Wir haben uns entschieden eine (fiktive!) Website über CakePops zu Erstellen.
Design:
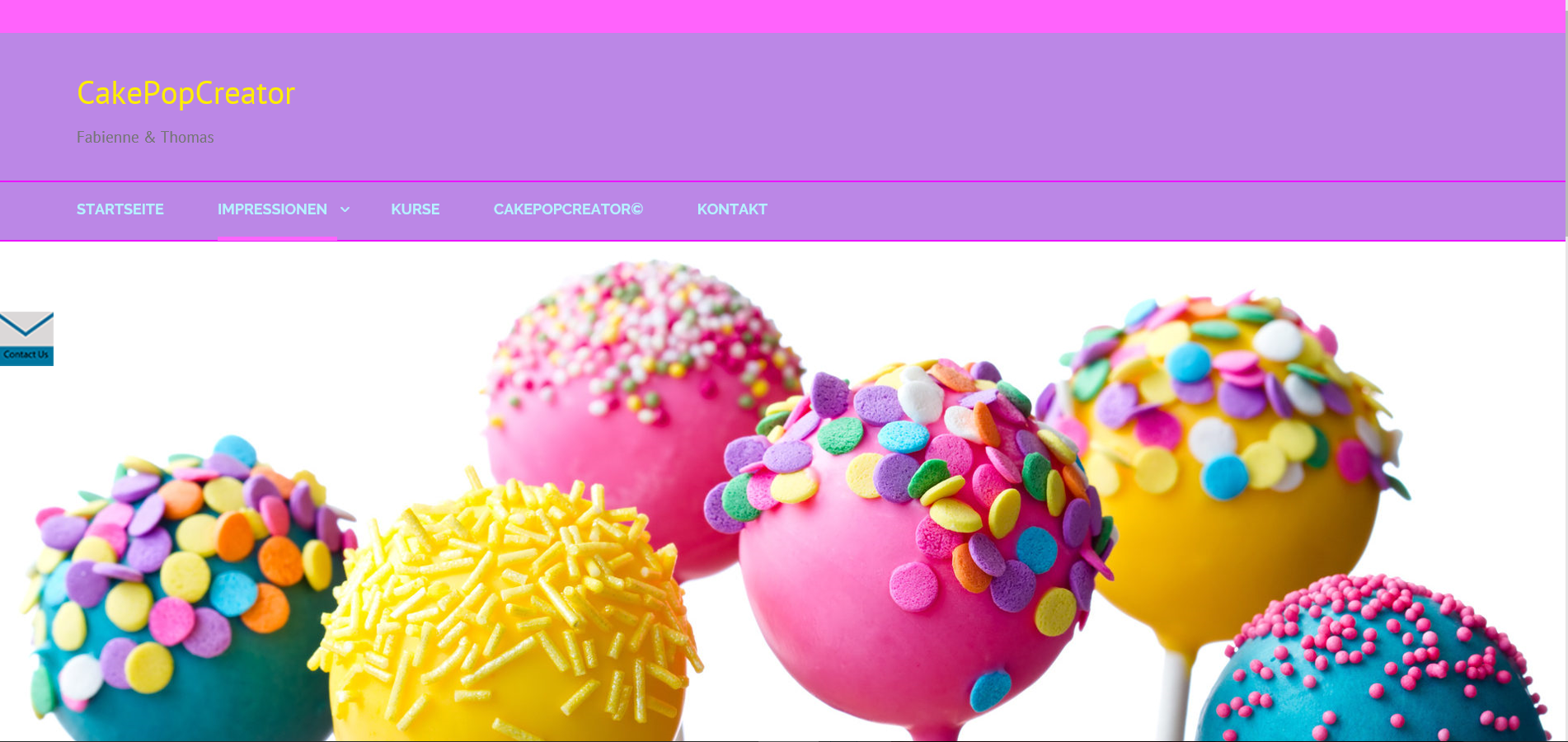
Wir haben uns für ein Design entschieden, welches die CakePops ins Zentrum stellt. Die Bilder sollten gross und anschaulich dargestellt werden und zudem haben wir darauf geachtet, dass uns die Schriftart gefällt.
Technologien:
Wir haben 3 Plug-Ins integriert. Eines für die Formulare des Creators, eines für Google Maps und eines, welches ermöglicht mit uns in Kontakt zu treten.
