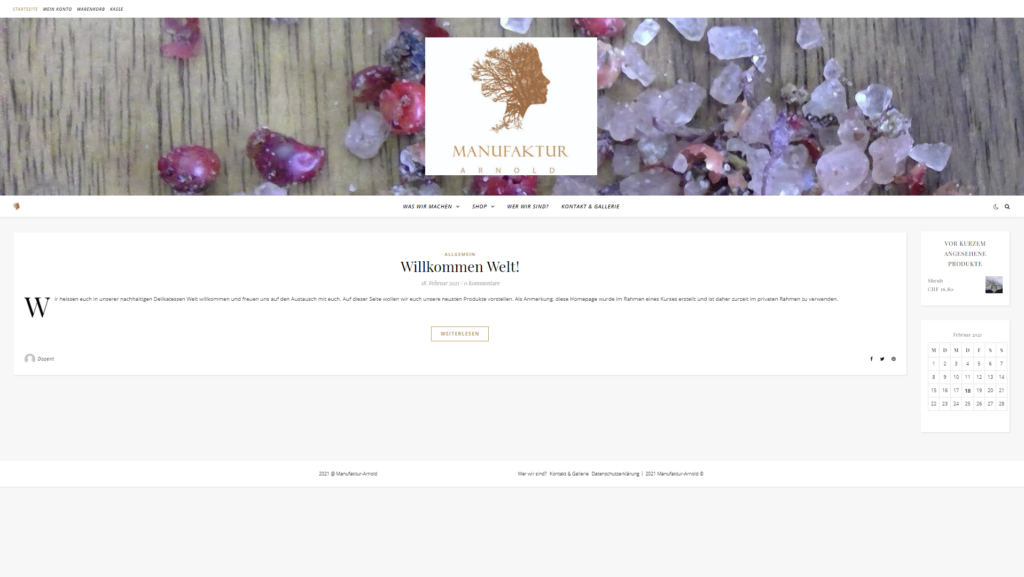
Shop
Ich erstellte anschliessend den Shop mit den entsprechenden Produkten. Dazu wurde die Produkte mit den Erläuterungsseiten durch Buttons verlinkt.

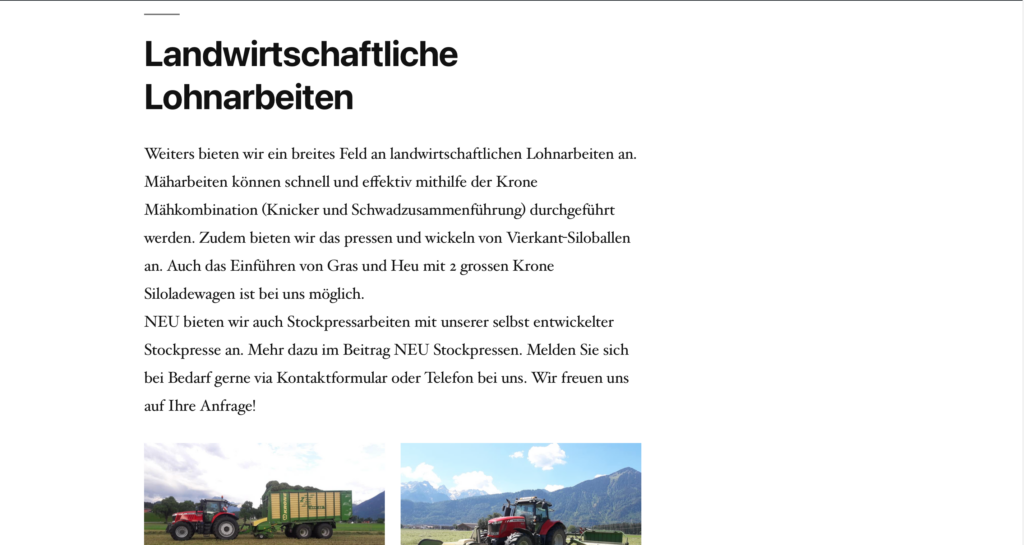
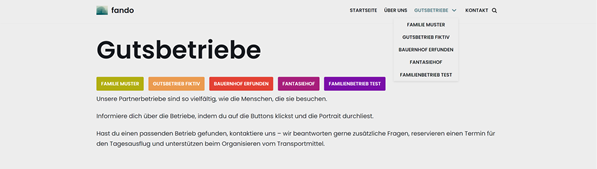
