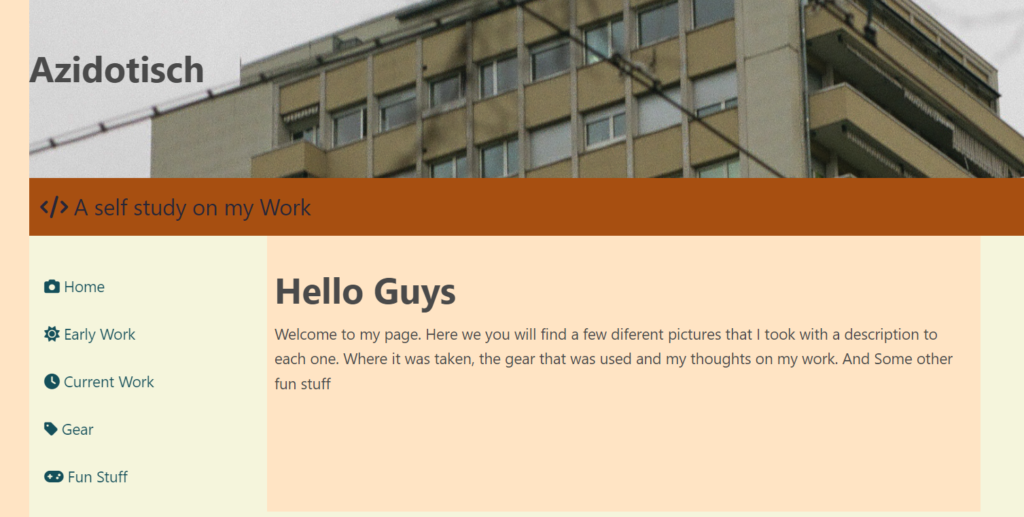
Ich habe versucht 2 Homepages zu erstellen. Eine mittels HTML, Javascript und PHP und eine mittels WordPress.
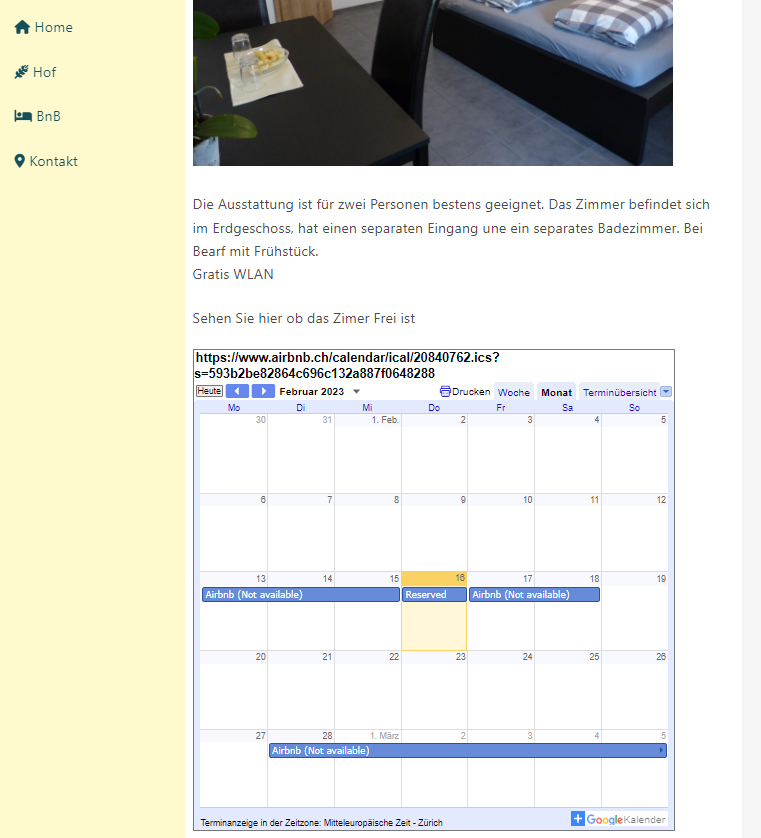
