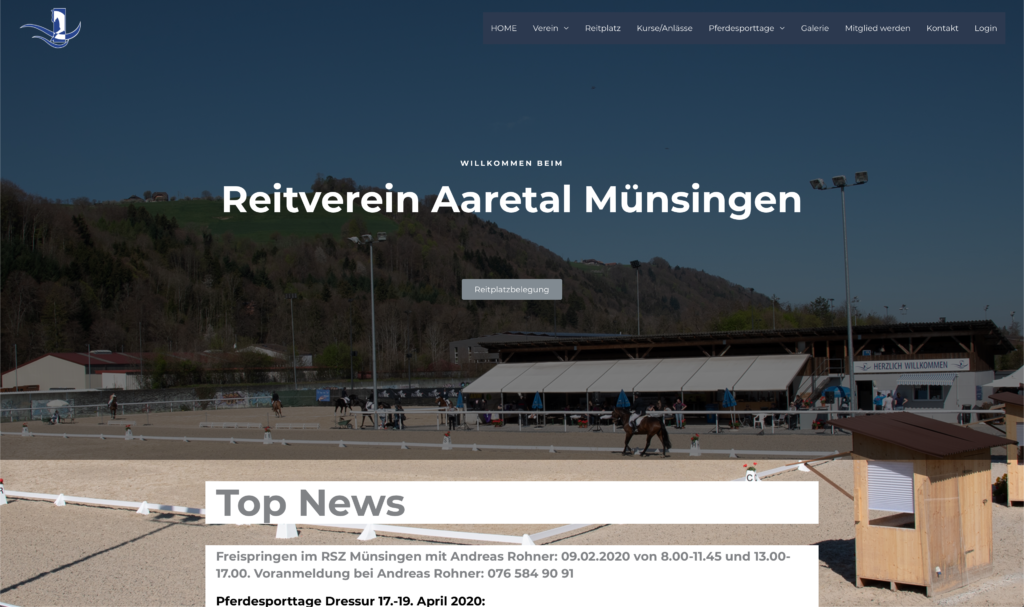
Seiligumper in Buttisholz
Wir haben einen fiktiven Verein gegründet, in dem wir regelmässig zum Training einladen. Auf der Seite sind Bilder der Trainings wie auch Trainingprogramme zu finden. Zudem kann man sich direkt für einen Kurs anmelden.
Dabei wurde das Graphene Themes verwendet um die Grundgestaltung zu devinieren. Die verwendeten Plugins sind Google Map Embed und Elementor.

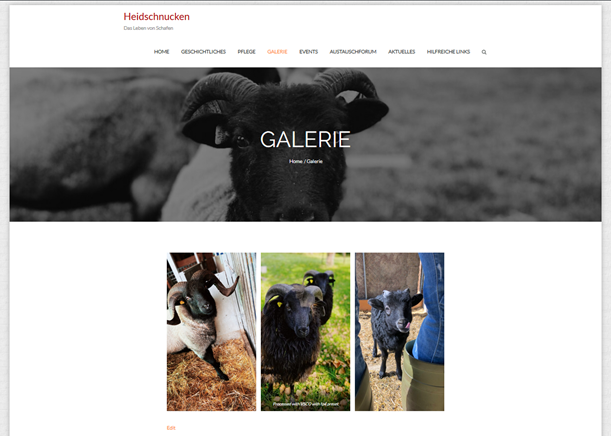
Bilder
Auf dieser Seite werden die aktuellen Bilder aus den Trainings gezeigt. Spezielles: Das erste Bild bewegt sich beim Laden der Seite und beim anklicken wird der Link zur Quelle geöffnet.
Auch in der Slider-Bar wird durch anklicken die Quelle der meisten Bilder angegeben.
Gestallt wurde die Seite mit Elementor.

Entstehungsgeschichte
Hier wurde aus einer anderen Website die Angaben kopiert und unten im Text wurde die Quelle verlinkt.

