By Noé Bell
In the first day, we had to create a Website with WordPress.
So first I had to figure out, what kind of website I want.
As I had no idea, and no plan to ever make a Website, I decided to just invent something.
That was the birth of my „Formicia Antventure“ Website!
The Idea was, that a section of a Ant colony tries to get more Ants to joint their ranks and go adventureing.
So I tried to find a fitting Design and tried out 3. Wasn’d happy with it and started over. So I chose to take a plugin wich gave me to option to create a WordPress design with AI (starter Templates). So I did that and hoped for the best! Alongside this plugin I allsow installed some plugins that helped me modify the Desing and the sites of the Website.

The Webite was fine, I guess. I added one extra site and made a blog Post wich was accessible via a Button. But I felt verry restricted in how to build the Website and what features I want.
So the second day, where we learned to make our own Website with HTML and CSS was way more intresting for me.
Ironicly I tried to copy the Website I had created with WordPress in HTML and give it my own touch. But to noones suprise it was way more work. In the End, I am verry satisfied with my work. Probably becouse it felt like I made everything by my self (with a lot of help from Chat GPT).

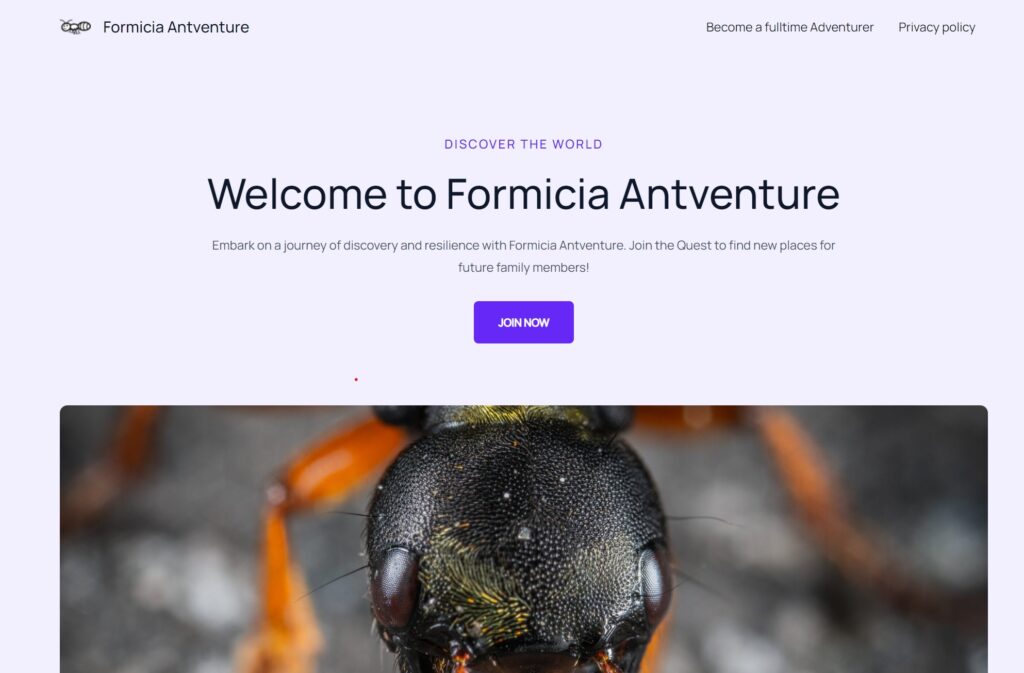
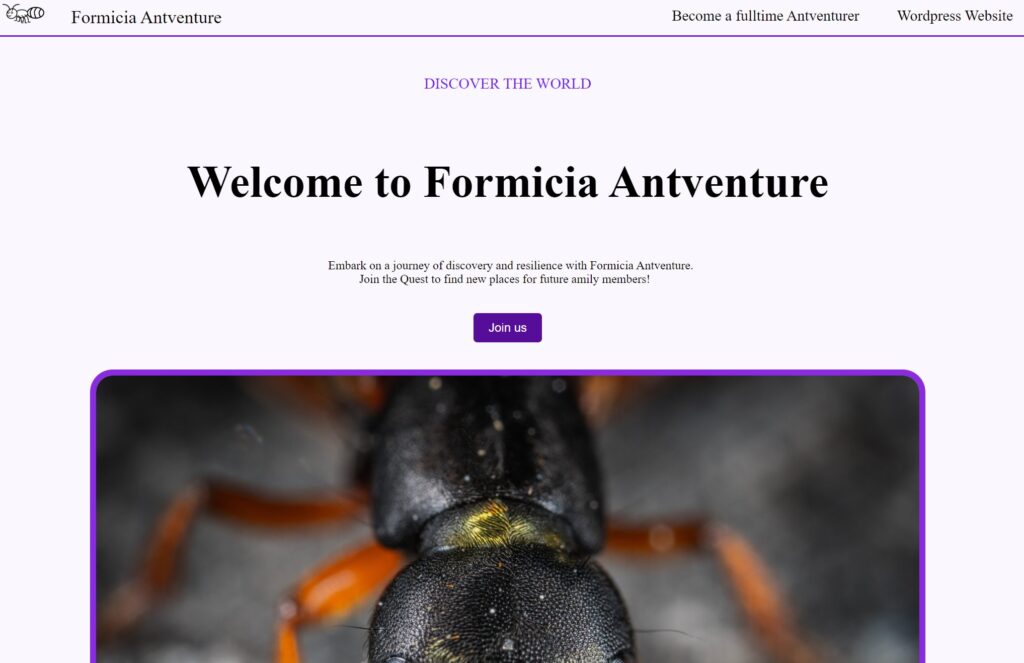
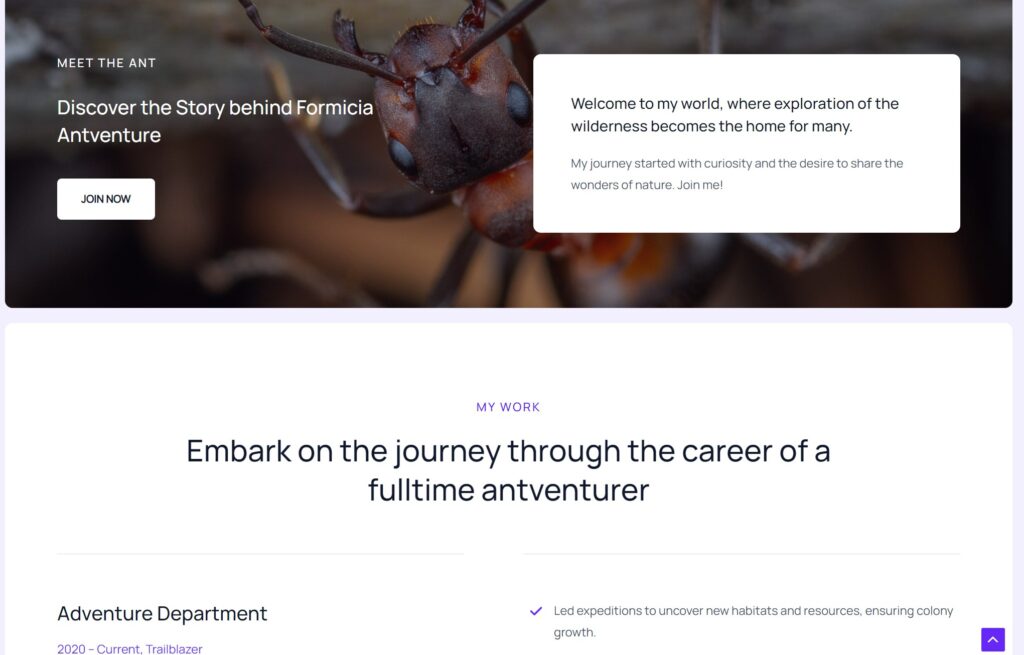
WordPress (top) html (bottom).