Auf der ersten Seite sieht man sofort gross eine Impression von CakePops, damit jeder Besucher der Seite auch sofort auf den Geschmack kommt. Die Website hat 5 Unterseiten, welche teils anschliessend vorgestellt werden.

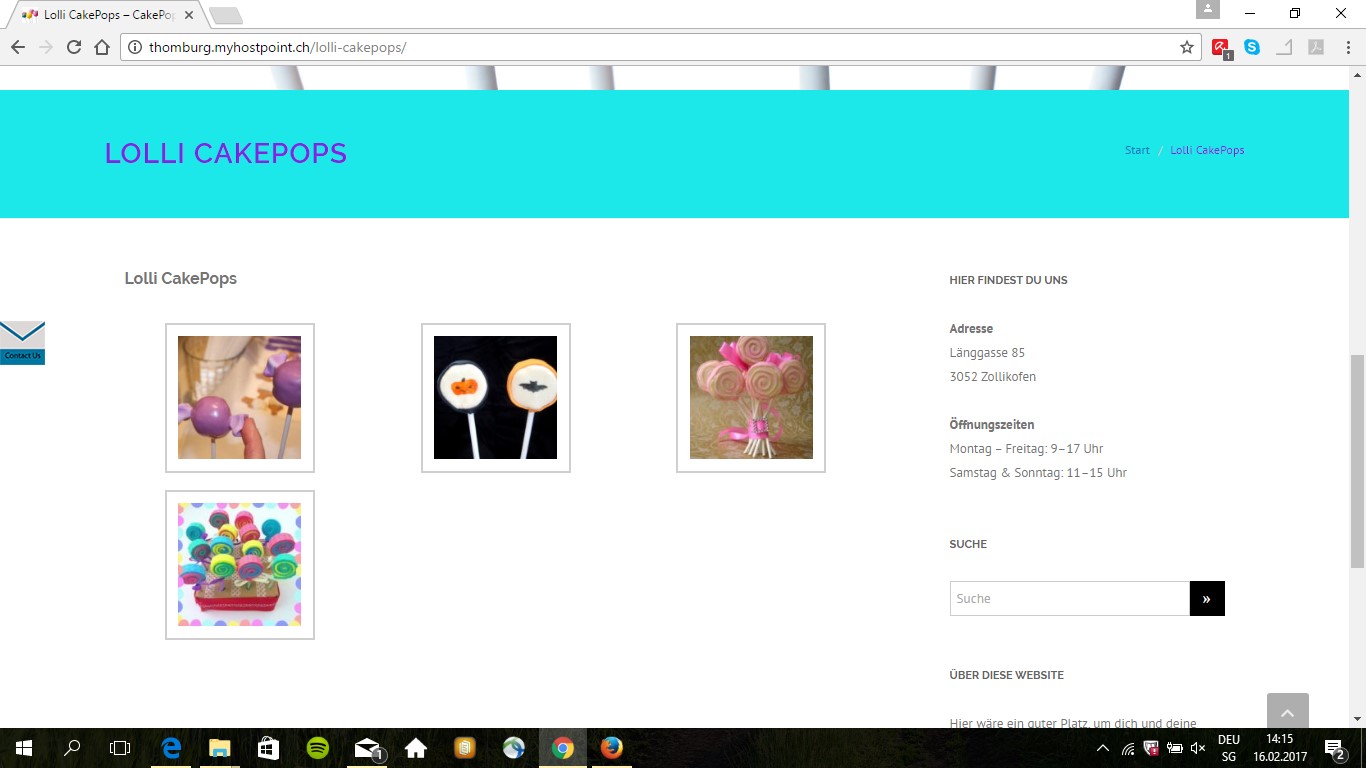
Im Menu „Impressionen“ kann man in 3 Untermenus verschiedene Fotos der CakePop Kreationen finden. Die Fotos werden nach Anklicken in einer Galerie dargestellt.