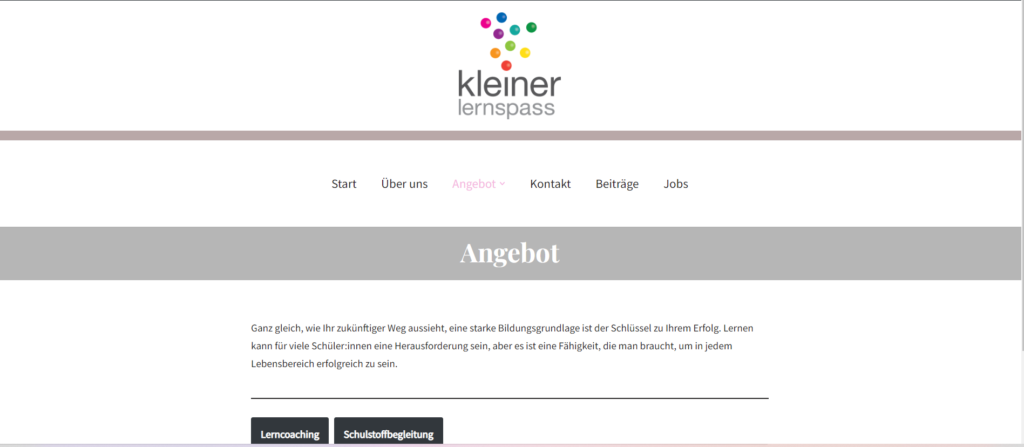
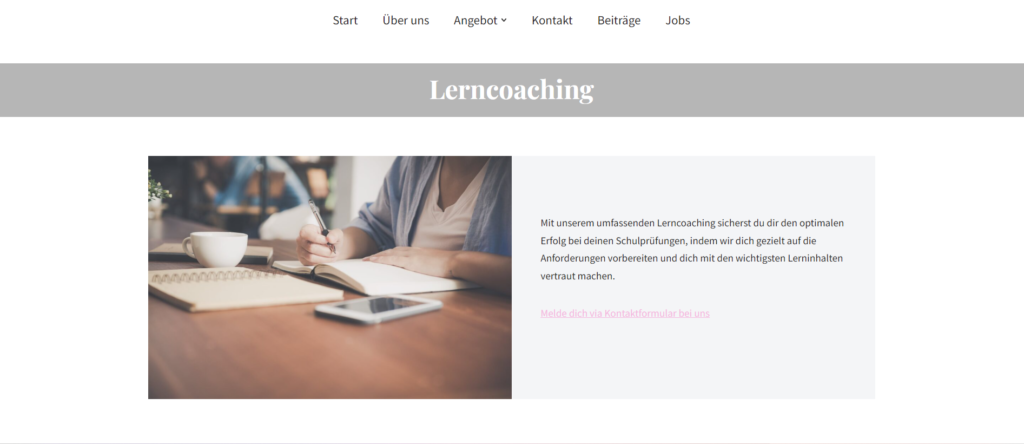
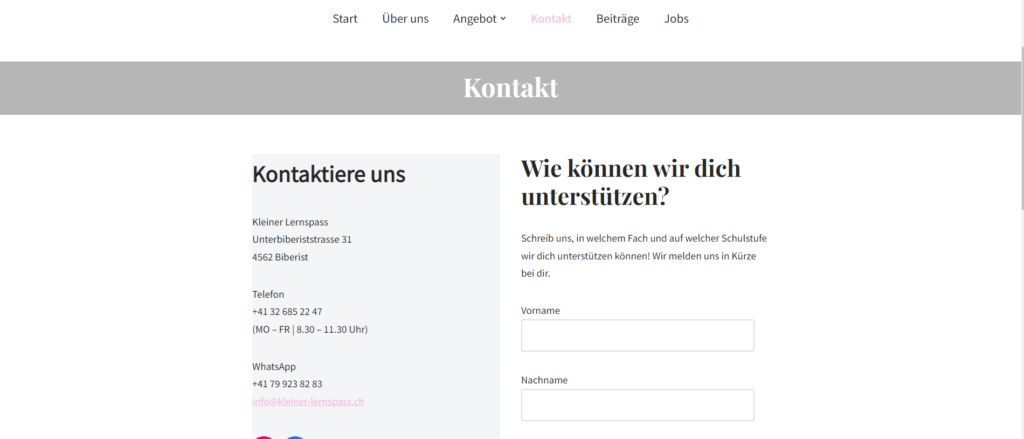
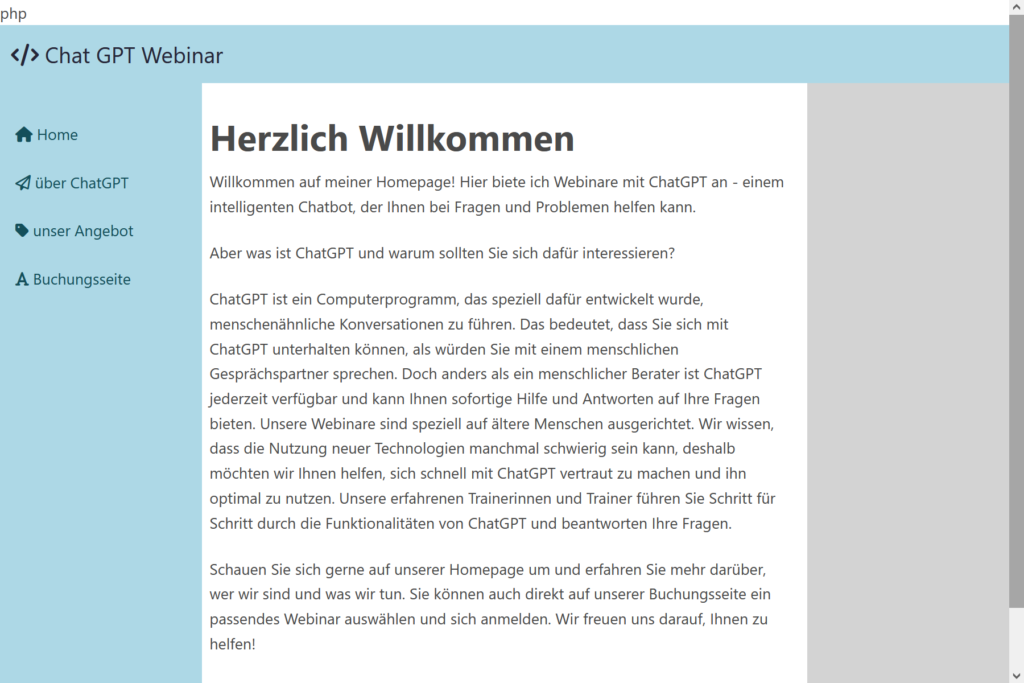
Die HTML Homepage bietet Webinare für Chat-GPT an.
