Laura
http://chatelai.myhostpoint.ch/
Le site à été créer sur une entreprise , celle de ma belle-soeur.
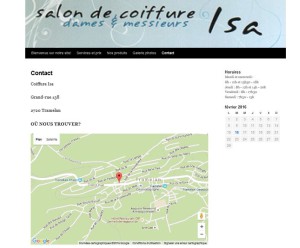
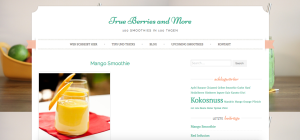
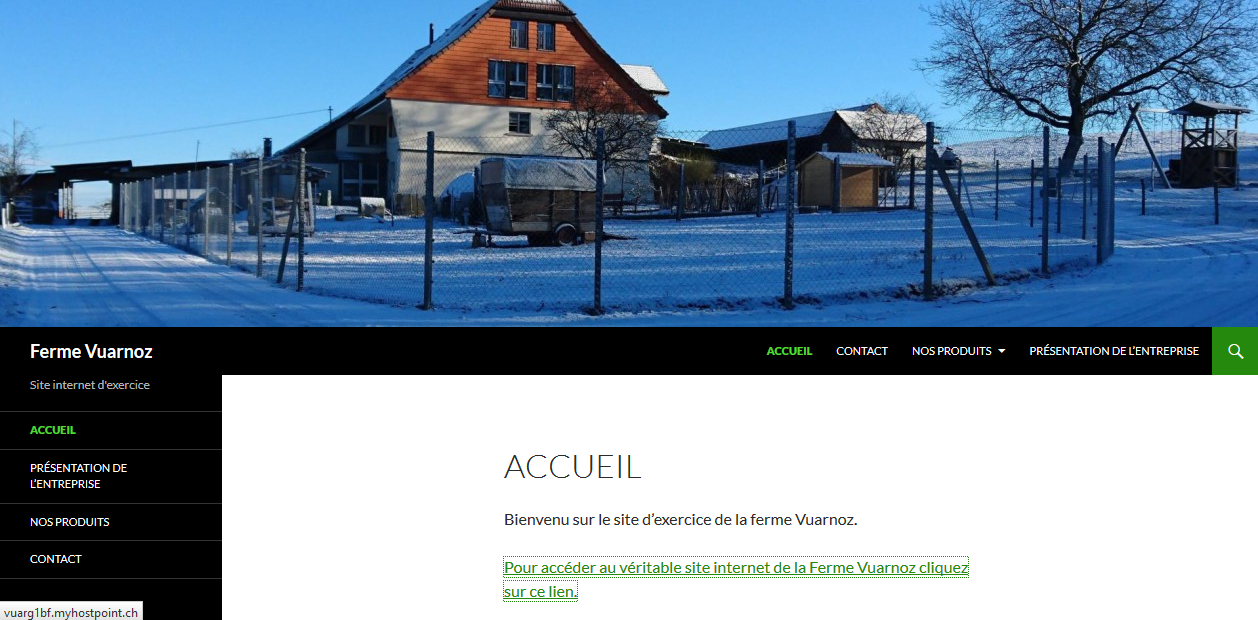
voici la page d’accueil lorsque l’on charge le site.

le site est constitué d’un menu, avec des pages et des sous-éléments

pour un salon de coiffure, une des choses les plus essentielles, est les horaires. (widget texte) Pour cette raison il est en haut à droite sur chaque page du site, complété du calendrier (widget calendrier).

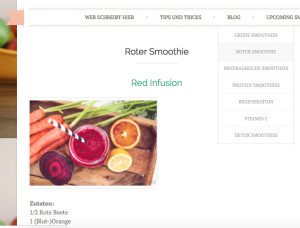
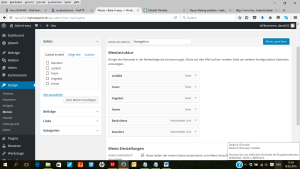
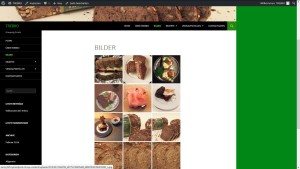
Il possède différentes gallery, (sous forme des Pluggins, Huge it gallery ) avec des images représentant les thèmes, par exemple-ci dessous, la page coiffure est illustré par différentes images de coupes que l’on peut passer par une flèche blanche sur la droite. la présentation de l’image peut se faire sous de nombreuses forme, a tester sur le pluggins.

Différentes pages de publicité pour les partenaires du salon.

Une autre image qui représente une gallery (Pluggins). Celle-ci joue le rôle de galerie photo pour le site. Les personnes curieuses peuvent voir des photos du salon, et de l’équipe.
on pourrait également ajouter , une galerie avec des images des événements.

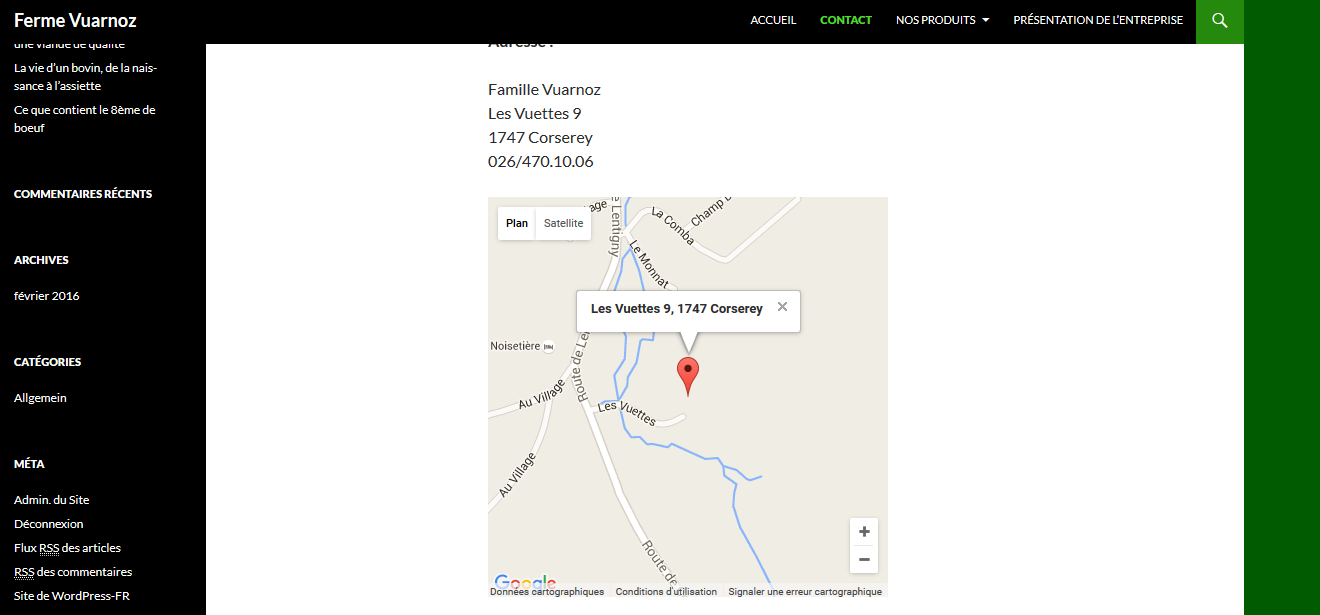
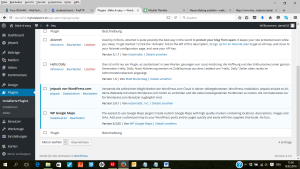
Pour terminer, le formulaire de contact est complété par une carte avec la localisation maps. (pluggins WP Google maps)