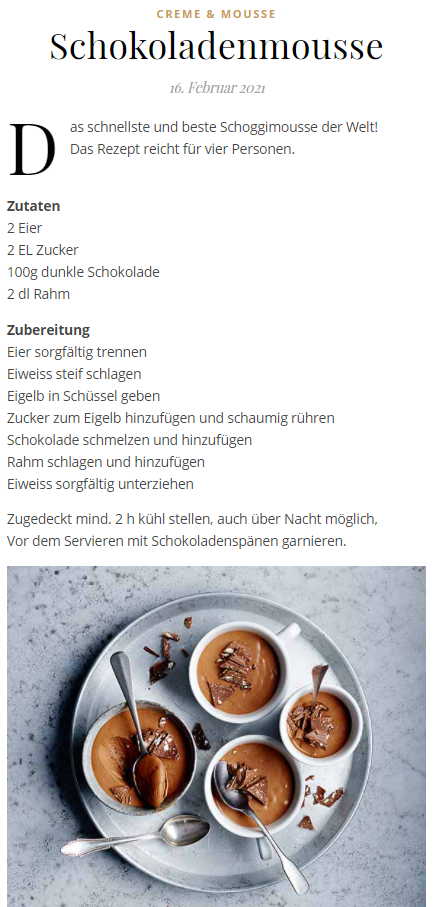
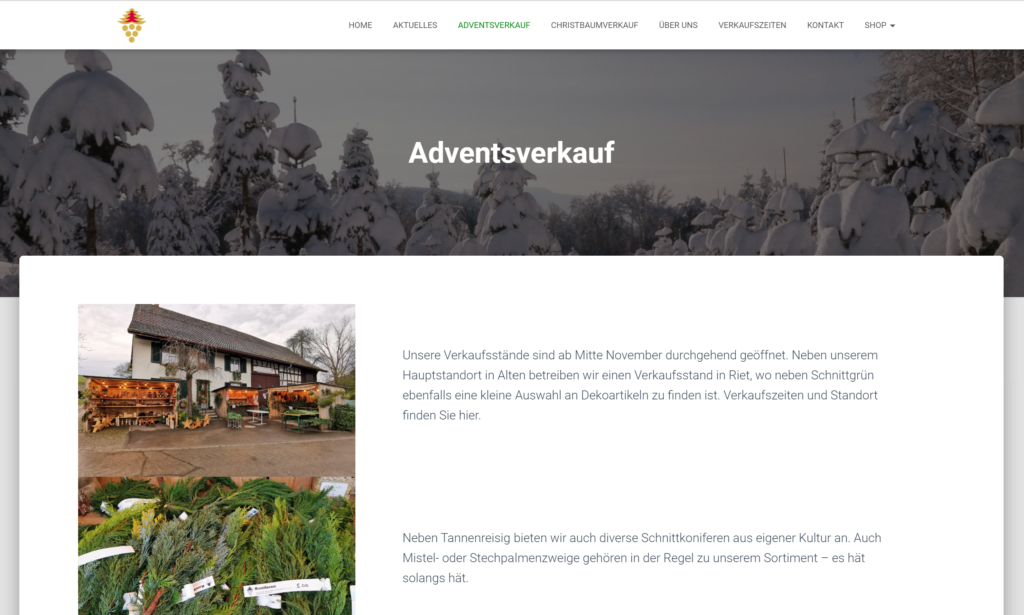
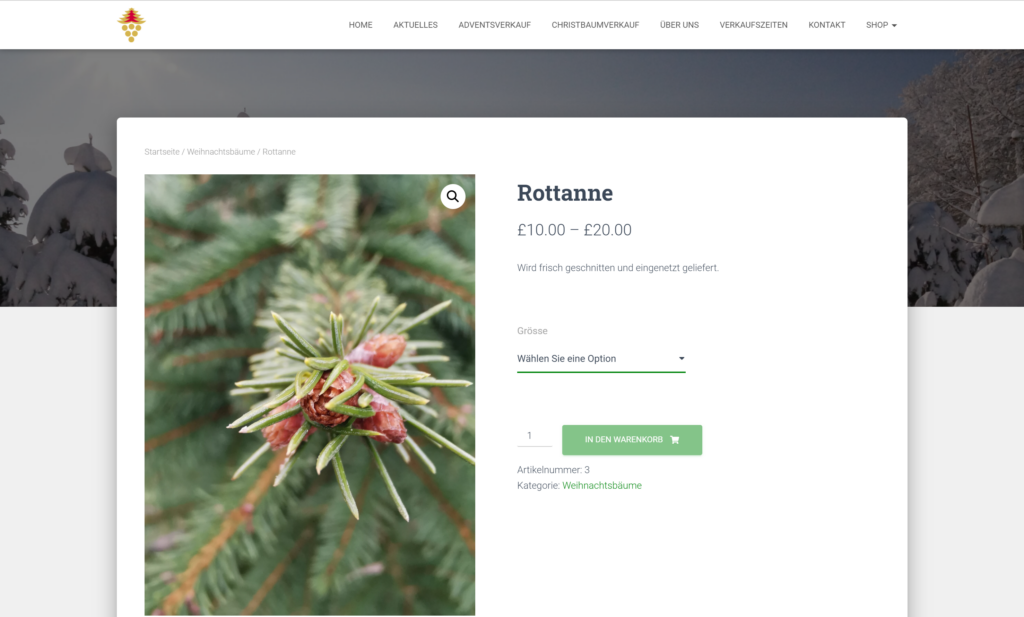
Shrubs
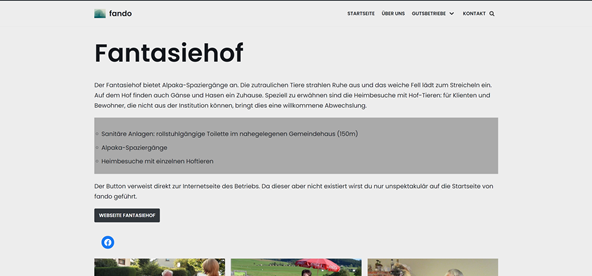
Durch den Button «Shrubs» wird man durch einen Link auf die nachfolgende Seite verlinkt. Im Text ist ein Link auf die Wikipedia Seite eingefügt.

