Eines meiner Hobbys sind die Bienen. Aus diesem Grund habe ich eine Webseite über meine Imkerei und den Honigverkauf gestaltet.
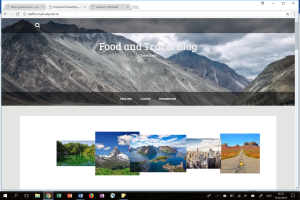
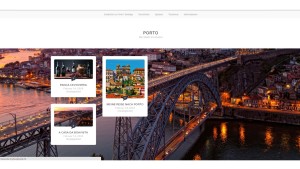
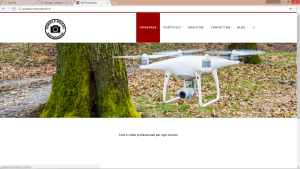
Die Startseite ist einfach und übersichtlich. Ich habe. Beim Titel ist eine Animation eingebaut. Der Titel erscheint mit einer Verzögerung von 1s, der Untertitel mit 1,5 s und der Button mit 2 S Verzögerung. Mit einem Klick auf den Button „Honig“ wird gleich die Verkaufsseite aufgeschaltet.
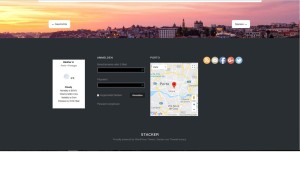
Unten auf der Seite befindet sich ein Footer. Mit einem Klick auf den Pfeil gelangt man wieder zum Seitenanfang. Mein Name ist als copyright eingefügt. Mit einem Klick auf das f gelangt man zu meinem Facebook Acount.
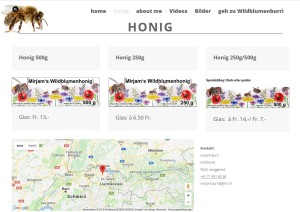
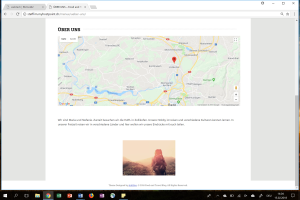
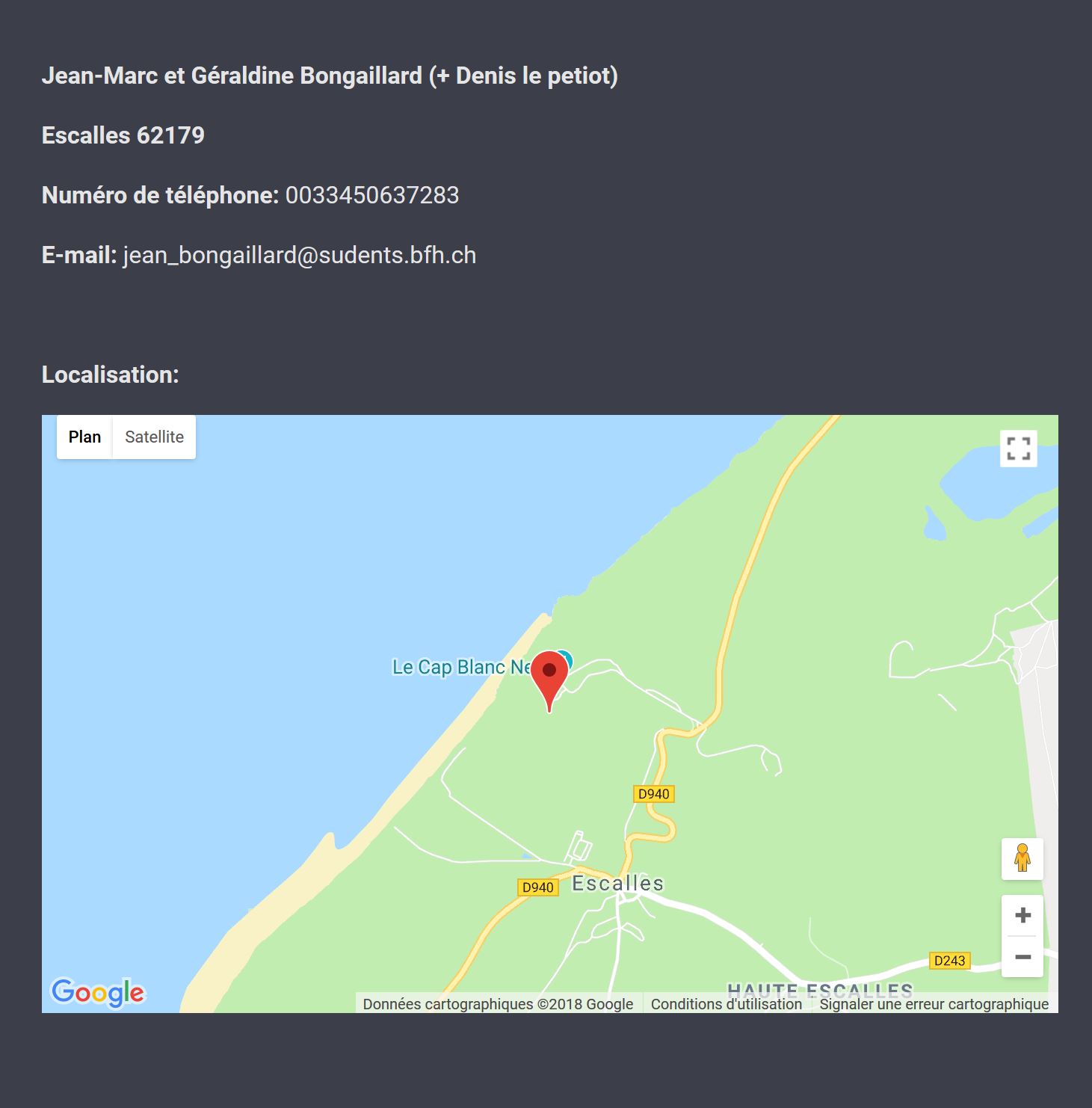
Auf der Seite Honig stehen die wichtigsten Informationen zum Verkauf. Das Angebot sowie die Preise sind dargestellt. Meine Adresse ist sichtbar und zudem die google Maps Seite stellt dar dar, wo unser Betrieb liegt.