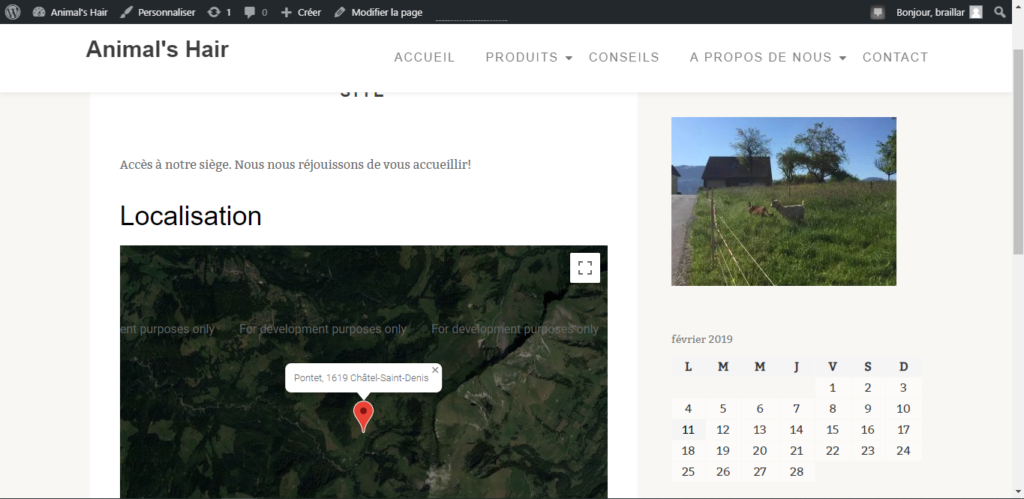
Kontakt
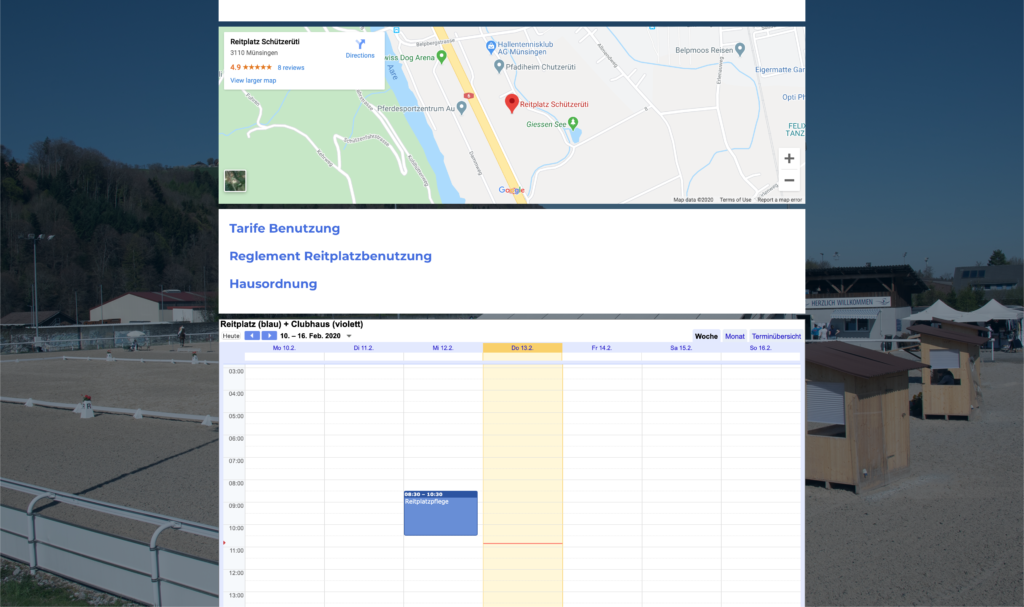
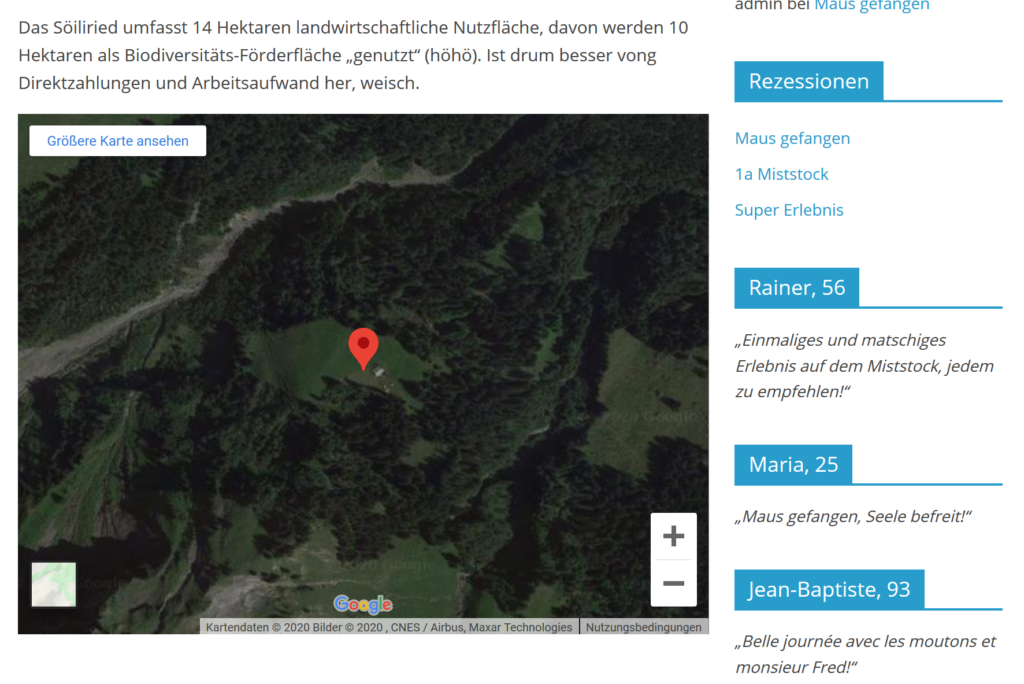
Im Plugin mit der Karte ist Buttisholz