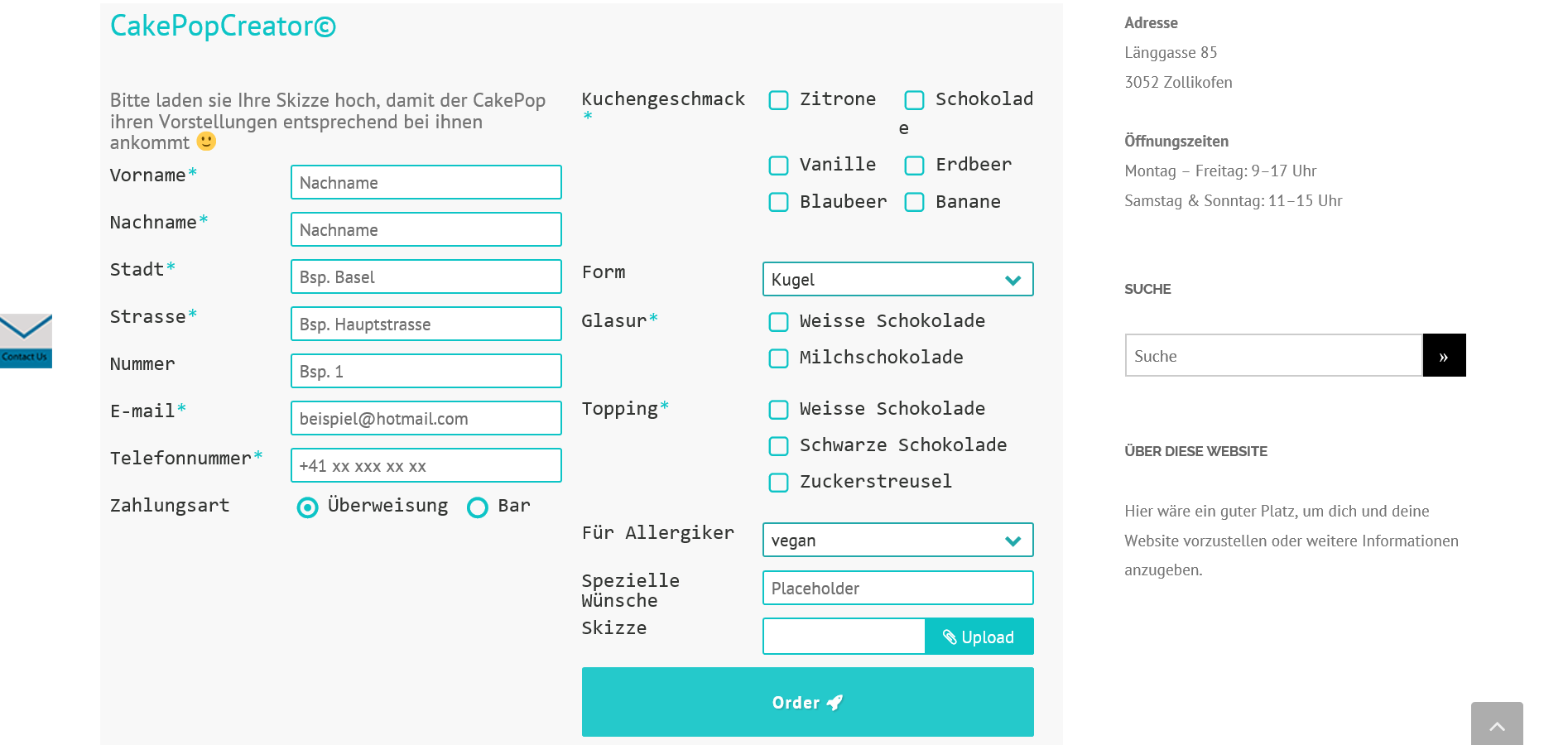
Unsere Vorstellung war ein CakePopCreator. Wir haben ihn uns etwas spektakulärer vorgestellt, aber wir haben kein perfektes Plug-In gefunden. Deshalb läuft das Bestellen der CakePops über ein Formular.
Der Kunde kann sich diverse Parameter selbst auswählen und so seinen persönlichen CakePop kreieren. Die Parameter können angepasst werden. In unserer Vorstellung würde man die Fortschritte direkt als Bild sehen, aber das hätte den Rahmen dieses Moduls und definitiv auch unsere Fähigkeiten deutlich überschritten.