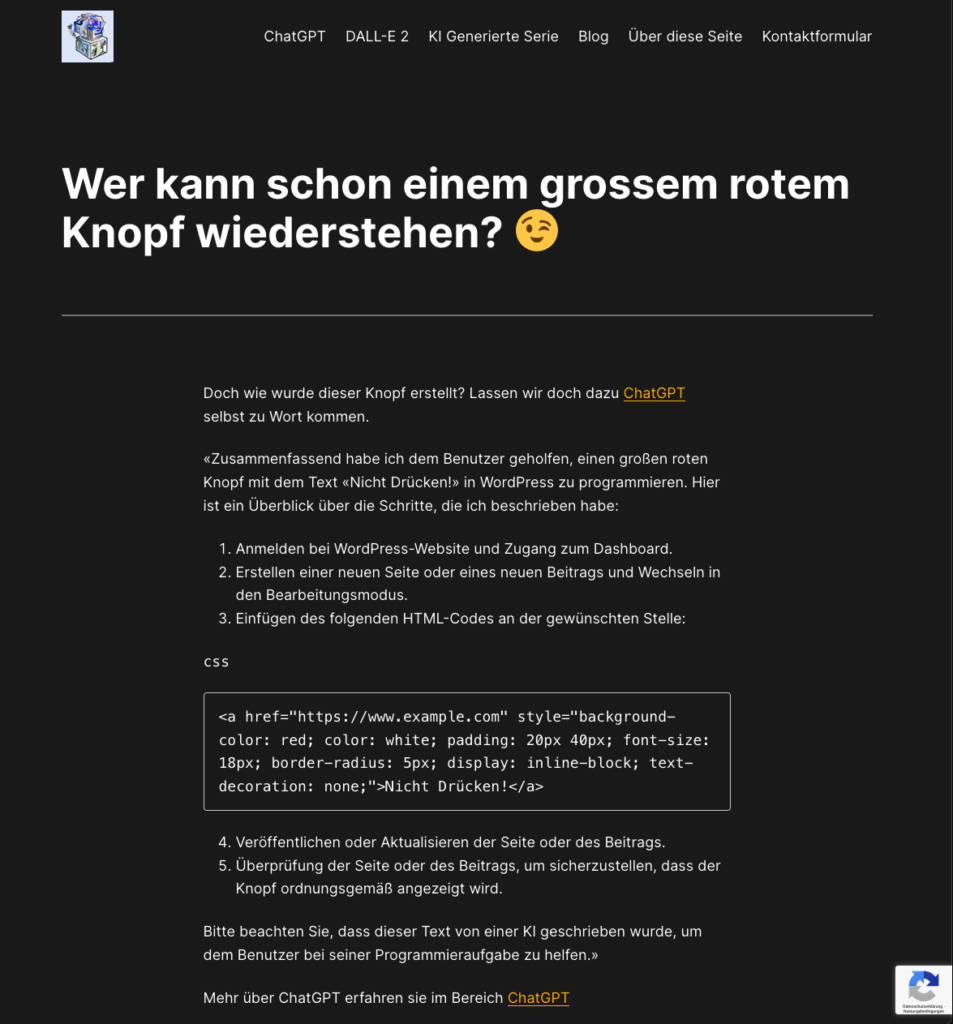
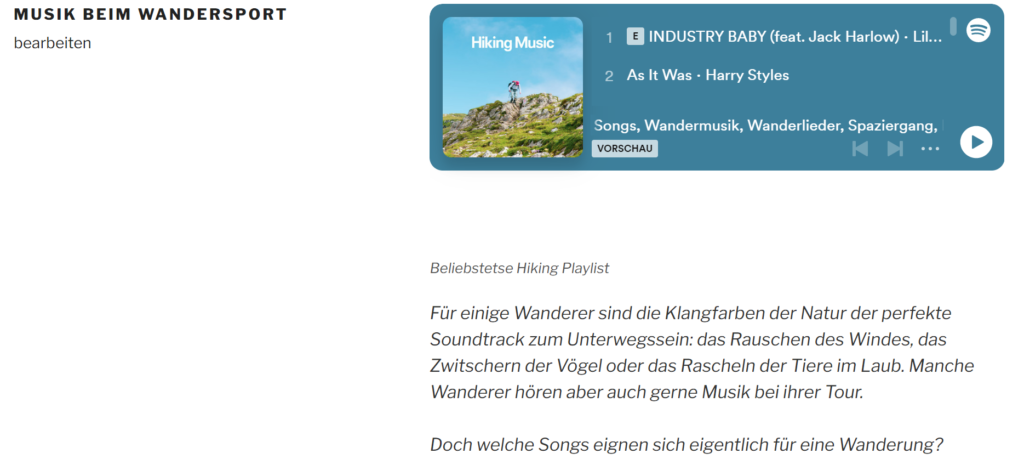
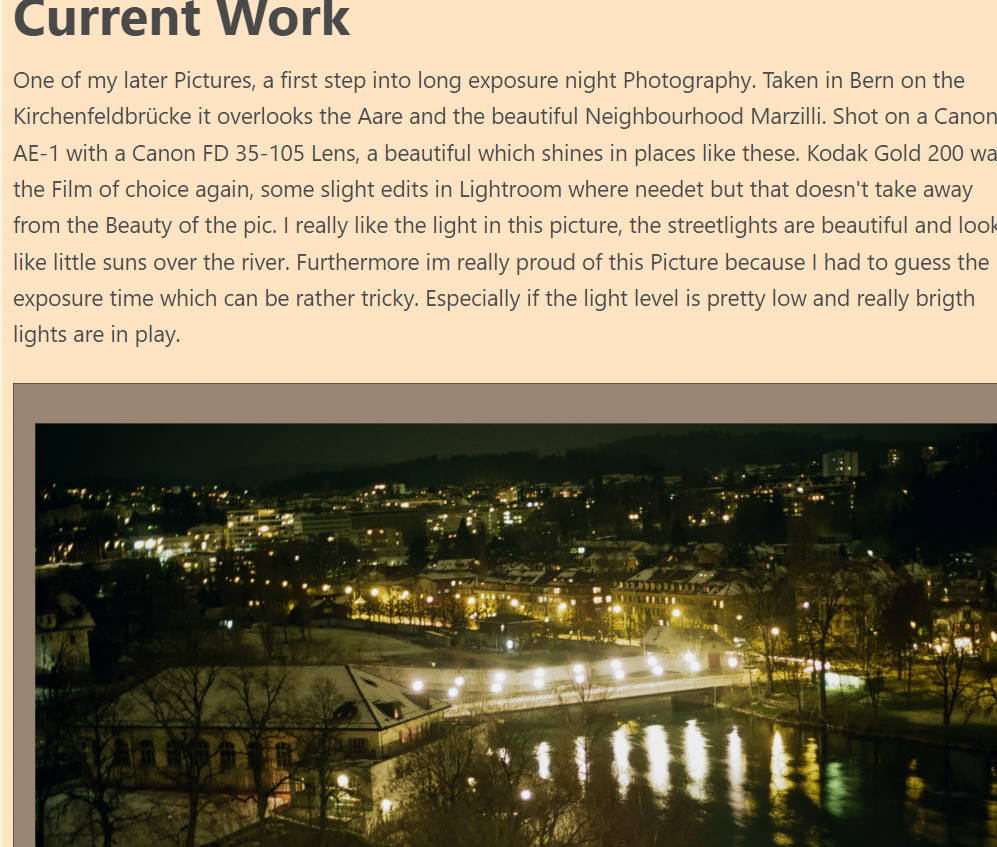