angezeigt, welches der Standort ist, wo die Trainings durchgeführt werden. In den Ikons unterhalb der Adressen sind die verschiedenen Social Media Kanäle verlinkt.
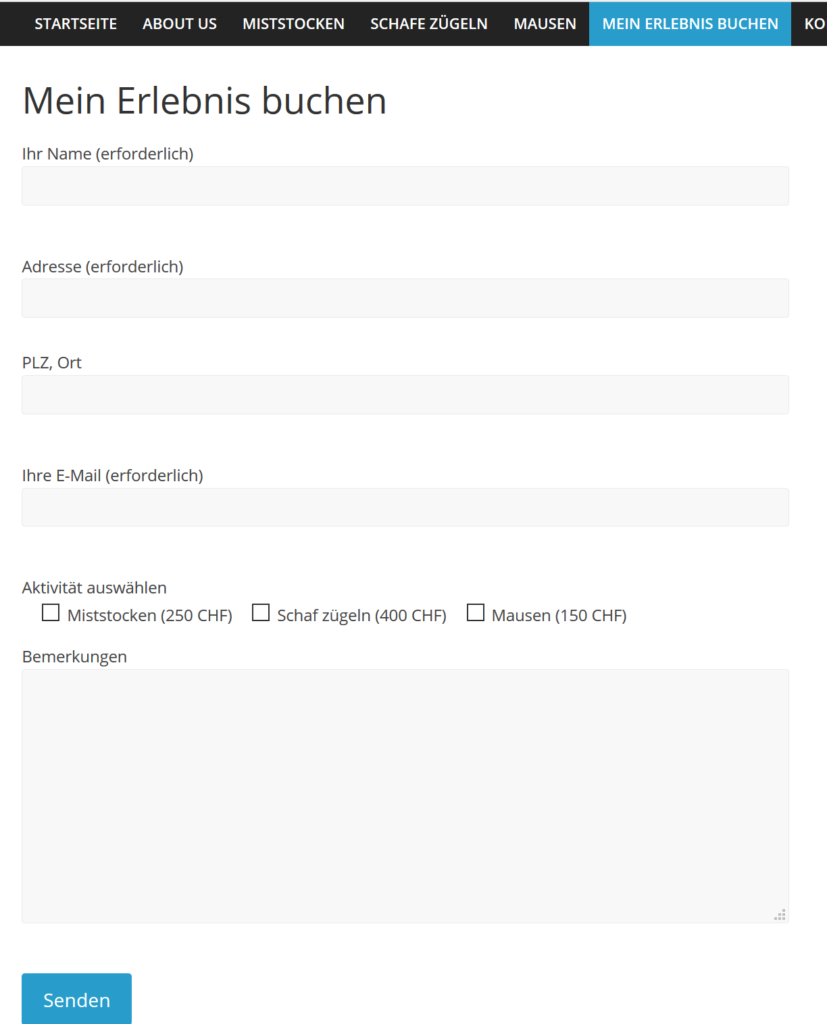