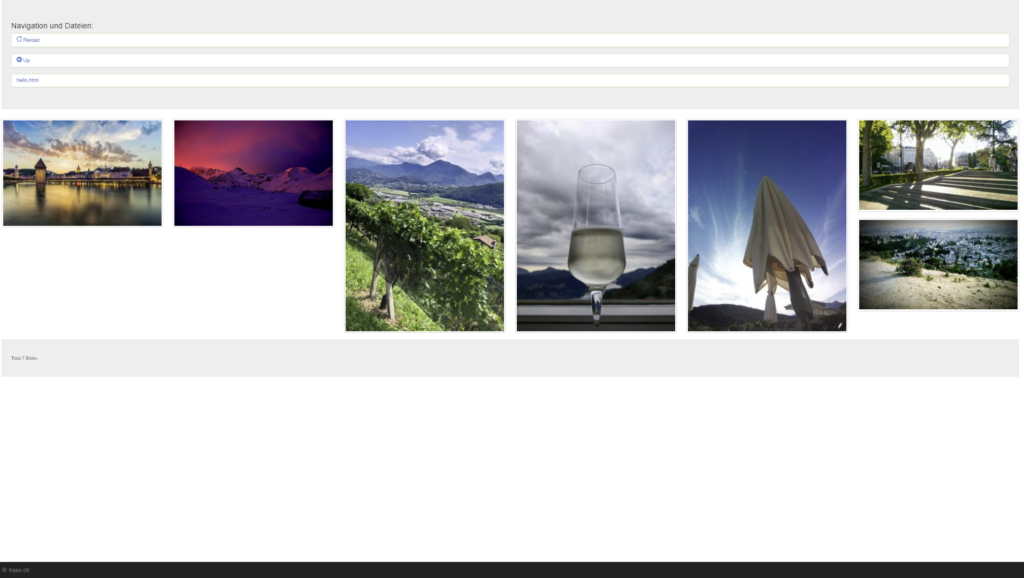
Die Buttons «Special Editions» und «Geschenkbox» wurden mit einer zweiten erstellten Webseite verlinkt auf der Bilder zu finden sind.

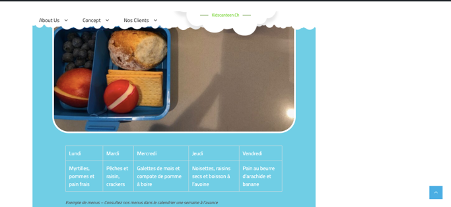
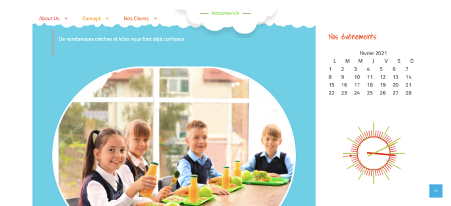
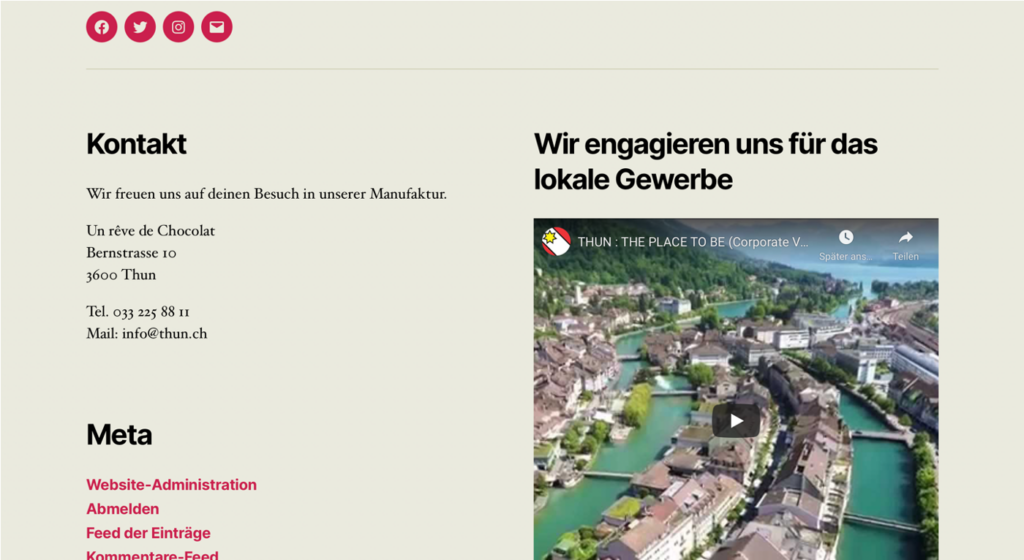