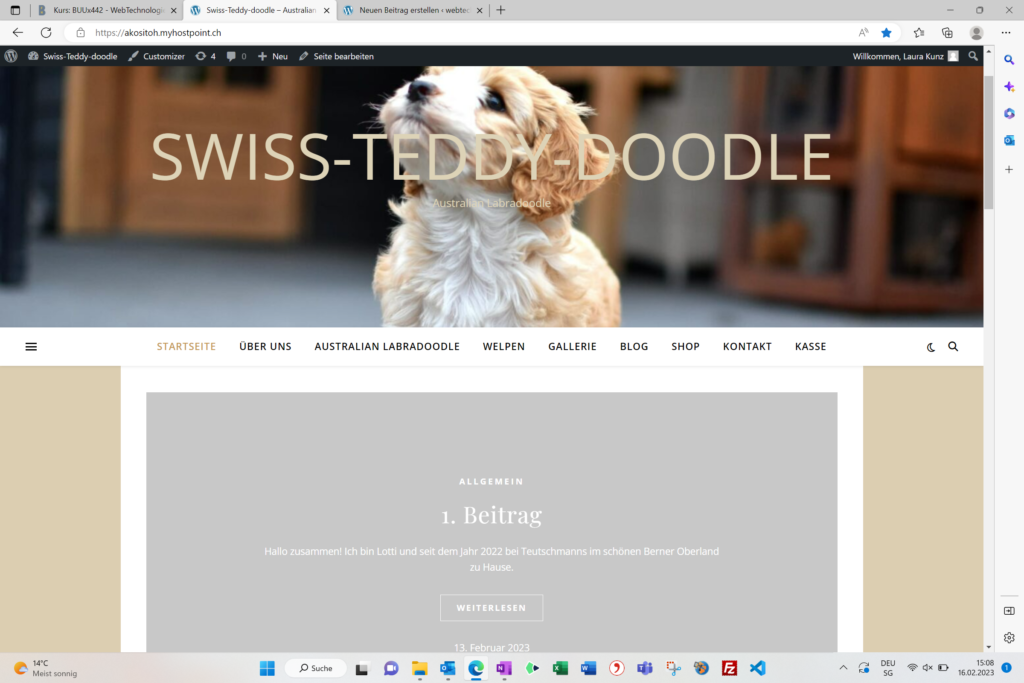
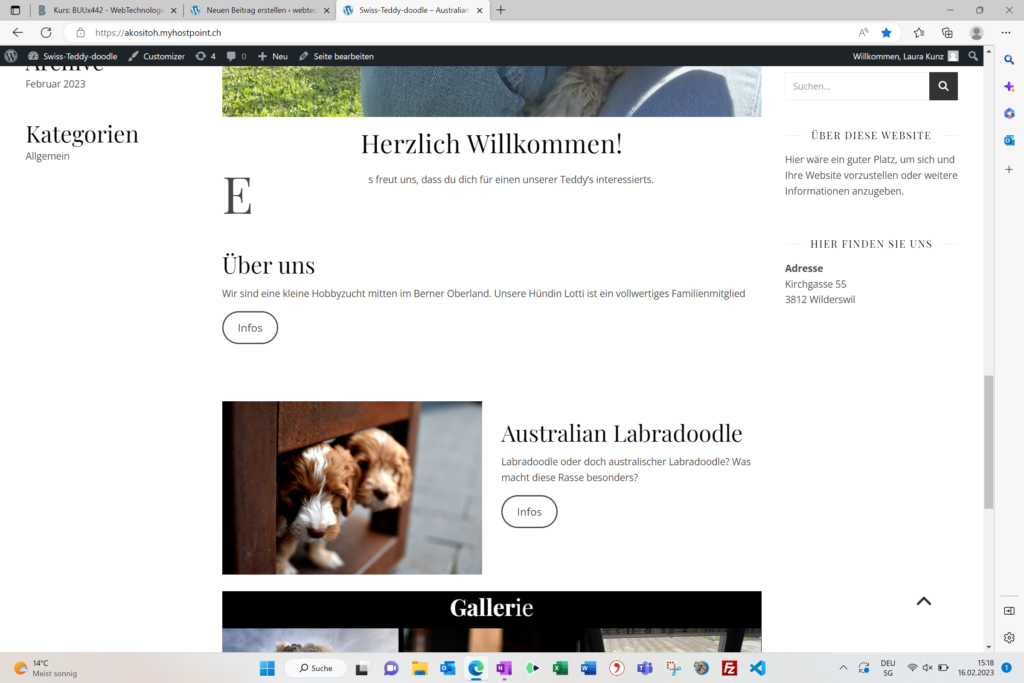
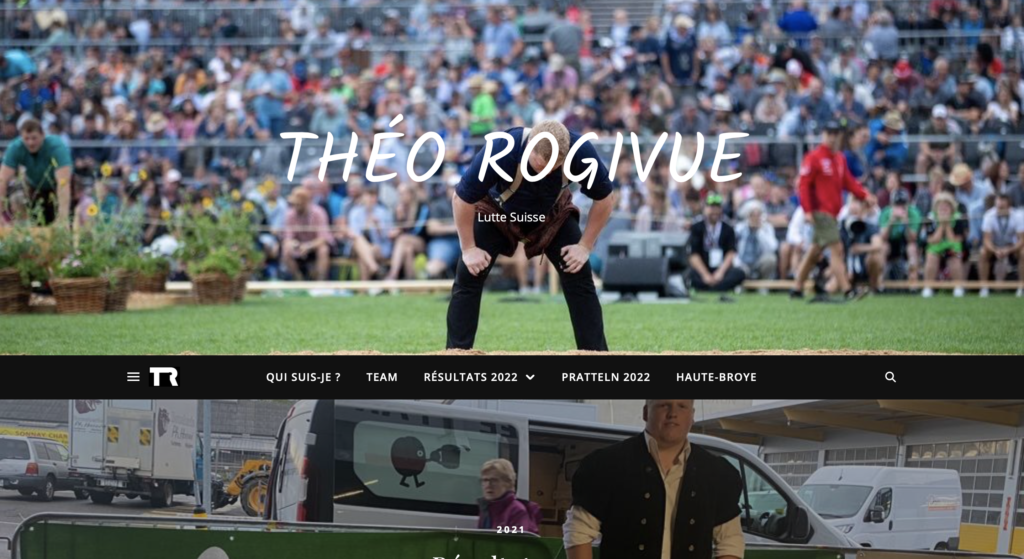