About me: hier stelle ich mich vor und gib einige Informationen über mein Hobby.
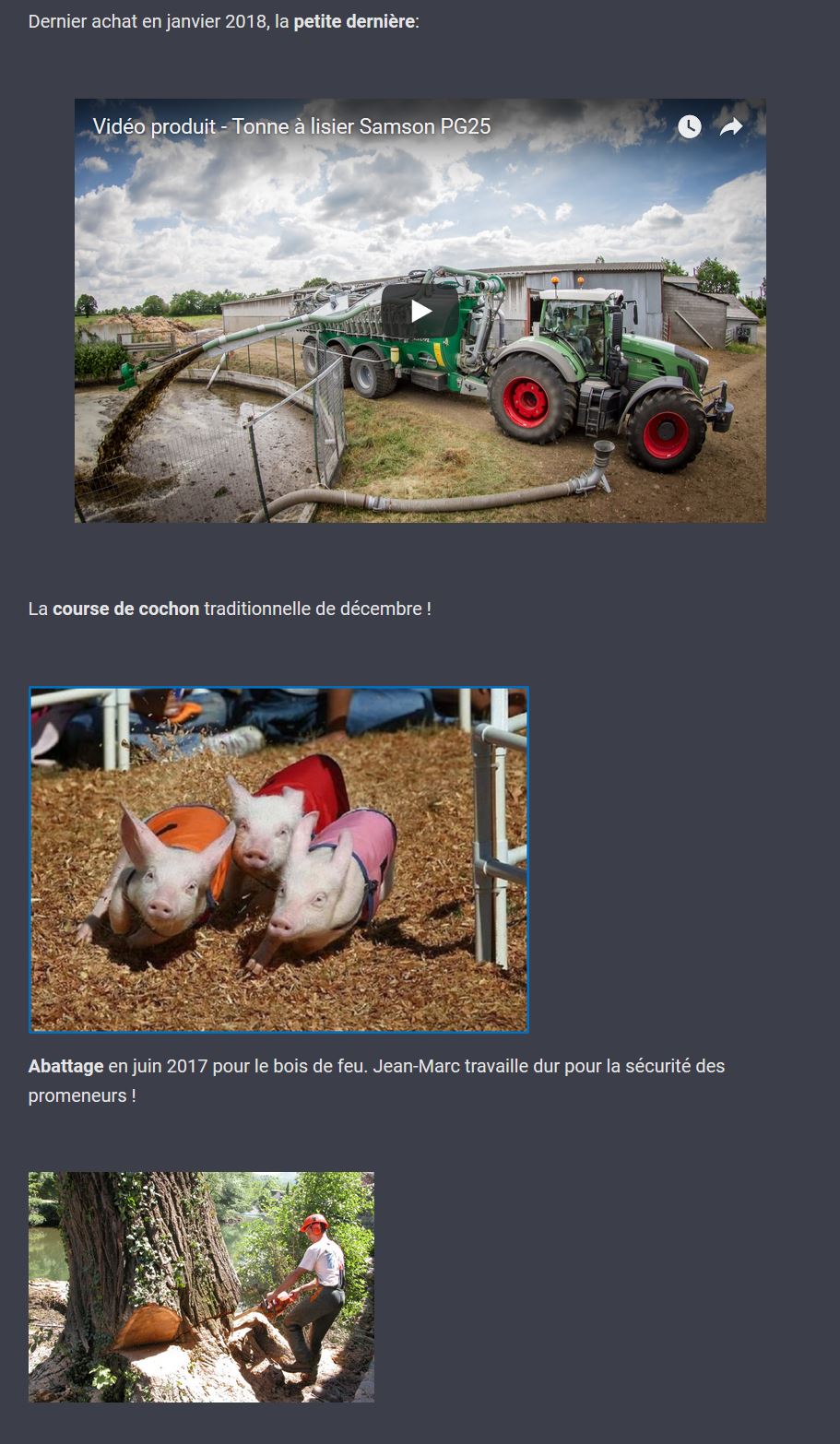
Beim Klick auf die Seite Videos startet direkt das Video „Live im Bienenhaus“.
