Ausgangslage
Das Wahlmodul „Web-Technologien“ findet ausgerechnet statt, während dem sich meine Familie in einem Quarantänestrudel befindet. Die Primarschule meiner beiden jüngeren Töchter ist offenbar ein Corona-Hotspot und wurde vom KAZA ab dem 11.2.2021 auf Fernunterricht umgestellt. Dazu kam zuerst die Quarantäne für die Kindergartenklasse meiner jüngsten Tochter und danach diejenige für die 5. Klasse der mittleren Tochter inkl. Familien. Somit fällt sämtliche Kinderbetreuung weg und es finden bei uns zuhause neben dem Web-Technologie-Modul auch noch Kindergarten und 5. Klasse-Fernunterricht sowie home office statt. Eine denkbar ungünstige Ausgangslage für mich als Wahlmodulteilnehmerin.
So stand mir viel weniger Zeit als eingeplant zur Verfügung und ich konnte mich nur oberflächlich in die weiterführenden Seiten wie W3Schools oder die WordPress-Dokumentation einlesen.
Eine Web-Seite ist dennoch entstanden. Die Inhalte habe ich aufgrund der erschwerten Umstände nicht neu erfunden, sondern ich habe grösstenteils diejenigen der bestehenden Internetseite meines künftigen Arbeitgebers, der Schweizer Bergheimat, übernommen.

Die Seite ist zugegebenermassen noch sehr rudimentär und entspricht weder einem Corporate design noch meinen Qualitätsansprüchen. Ich habe jedoch versucht, verschiedene Funktionalitäten einzubauen.
Aufbau der Seite
Die Seite hat eine Einstiegsseite mit dem Logo der Organisation und einem Titelbild. Unterhalb des Titels befindet sich die Navigation mit fünf Menupunkten, wovon aktuell nur einer eine Unterseite hat. Die Unterseiten müssten natürlich noch ausgebaut werden.
Seite Über uns
Auf dieser Seite wird die Organisation vorgestellt. Im Text befinden sich zwei Links, einer auf die Originalseite der Schweizer Bergheimat, die andere auf die Seite der Bio Suisse. Eine „Baustelle“ auf dieser Seite ist das Label mit dem Hinweis, dass dies eine Übungsseite ist. Dieses verschwand wieder von der Einstiegsseite, ohne dass ich es wieder gefunden habe.
Diese Seite verfügt über die Unterseite „Aktuelles“. Auf dieser werden die Posts publiziert.
Seite Was wir wollen
Hier habe ich mit dem Plugin Meta-Slider eine Bilder-Slideshow eingebaut. Das hat sehr gut funktioniert.
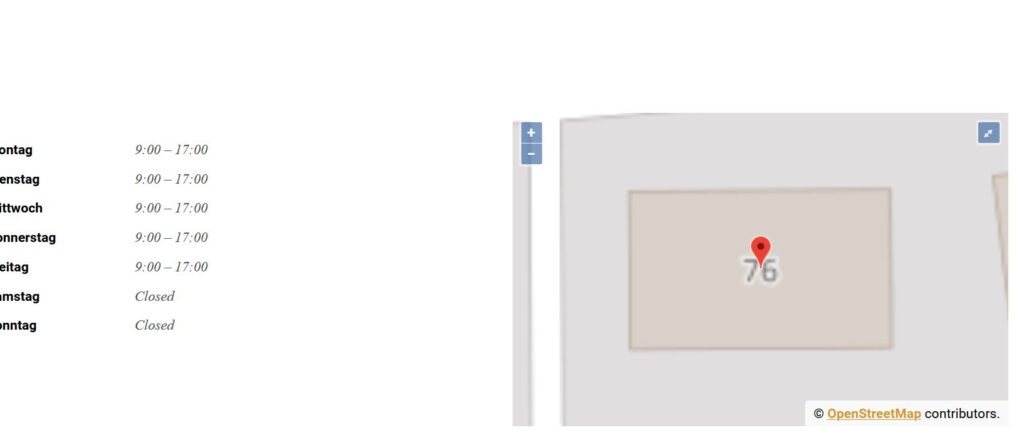
Seite Geschäftsstelle
Dies ist meine Sorgenseite, zwei Probleme konnte ich darin bisher nicht lösen. Der obere Teil der Seite (siehe Bild links) ist ok, der untere Teil mit Öffnungszeiten und Karte funktioniert leider nicht optimal. Beim Plugin Maps konnte ich den Zoom nicht korrekt einstellen. Die Aktualisierung der Karte war äusserst langsam und schliesslich ist der viel zu nahe Zoom eingefroren, ohne dass ich ihn hätte ändern können.
Die Öffnungszeiten geraten auf der Seite viel zu stark nach links, was ich auch noch nicht beheben konnte.
Seite Mitgliederbetriebe
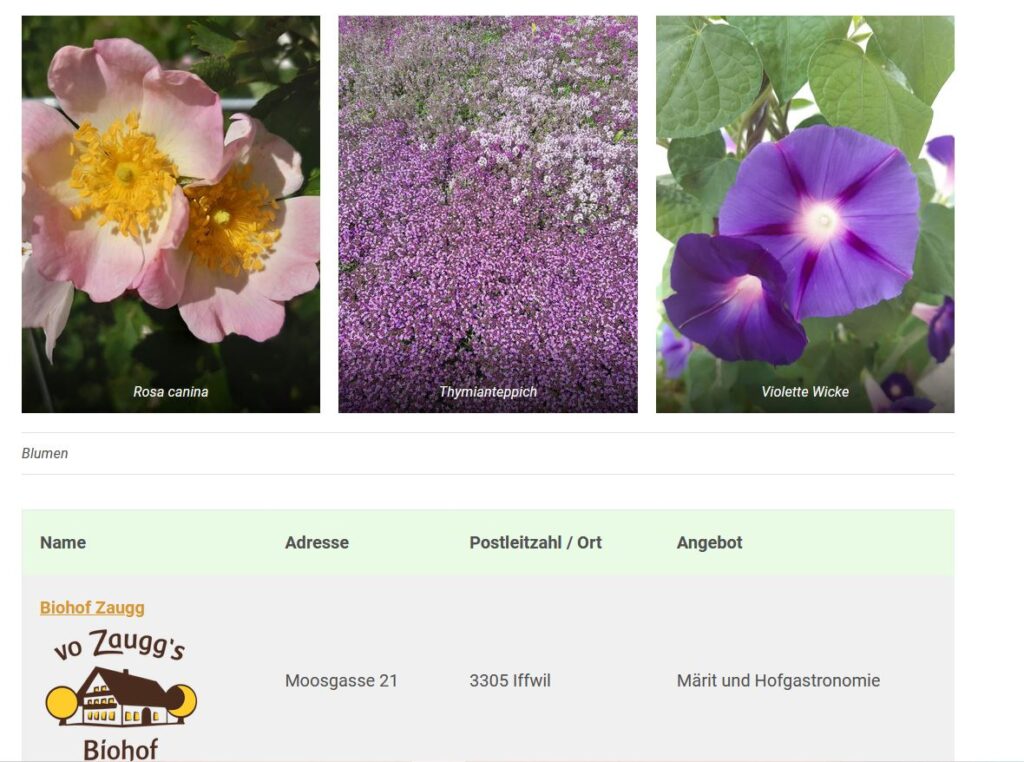
Auf dieser Seite befindet sich oben eine Bildergalerie, die natürlich nichts mit dem Inhalt zu tun hat, bzw. sinnvollerweise Bilder von Betrieben zeigen sollte.
Darunter folgt eine Tabelle mit Betrieben, wobei deren Namen und auch ein Angebot mit ihren eigenen Internetseiten verlinkt sind.