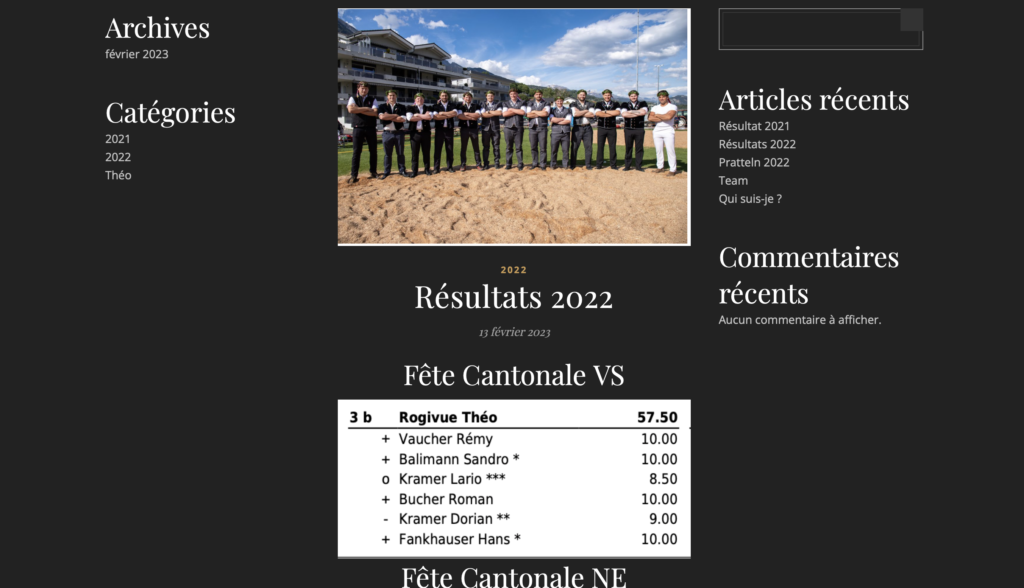
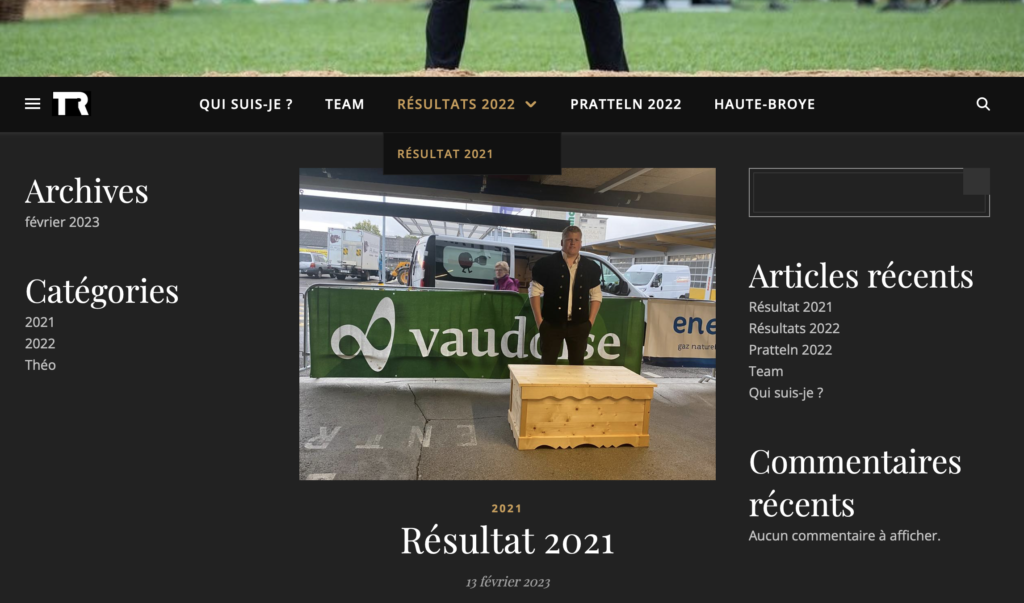
Die WordPress Homepage ist mein eigener Blog.
