Animal’s Hair est une société fictive créée pour les besoins du cours « Technologies du Web ». Tout d’abord active dans le domaine de l’entretien du pelage des animaux, elle a ensuite étoffé son offre en proposant une gamme de produits dédiés au soin des onglons. Finalement, elle s’est lancée dans une service de suivi personnalisé, avec des conseils d’experts.
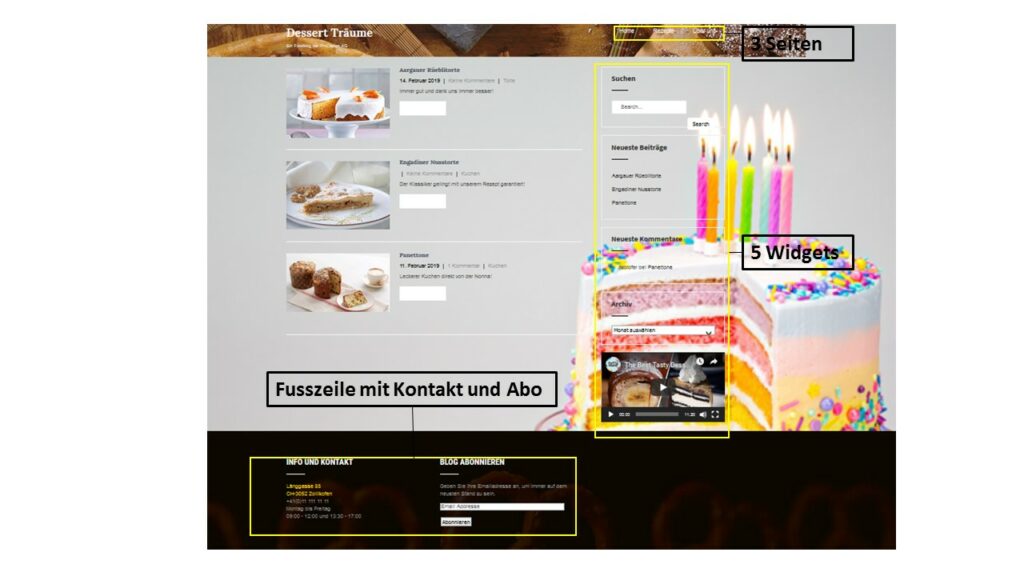
Le style du site est basé sur le thème « Naturelle ». La page d’accueil contient un en-tête principal, avec le nom de la société et un slogan. S’en suit une courte description de la société et des prestations proposées, ainsi que quelques liens. Une barre de menu présente tout au long du site permet d’accéder aux différentes pages. Quelques modifications ont en outre été apportées au thème principal, directement dans le code.