My html-website had a verry similar homescreen as the wordpress Website. The Button leads on to the bottom of the Site, where you see the informations, how to join the Ant Expeditions. The header is fixed. So you allways see it, even if you scroll down. This was probably the best improvment to the WordPress site. The links in the header leads you to a second Site, similar as in my wordpress site, and to the WordPress Website itselfe. When you click on the logo (or the website Name) you get to the top of the main html-site.

WordPress (top) html (bottom).

The header is the same on the second site, wich would be more important, fi you add more sites.
The most demanding part of making the whole website with html was to arrang Objects and sections in a way, that look good.

WordPress (top) html (bottom).

I had strugles to create a body with a image as a background, while writeing on top of it. I allsow created a object that has transparent gray ontop of the img, so it looks darker, this was somewhat the same, as it was on the wordpress website. But alining everything, and allsow making shure, that the text was abov the image and the shade took quite a while.
On the second part of the picture you see how I tried to aling diffrent textes in sepeart colums. But if you konw html, you see that I made some pseudo-objects to creat thees fine lines and checkmarks. Learning how to make those, gave me the freedom to add little items to decorate the Website. Little decorations that took a lot of work.
I couldend work fast enght, to make everything with html and css in 3 Days, what I made in Worpress in 1 Day. So I mad no Post in the html-website and left out 2 sections in the mainsite.
Conclusion
If I’m ever to make a serious Website, I probably want to make it from scratch with html/css/js. With the main reason that its just way more fun. I allsow think that with a bit of training, the website looks way better if done with html and allsow not as generic as with WordPress.
I realy enjoyed playing around with html/css and invite you to look around on the Website at: