Im Rahmen des Moduls BUUx442 war es Ziel eine Website mit Hilfe von WordPress zu erstellen. Die uneingeschränkte Themenwahl hat mich inspiriert, etwas zu erstellen, dass für andere potentiell hilfreich sein könnte. Daher habe ich mich entschieden, einen Blog mit Study Tips für den Studiengang Lebensmittelwissenschaften zu erschaffen.
Der fiktive Blog soll verschiedene Aspekte rund um das Studium Food Science thematisieren und laufend neue Informationen liefern. Das inhaltliche Spektrum des Blogs reicht von Angaben über das Studium selbst, über verschiedene Themen zum Lernprozess bis hin zu Prüfungstipps. Die Website kann auch als Austauschplattform genutzt werden und so Wissen verbreiten.
Nachgehend wird der Aufbau der Website erläutert. Beim Klick auf den Screenshot gelangt man zur Originalseite um sich bei Bedarf den Teil genauer unter die Lupe zu nehmen.
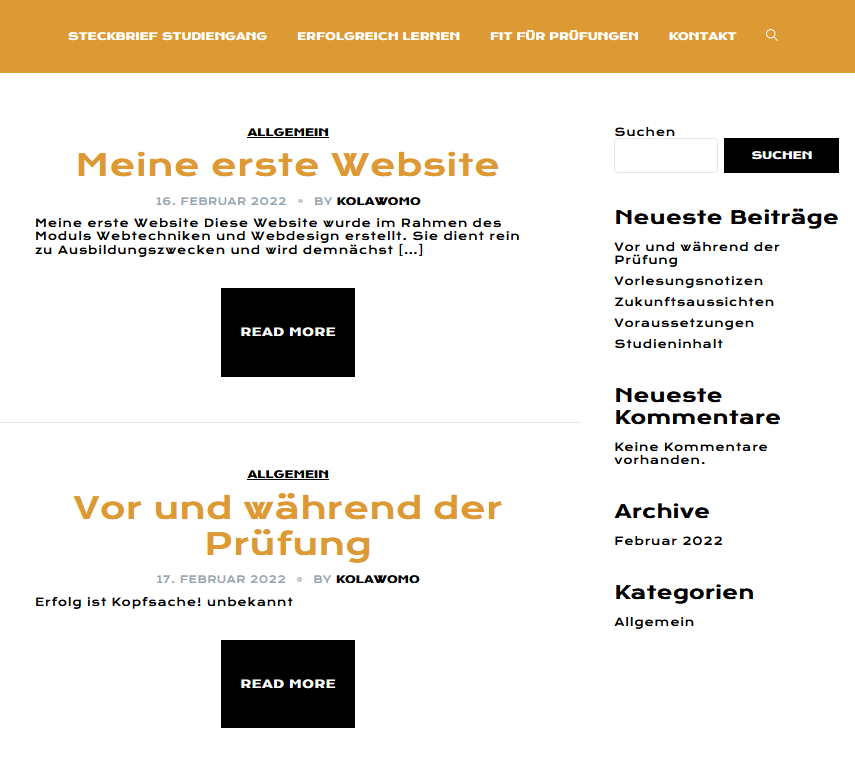
Startseite

Der Header der Startseite stellt zugleich eine Art Übersicht über den Inhalt dar. Da der Titel und der Header beim Scrollen verschwinden, habe ich die Menüleiste hinsichtlich der Benutzerfreundlichkeit fixiert.

Der Rest der Startseite besteht, wie üblich bei Blogs, aus den neusten Beiträgen. Um die Kennzeichnung, dass die Website zu Lehrzwecken dient, nicht untergehen zu lassen, wurde dieser Beitrag auf der Startseite verankert.
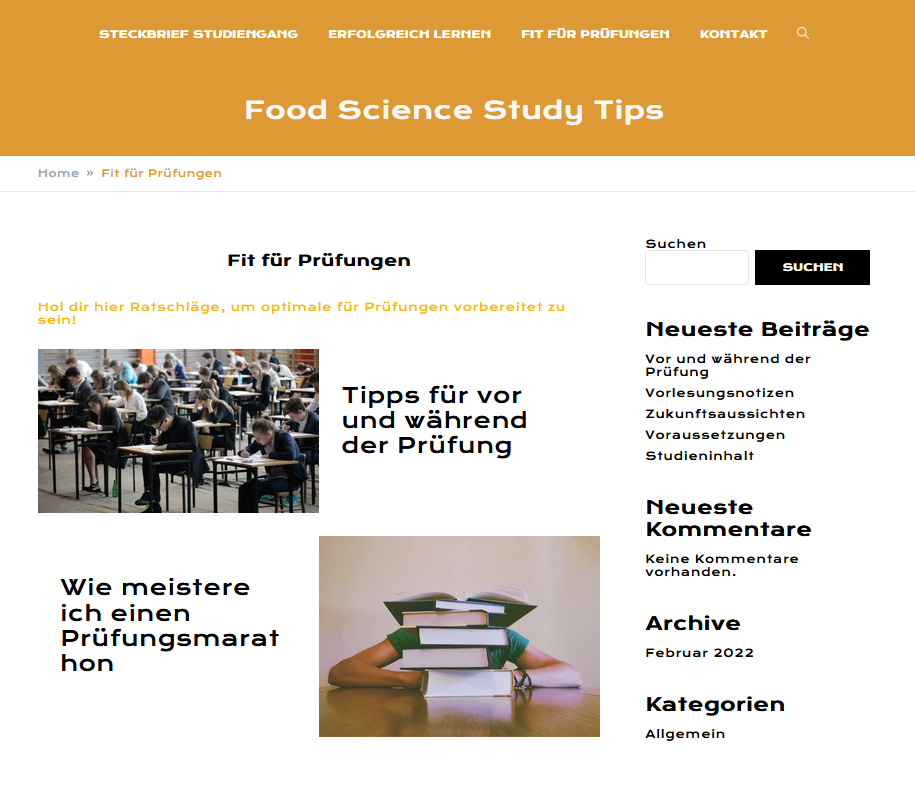
Einzelne Seite