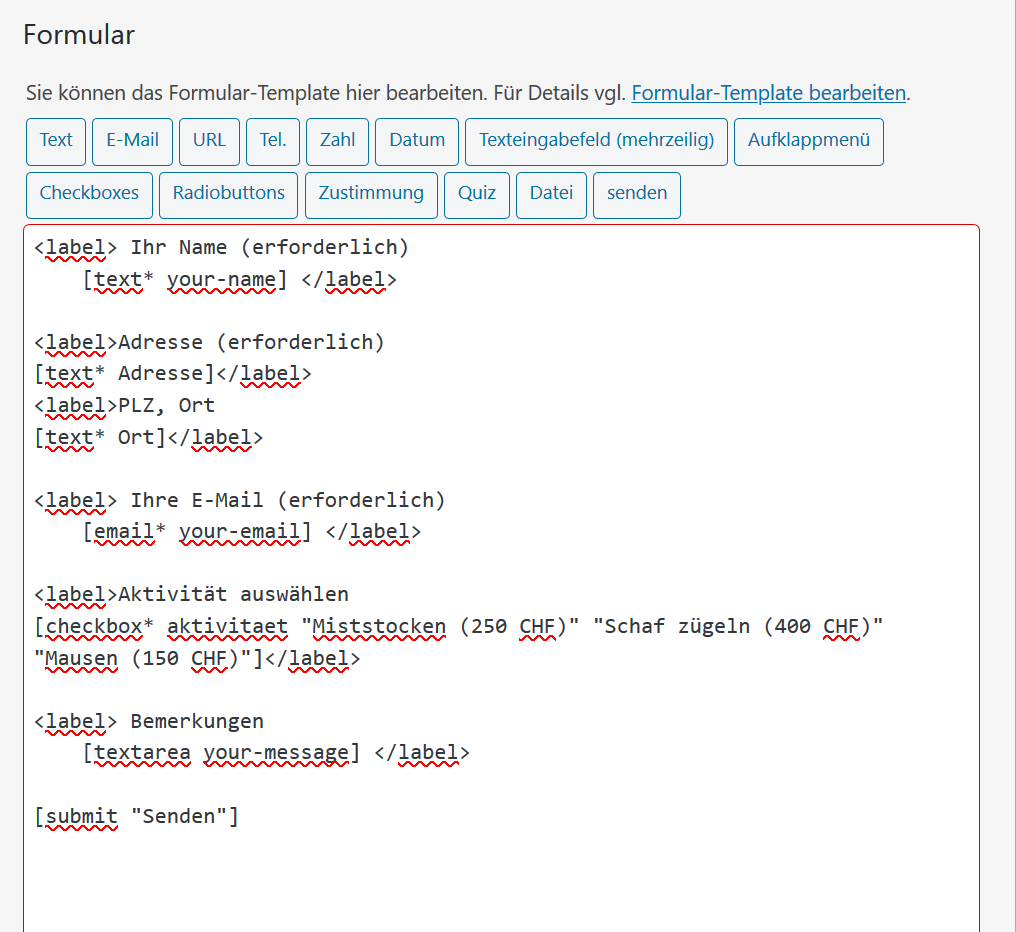
Im grünen Button ist die E-Mail Adresse hinterlegt, so dass sich die Interessierten direkt für einen Kurs anmelden könne.