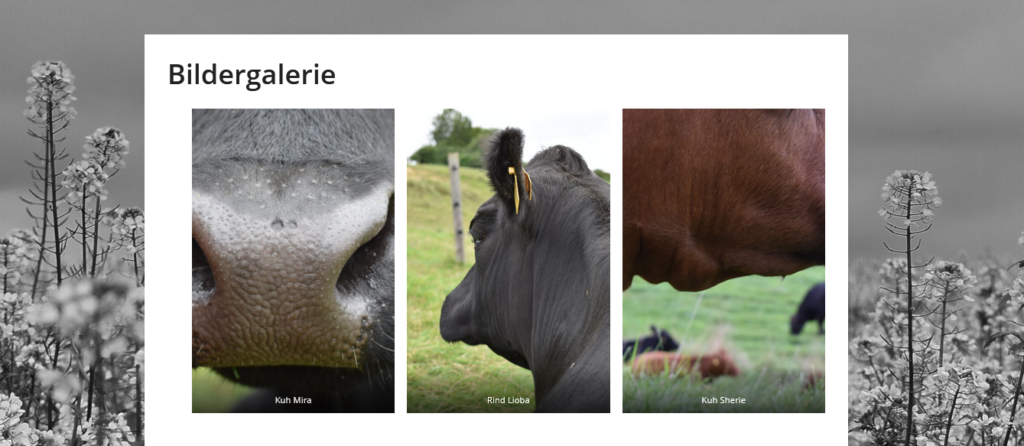
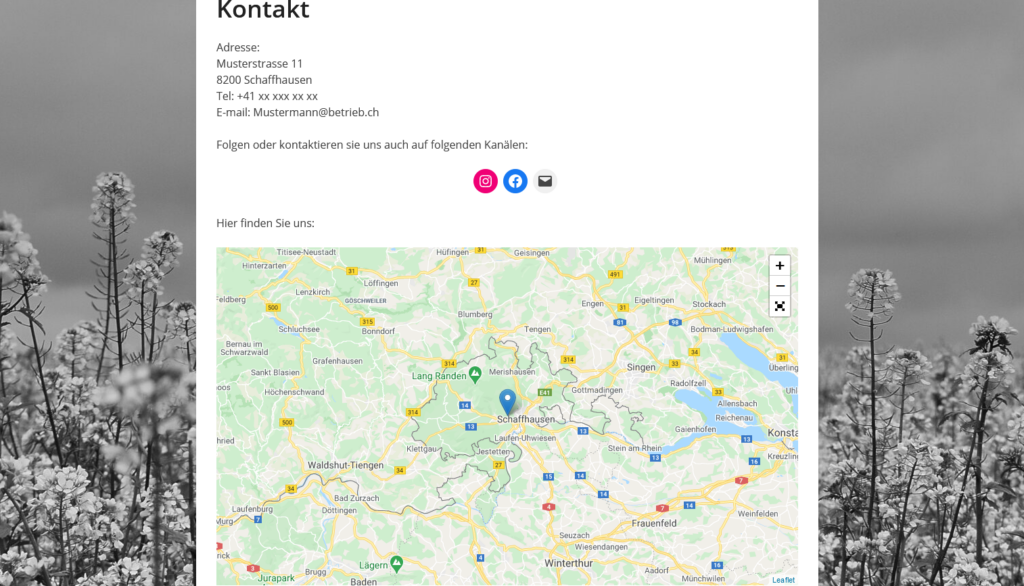
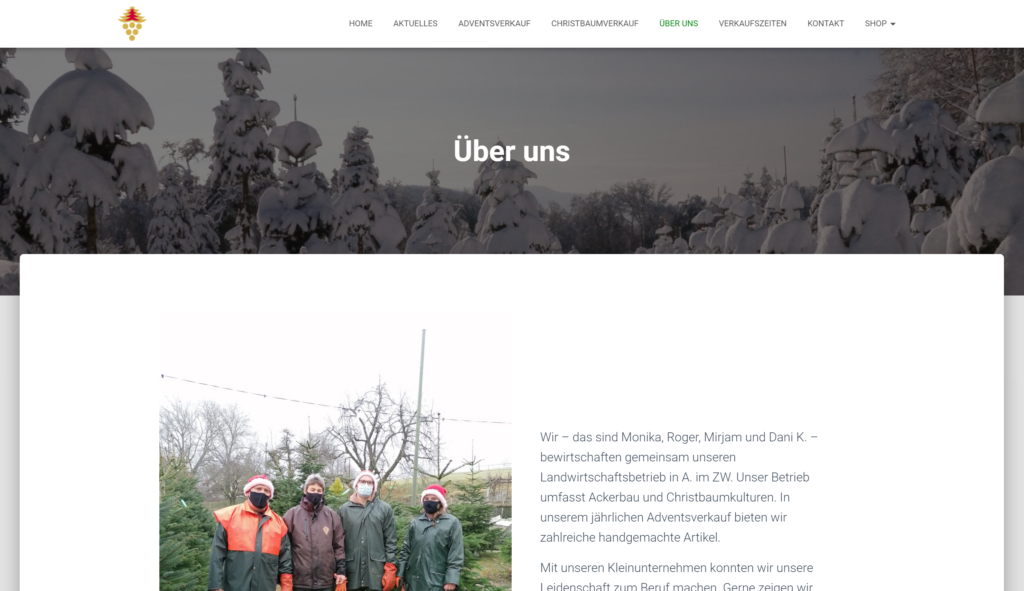
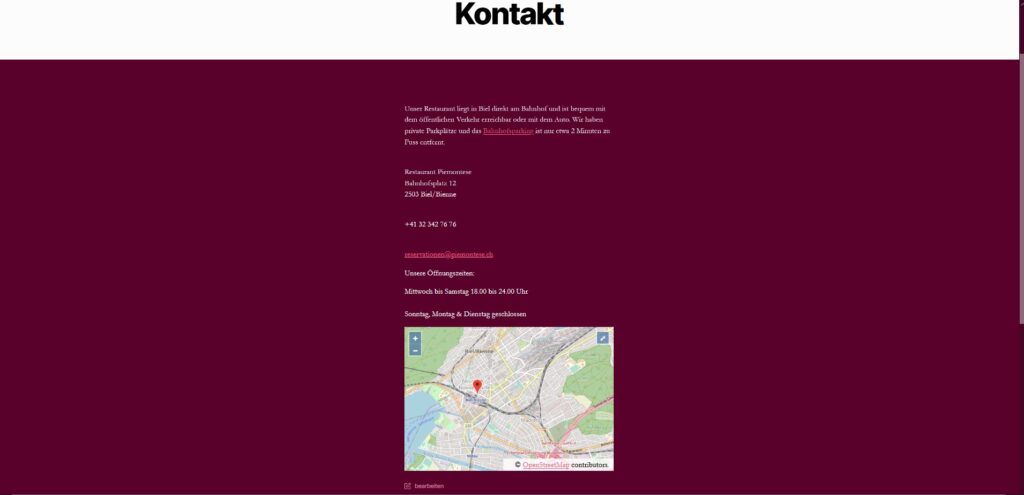
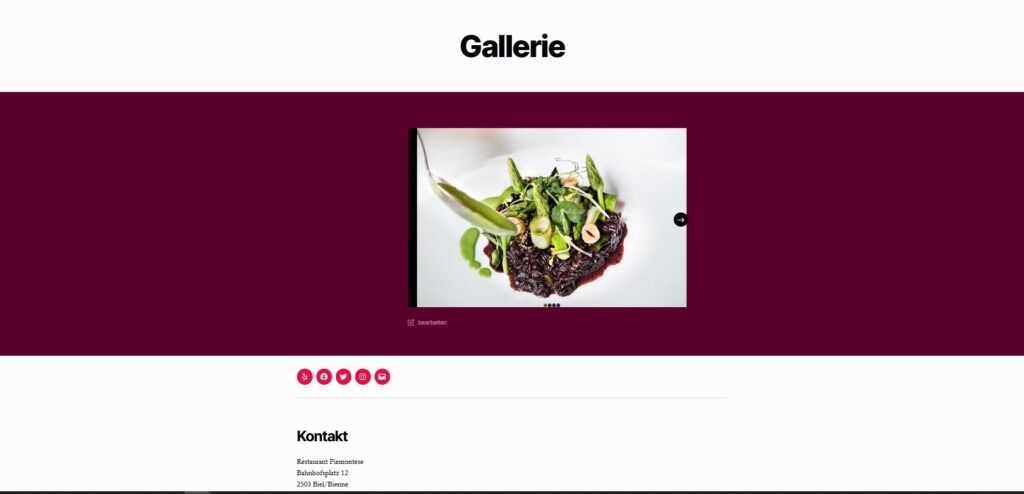
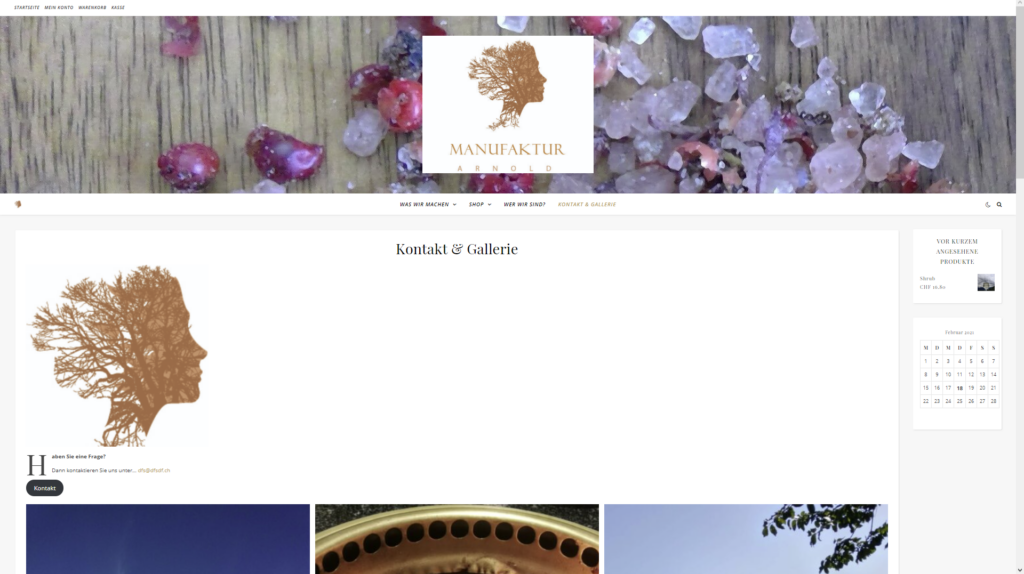
Kontakt & Gallerie
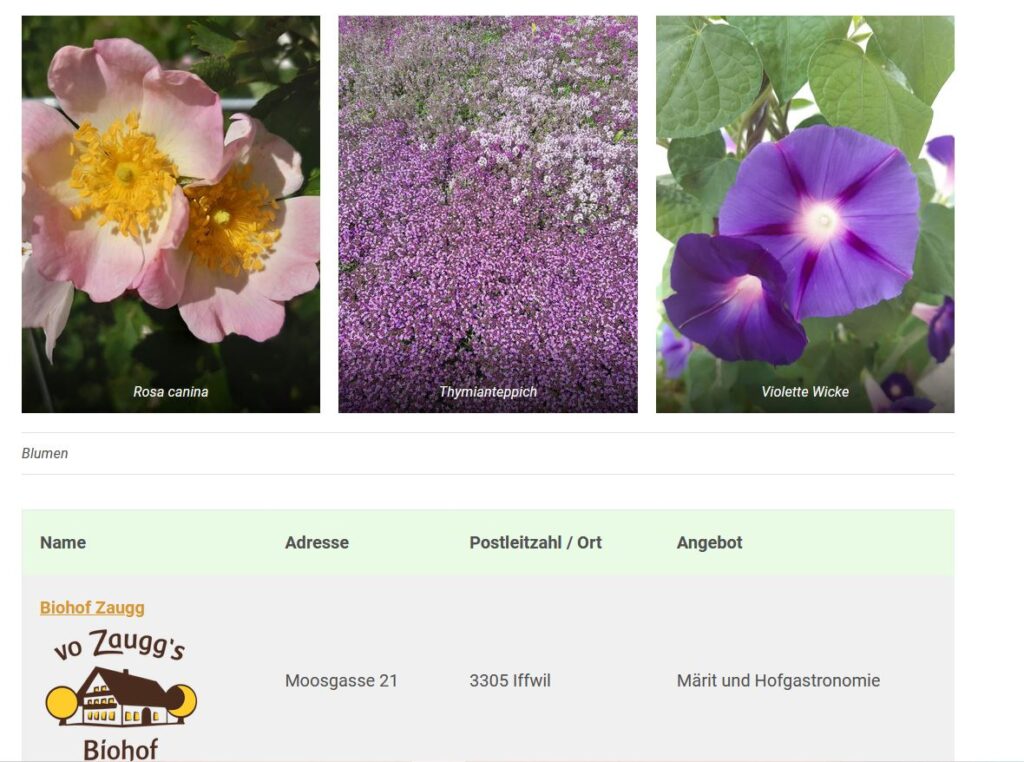