Hier ein Beispiel einer einzelnen Seite der Website. Unter jeder Kategorie findet man verlinkte Beiträge zum entsprechenden Thema. Dies wurde in Hinsicht der Überschaubarkeit so gewählt. Ebenso ist hier die Sidebar ersichtlich, welche einen schnellen Zugriff auf weitere, neuere Beiträge erlaubt.
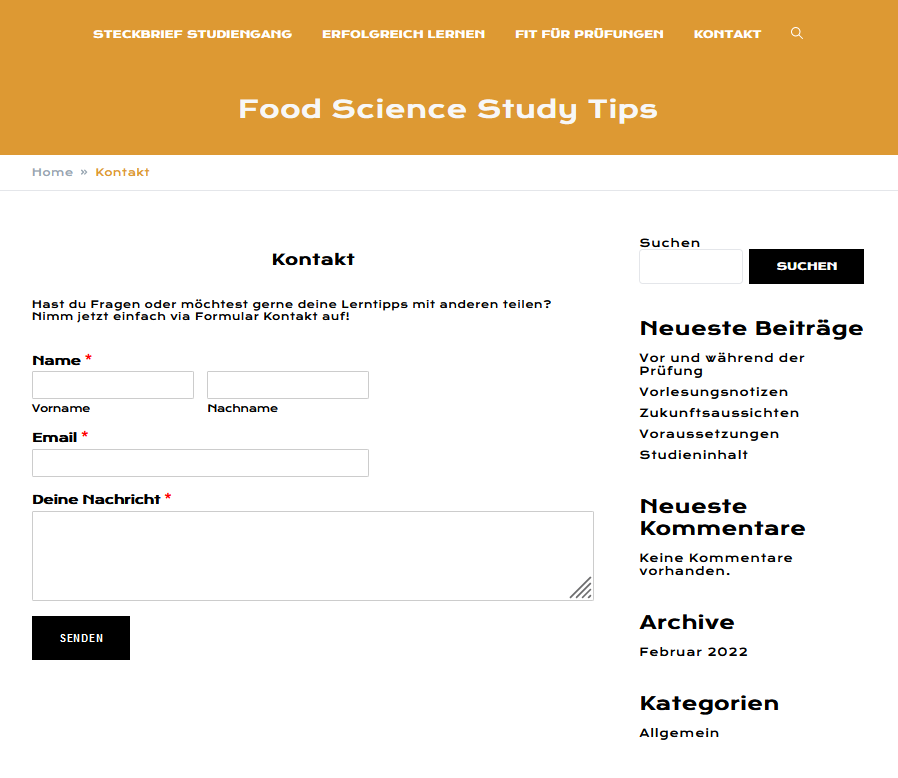
Plugins

Für die einwandfreie Benutzung und Sicherheit der Website wurde Jetpack installiert. Darüber hinaus wurde das WordPress Contact Form Plugin verwendet und ein Kontaktformular zu definieren. Dies ist eine gute Möglichkeit um die Interaktion zwischen Websitebetreibenden und Besuchenden zu fördern.
Fazit
Da man bekanntlicherweise das Lernen soll, was man noch nicht kann, habe ich mich für dieses Modul entschieden. Ich wollte die Gelegenheit nutzen und einen Einblick in die Programmierwelt erhalten – ich wurde nicht enttäuscht.
Durch das Arbeiten mit Visual Studio Code habe ich mir ein Grundverständnis zum Thema aufbauen können. Das Produzieren der eigenen Website mittels HTML, CSS, Javascript, etc. hat mir gefallen, da man kreativ sein konnte und ich nun einzelne Bestandteile von Websiten anhand des Programmierskripts nachvollziehen kann.
Das Projekt mit WordPress hingegen war zeitintensiver. Das Design und die Bestandteile waren zwar schon vorgegeben, aber um diese zu bearbeiten musste zuerst erkundschaftet werden, welche Funktion zu welchem Ergebnis führt. Dies ist vergleichsweise im Visual Studio Code klar ersichtlich. Dafür ist das Resultat mit WordPress ästhetischer.