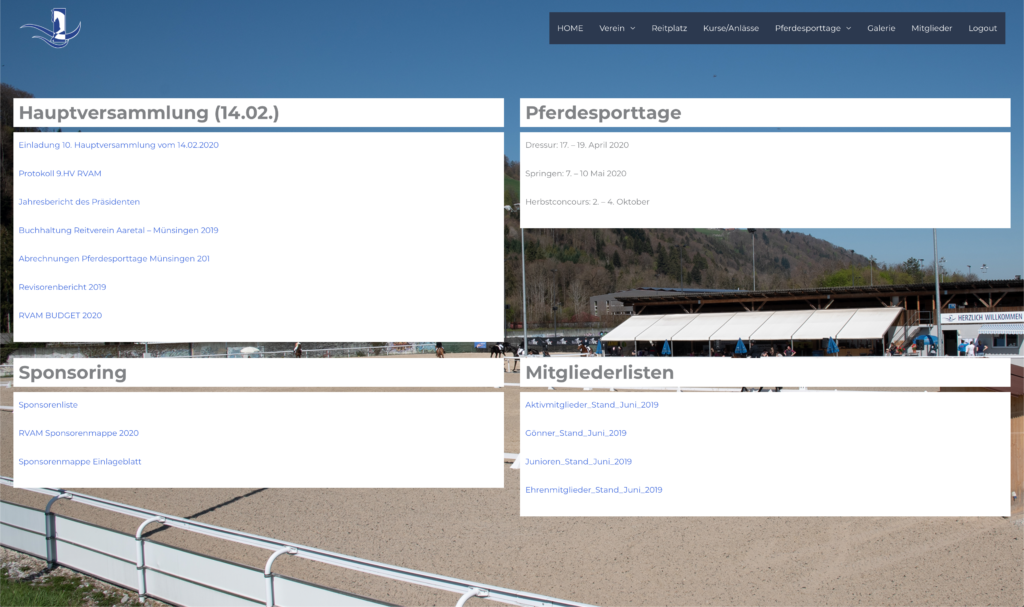
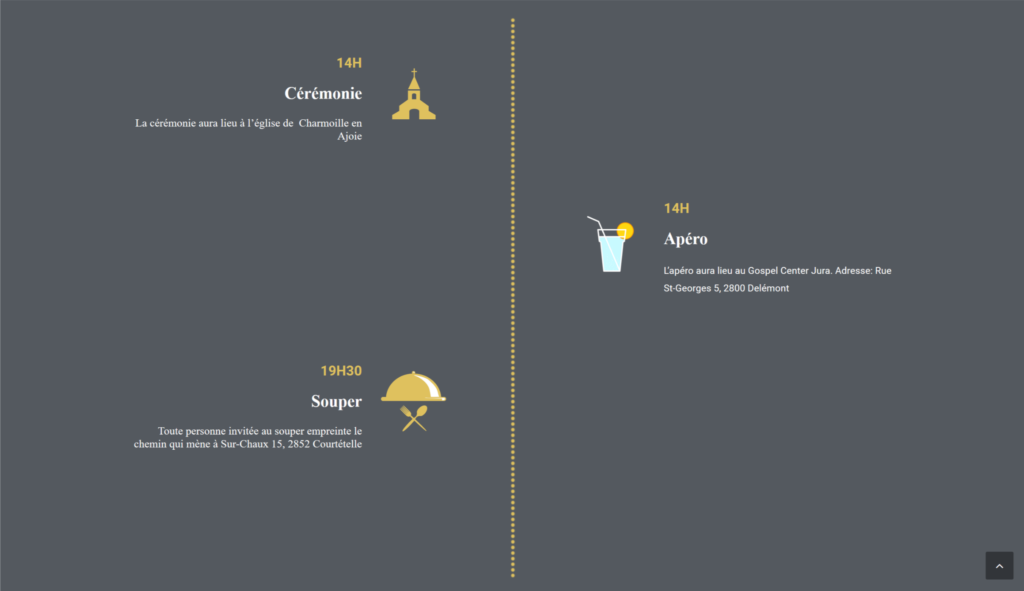
Trainingsangebot

Hier sind die verschiedenen Angebote ersichtlich. Zu den verschiedenen Angeboten sind Excel-Dateien hinterlegt.