Das Konzept der HTML Seite ist äusserst simpel. Es ist sehr textlastig und gefälllt mir weniger. Die WordPress Seite gefällt mir besser. Hier konnte ich auch mit diversen Plug-Ins herumprobieren und auch das einbetten von Bildern war einfacher.
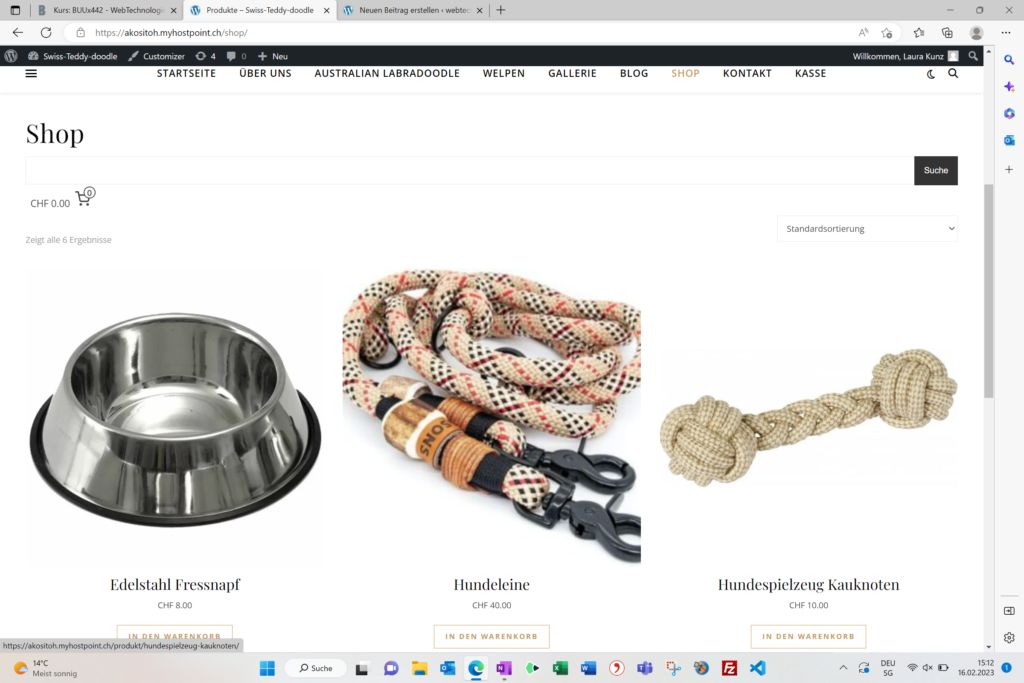
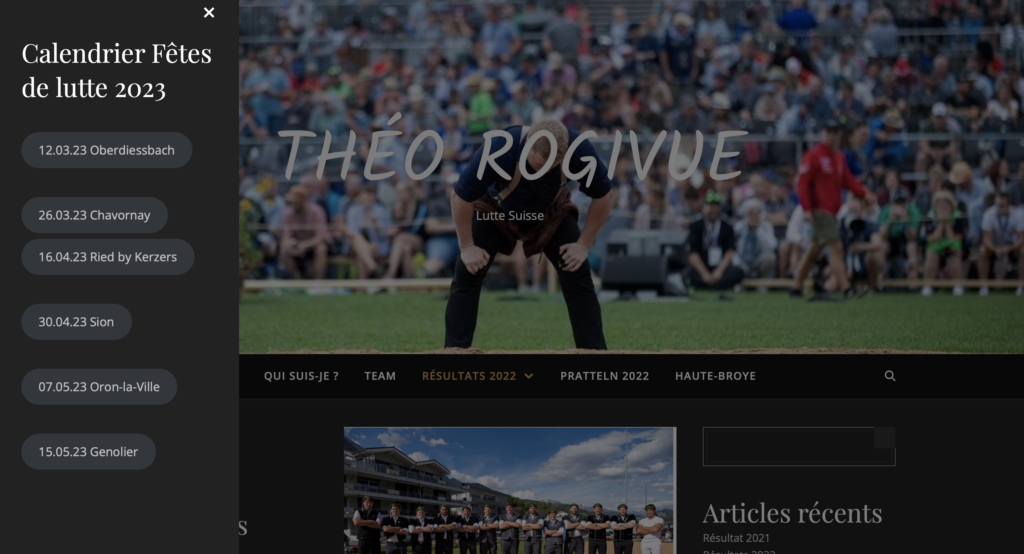
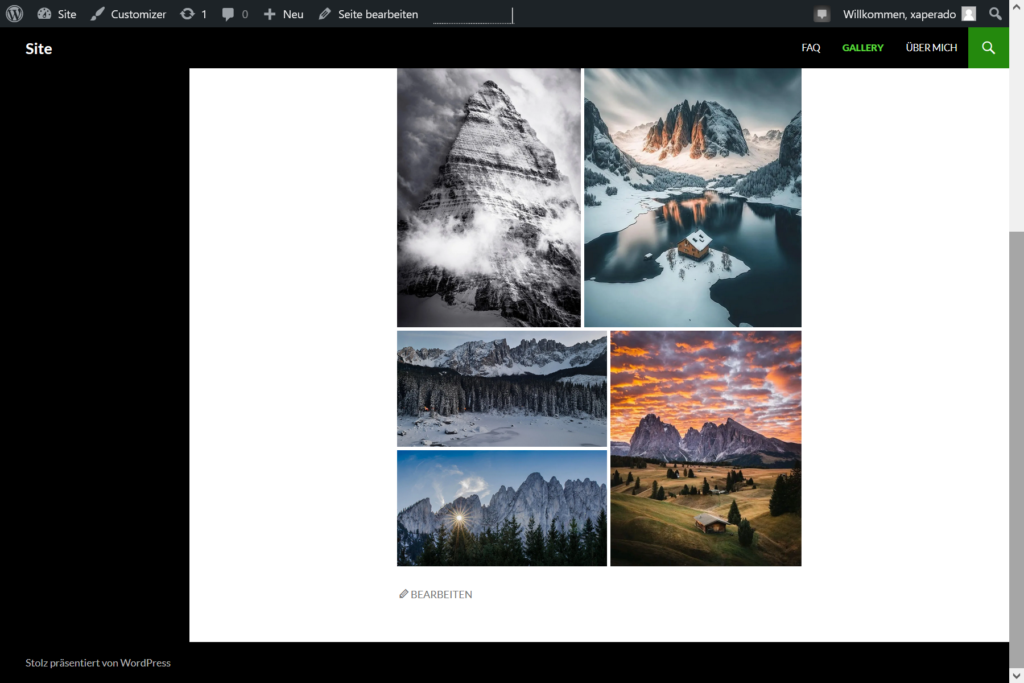
Ein verwendetes Plug-In war JetPacket. Damit kann man diverse Sachen anstellen, ich habe es zum erstellen einer stylishen Gallerie verwendet. Die Bedienung war sehr simpel, das fand ich toll. Einziges Problem ist, dass man sich einen JetPacket Account erstellen muss was ich etwas unschön finde.