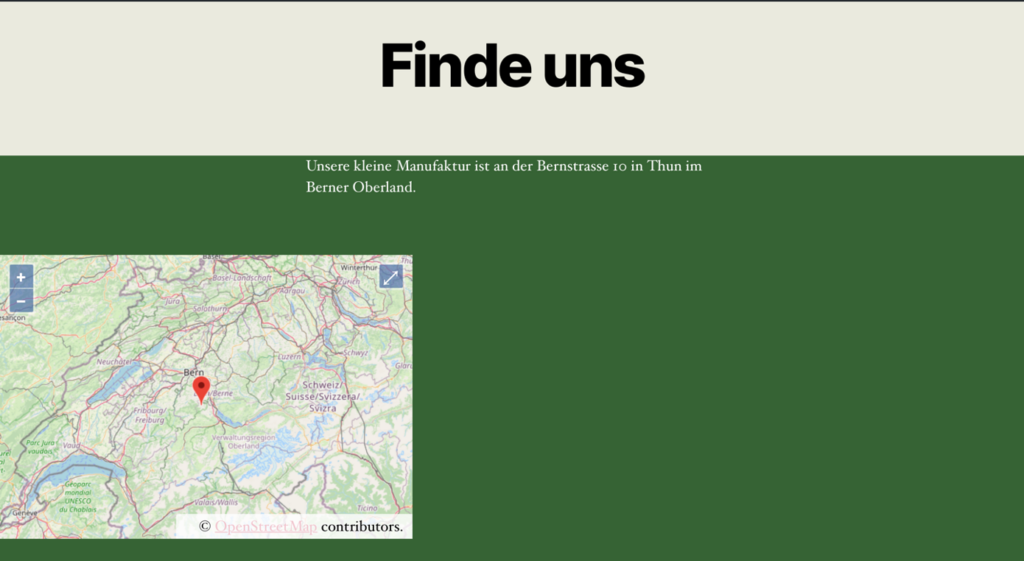
Aufgrund der noch ausstehenden Produktvielfalt konzentrierte ich mich anschliessend auf die Erstellung der Kontakt- und Gallerieseite.


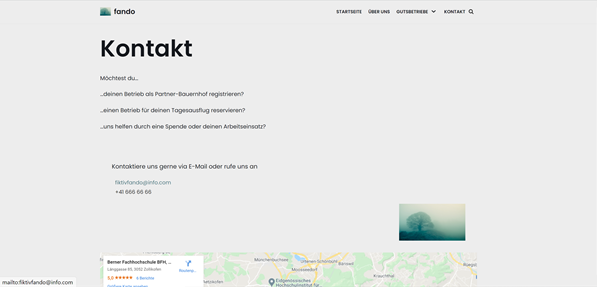
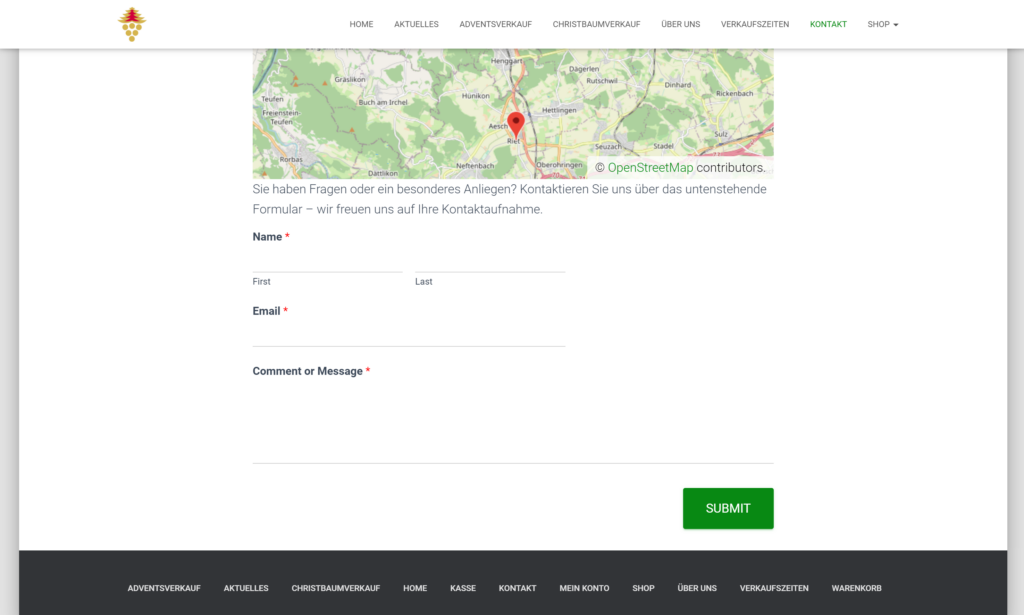
Ich habe mich bei der Kontaktaufnahme für zwei verschiedene Methoden entschieden. Einerseits habe ich direkt einen Link eingefügt und andererseits einen Button mit einem Link versehen, der direkt mit der Email verlinkt ist. Durch den Befehl «mailto» wird automatisch beim Anklicken Outlook geöffnet und man kein eine Email an die Manufaktur Arnold schreiben.