Seite Arbeitseinsätze
Hier ist das einzige „spannende“ ein Kontaktformular.
Barrierefreiheit
Ich habe versucht, im Sinne der Barrierefreiheit meine Seite möglichst einfach aufzubauen. Die vorliegende Seite ist natürlich keineswegs fertig. Aber auch eine vollständige Seite würde nicht zu viele Ebenen enthalten und wäre möglichst übersichtlich. Soweit mir bekannt ist, lesen Programme für Sehbehinderte den Alternativtext von Bildern vor, wenn die Nutzenden mit der Maus auf das Bild fahren. Es ist mir deshalb wichtig, bei den Bildern jeweils einen Alternativtext zu hinterlegen.

Schlussfolgerungen
WordPress ist ein interessantes Programm, mit dem relativ einfach eine Internetseite erstellt werden kann. Was mir zu Beginn Probleme bereitete, waren die Voreinstellungen des gewählten Themes. Bis ich darauf kam, dass meine Mühen nicht mit mir zu tun haben, sonden mit dem Theme, brauchte ich eine Weile. Nach dem Wechseln des Themes ging es wesentlich besser.
Allgemein scheint mir aber WordPress in erster Linie ein Programm zum Erstellen eines Blogs zu sein. Für den Aufbau einer guten Inhaltsseite braucht es doch vertieftere Kenntnisse, die ich mir aufgrund der erschwerten Umstände nicht aneignen konnte. Ich habe mir deshalb mit einigen Anleitungsvideos auf Youtube geholfen und dadurch einige Tricks entdeckt.
Weiterentwicklung
Was mich noch sehr interessieren würde ist, wie die Seite zusätzlich kopiert werden könnte, damit sie auch in einer anderen Sprache zur Verfügung steht. Meine Seite sollte in allen vier Landessprachen besucht werden können.
Ebenfalls spannend fände ich auszuprobieren, wie erhaltene Rückmeldungen (im Dashboard unter Feedback) als CSV-Datei exportiert werden können.