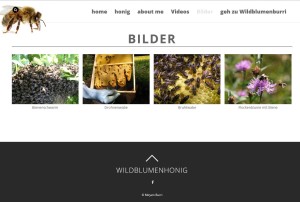
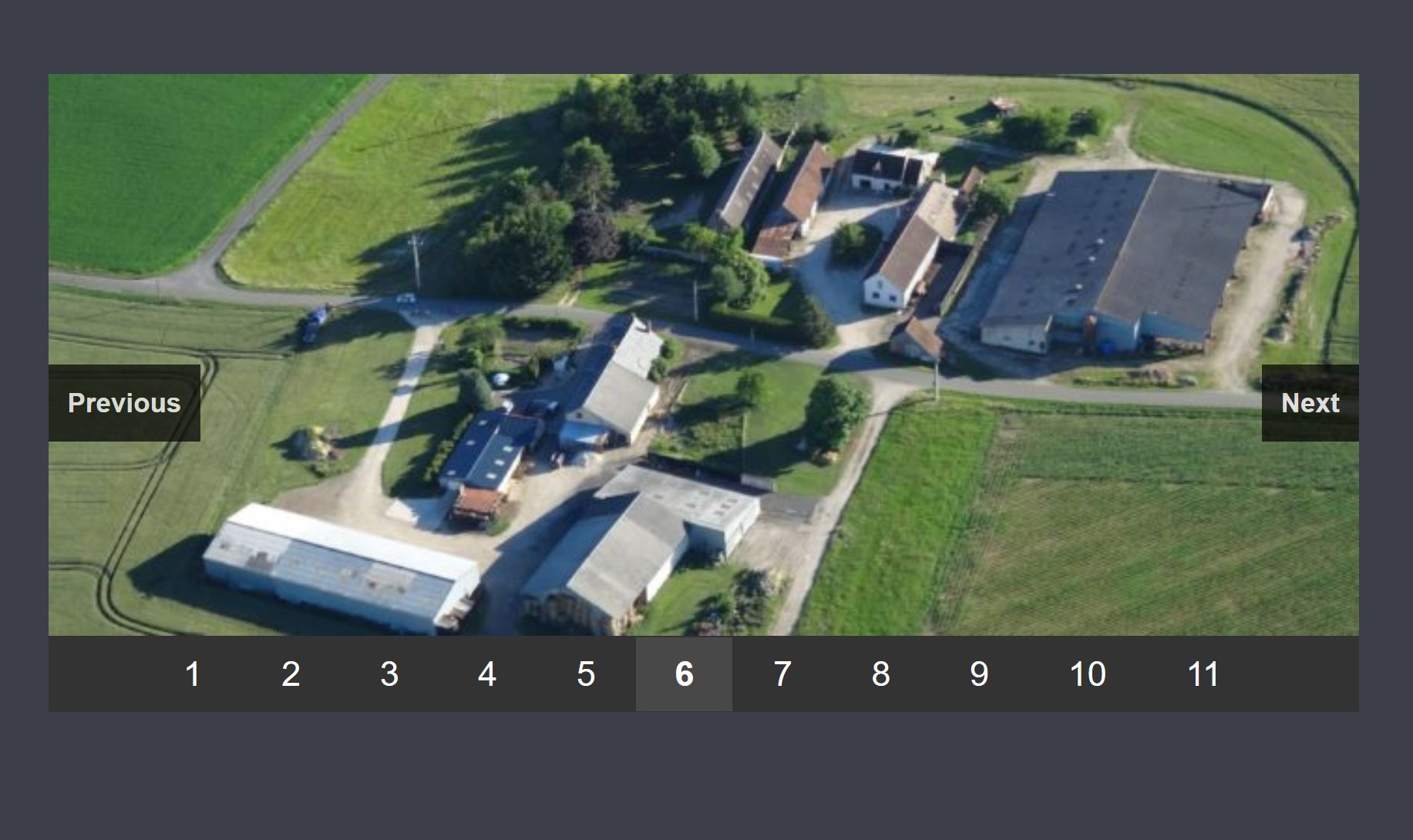
Bei Bilder sind schliesslich noch einige Bilder angezeigt. Mit einem Klick auf ein Bild erscheint dieses grösser und mit der Pfeiltaste erscheint das nächste Bild.
„Geh zu Wildblumenburri“ verlinkt diese Seite mit der Webseite von unserem Betrieb.