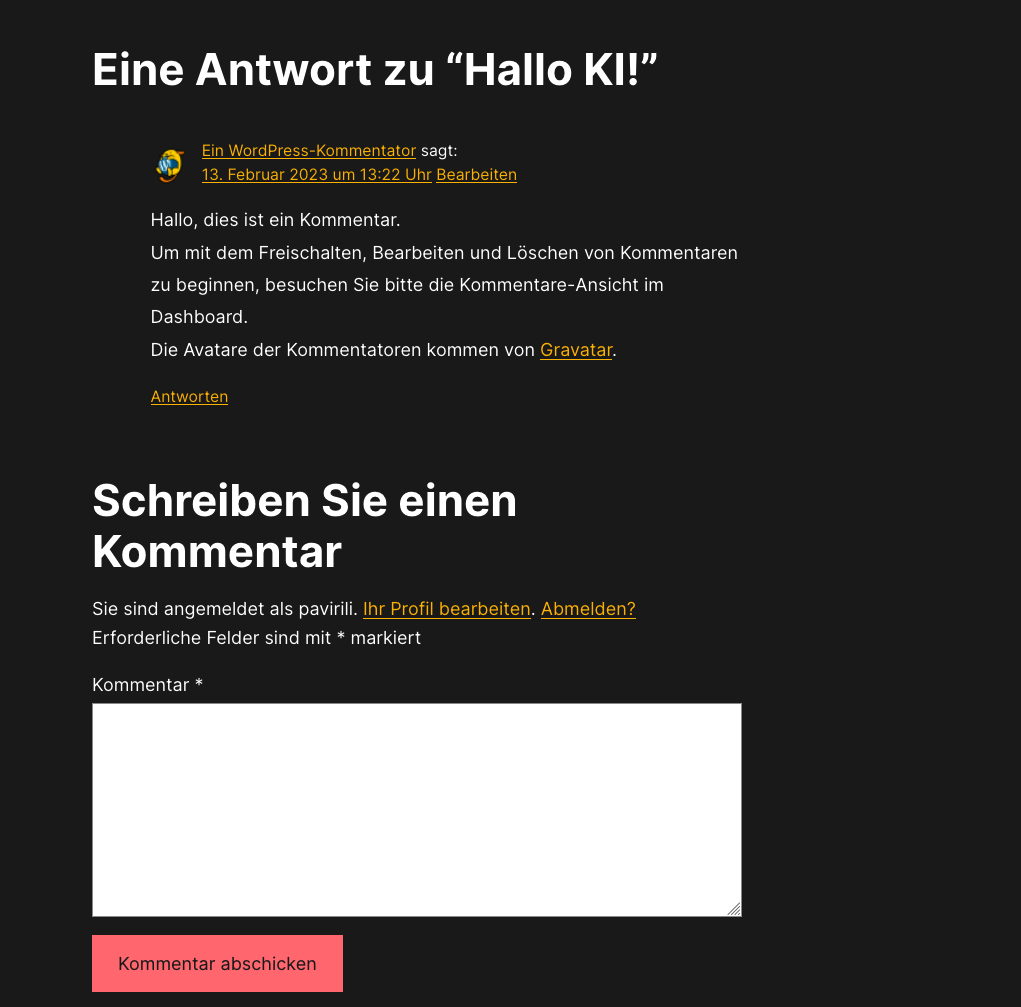
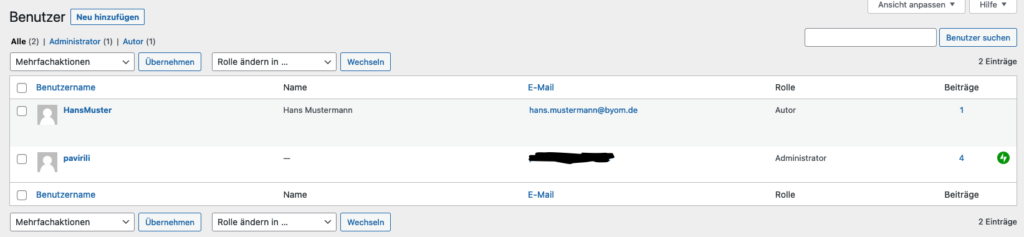
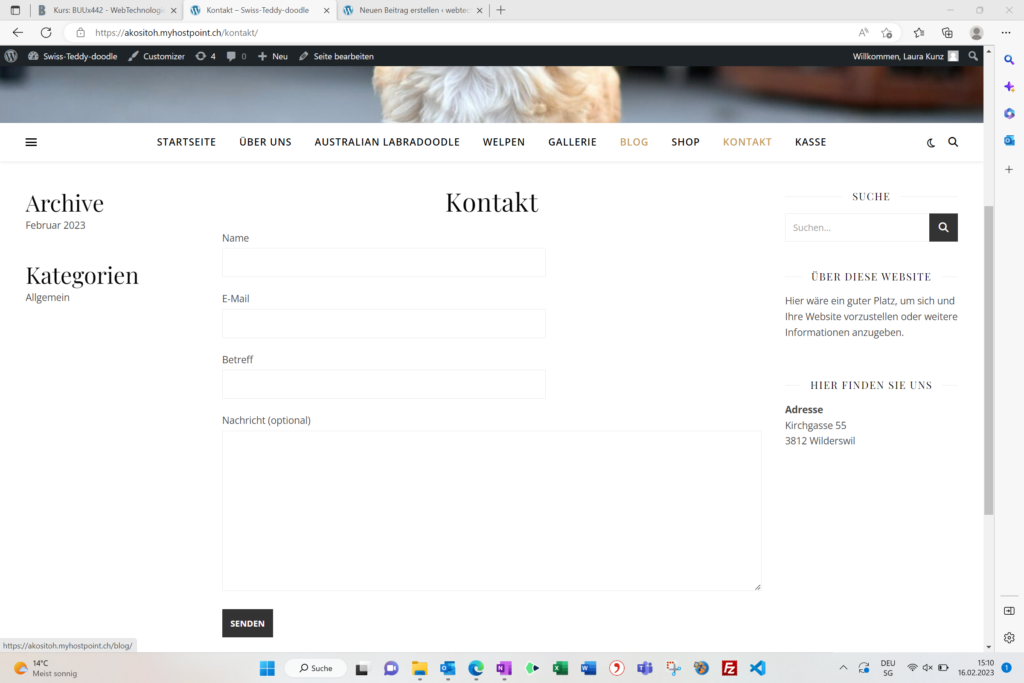
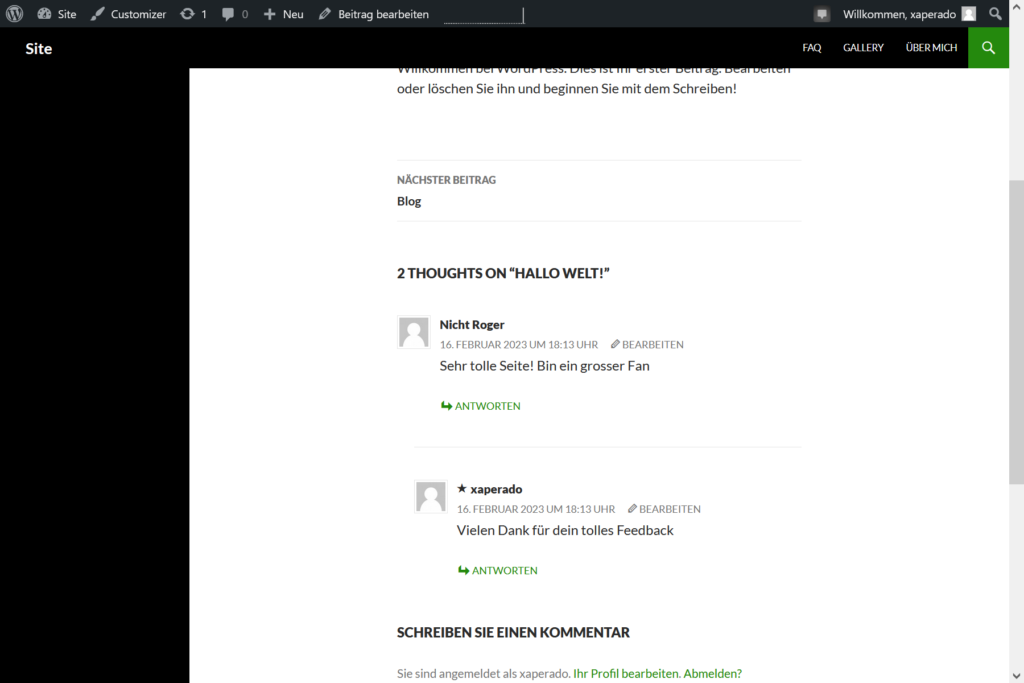
Auch gefällt mir bei WP die eingebaute Kommentarfunktion. Die Kommentare kriegt man hübsch aufgelistet im Admin-Menu (wie ein Email-Postfach). Auch sind dort Spam und Beleidigungen nicht möglich, da alle Kommentare zuerst noch vom Admin freigeschaltet werden müssen.




Fazit:
Ich muss sagen, dass mir der Ansatz mit WordPress deutlich besser gefällt.
Ich finde, dass die WordPress-Seite mit deutlich weniger Aufwand deutlich hübscher aussieht. Um mir eine Homepage komplett selbst zu gestalten müsste ich diverse Programmiersprachen lernen und selbst dann würde es vermutlich weniger hübsch aussehen als bei einem Anbieter wie WordPress.
Anbieter wie WordPress sparen deutlich Zeit und wenn man sich die Homepage selber gestalten will und keine grossen technischen Fähigkeiten hat ist dieser Ansatz deutlich besser.