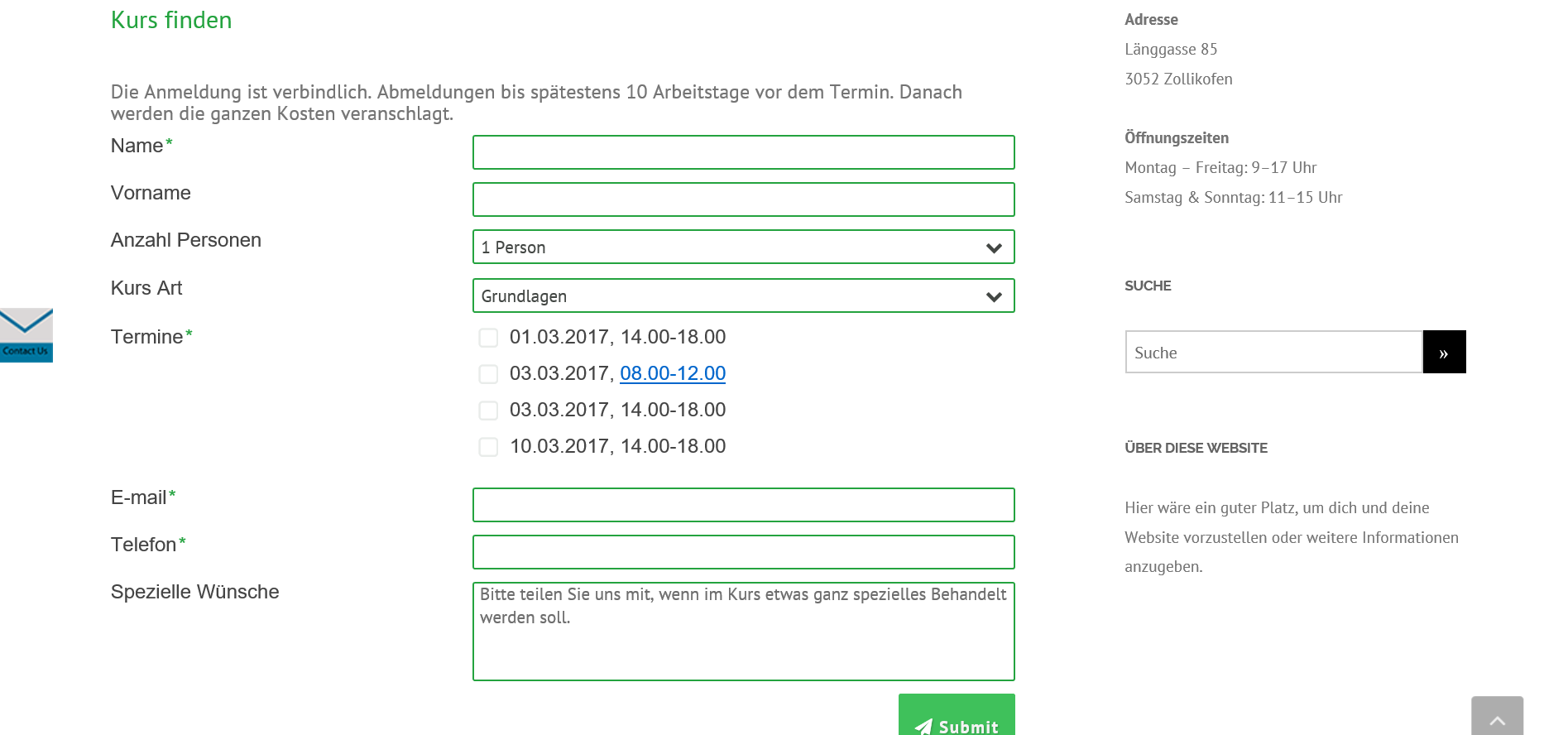
Wir als CakePopCreator-Team bieten auch Kurse an. Auf unserer Website kann man sich für die Kurse anmelden. Die Anmeldung ist verbindlich und wir erhalten sofort bei der Anmeldung alle nötigen Informationen.

Zudem ist zu sehen von wem die Website erstellt wurde und es gibt auch ein Kontaktformular um mit uns in Kontakt treten zu können. Ausserdem ist eine Karte eingebunden so dass die Besucher der Webiste auch sofort sehen, wo sich unser Standort befindet.

(Fabienne Brunner & Thomas Waldburger)
Wow diese Website ist super 🙂