Auf allen Seiten werden zudem ein Kalender und die zuletzt angesehenen Produkte des Kunden angezeigt.
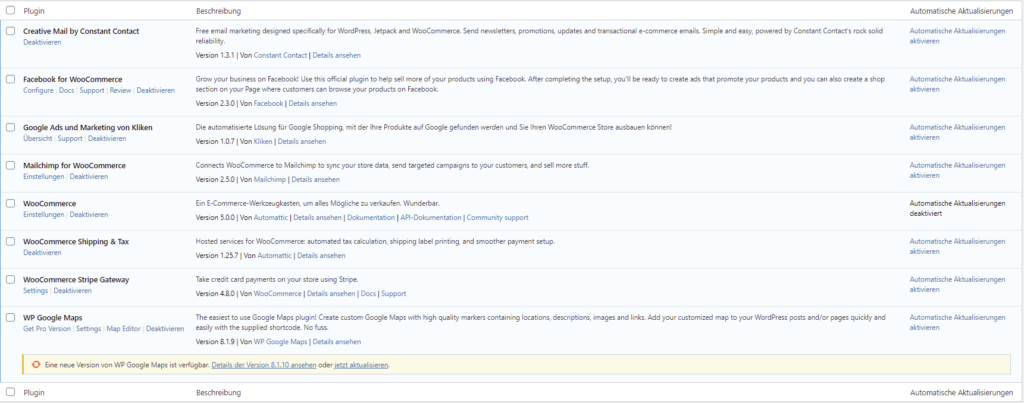
Plugins
Ich habe diverse Plugins ausprobiert. Einige funktionierten besser als andere, wobei nicht alle bis am Ende fertig registriert wurden. Ich habe mich für nachfolgende Plugins entschieden, da es sich um ein Web Shop handelt.

Für mich waren die Plugins WooCommerce und WP Google Maps die wichtigsten. Ich habe diese Plugins soweit implementiert, das sie ohne grosse Registrierung bei der Erstellung des Online-Shops verwendet werden können. Dabei war besonders WooCommerce von zentraler Bedeutung. Ich konnte dadurch Produkte darstellen und verlinken, wie auch die Buchung und den Versand organisieren.
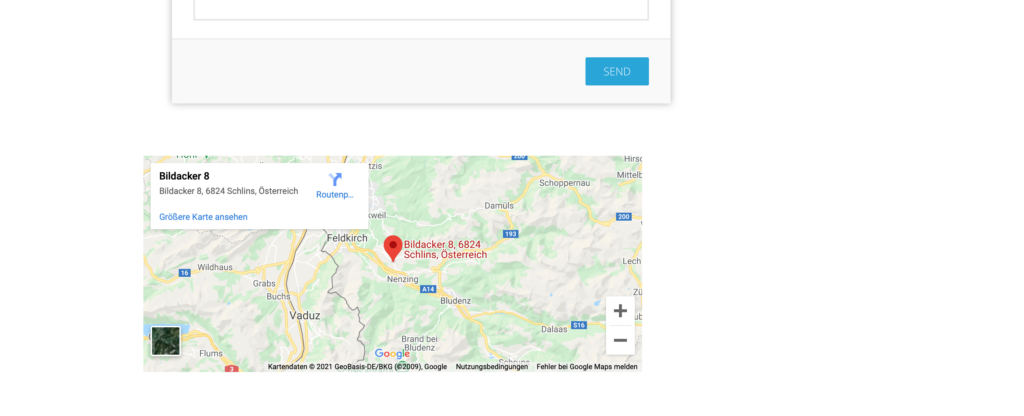
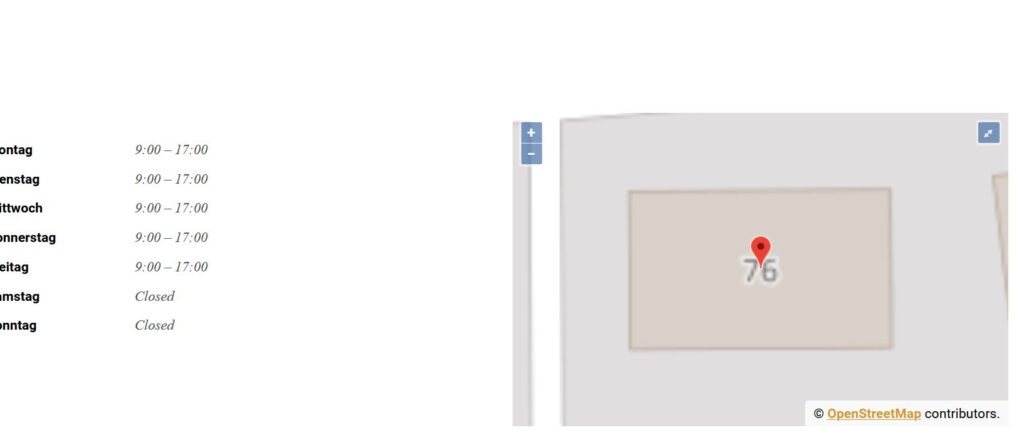
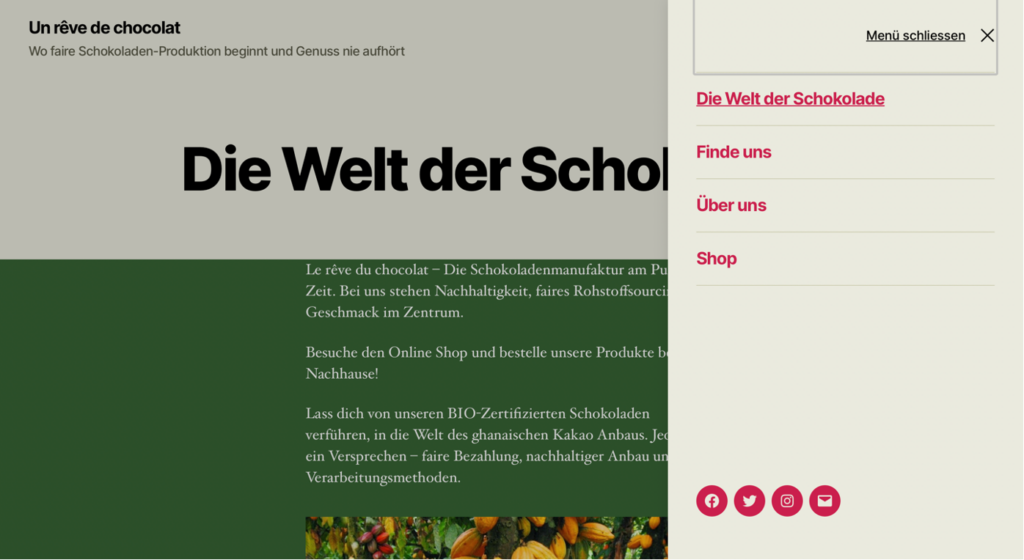
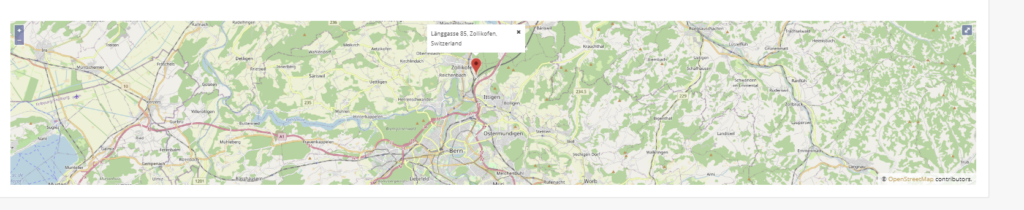
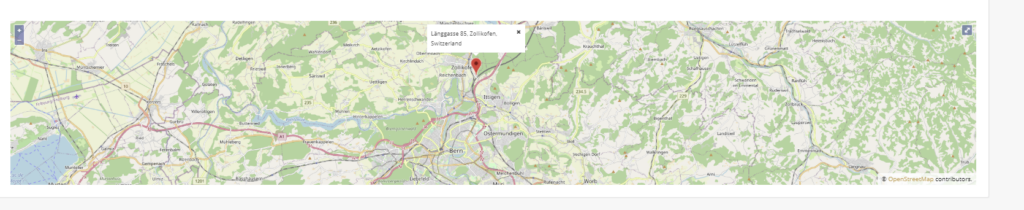
Wie die meisten Webseite, wurde auch auf dieser Webseite/Webshop eine Karte mit der Adresse des Unternehmens angegeben. Der verwendete Plugin ist WP Google Maps. Die fiktive Kontaktadresse konnte dadurch auf der Kontaktseite dargestellt werden.

FAZIT
Das Erstellen einer Webseite/Webshops ist allgemein sehr spannend und zeitaufwändig. Für mich war das Erstellen einer Website mit Word Press zu Beginn einfacher und kreativer als mit HTML, was daran liegt, das ich schneller Bausteine zusammenstellen konnte. Ich fand jedoch schnell die Grenzen von Word Press kennen. Gratis Webshops Themes waren nicht so ästhetisch wie die gratis Blog Themes. Letztere musste ich in dieser Aufgabe anpassen. Die Anpassungen musste ich teilweise durch HTML vornehmen, was komplexer war. Allgemein konnte ich viel lernen. Für mich sind nachfolgende Learnings wichtig: Nebst den Themes und dem Programmieren, sind der Zeitfaktor und die Kosten zur Erstellung einer Webseite weitere Faktoren, die limitieren können. Der Zeitaufwand ist gross. Man kann viel mit viel Zeit. Zudem sind viele Themes und Plugin kostenpflichtig, unteranderem auch die Domain. Für eine professionelle Homepage ist eine eigene Domain essenziell. Kostenpflichtige Plugins können das Verwalten der Homepage erleichtern. Fazit: Eine Kombination aus Word Press und «Programmieren» ist der Schlüssel für eine professionelle Homepage.