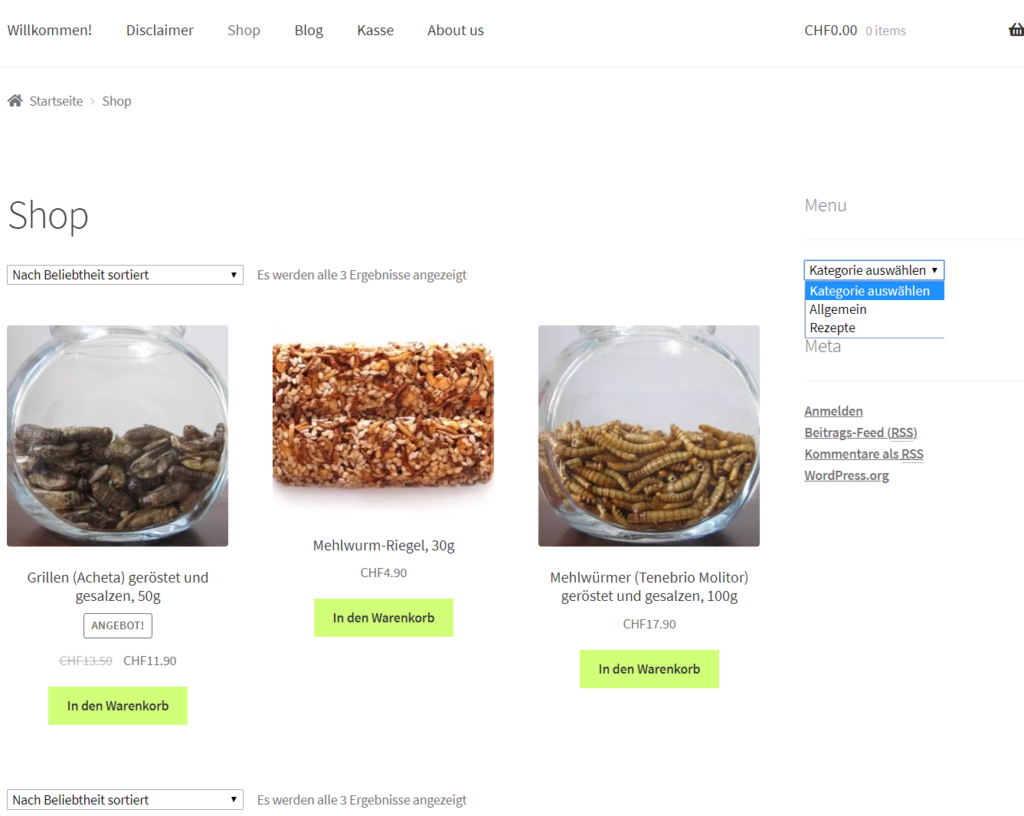
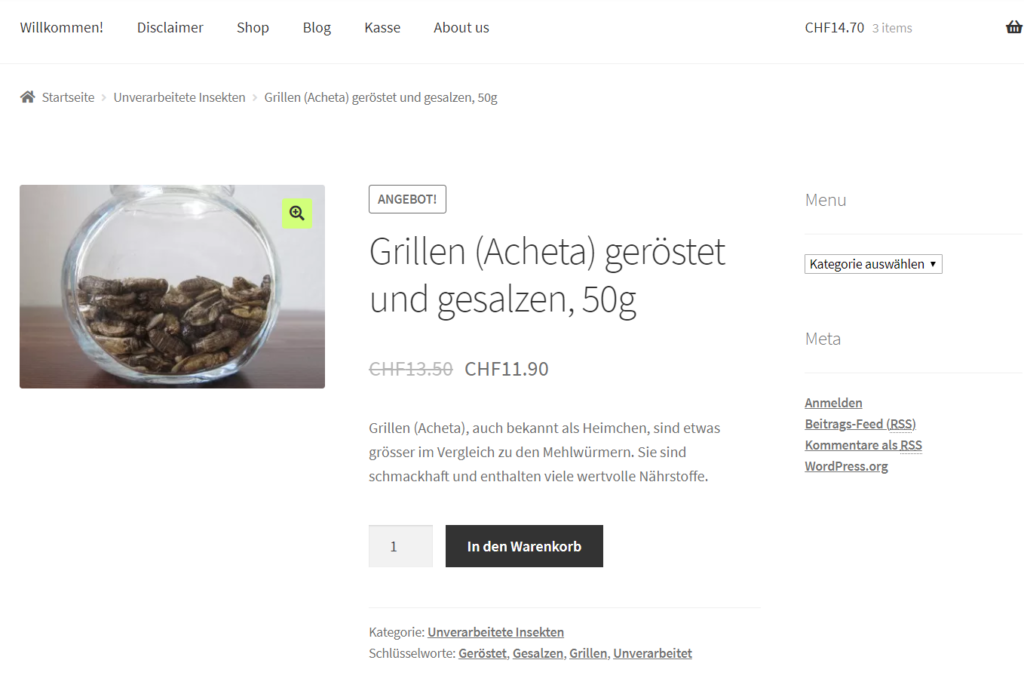
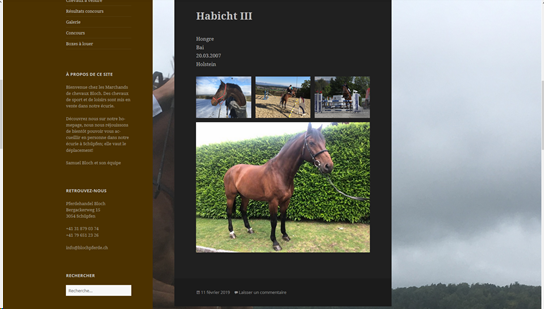
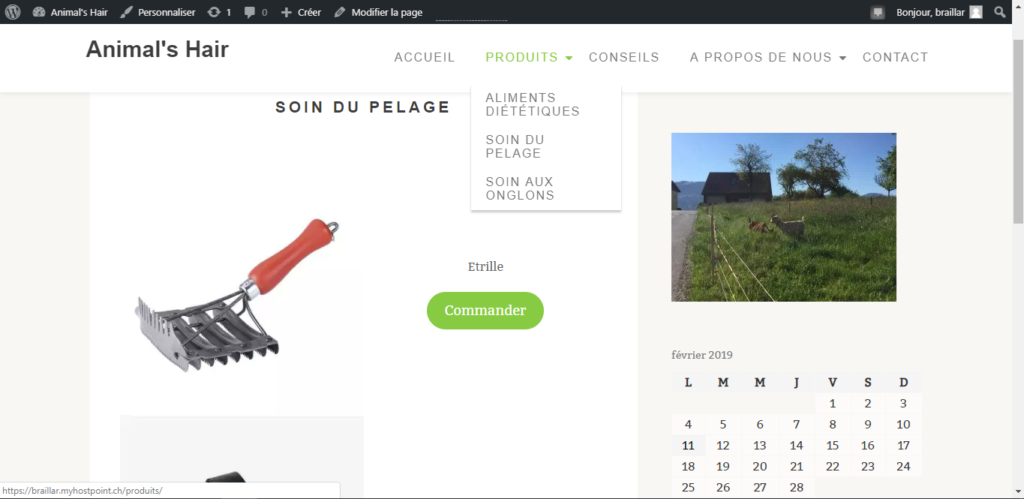
La page « Produits » permet au client d’avoir un aperçu de la gamme de produits proposée par Animal’s Hair. Elle liste les différentes catégories d’articles vendus et propose des liens vers ceux-ci. On remarquera aussi la présence d’une barre latérale avec une zone de recherche, un calendrier, ainsi qu’une liste de toutes les pages du site. Cette dernière est insérée sur tout le site, sauf sur les pages d’accueil et de contact. Bien que ce site n’ait qu’un but didactique, on pourrait encore étoffer la description des différents produits pour aller plus loin.



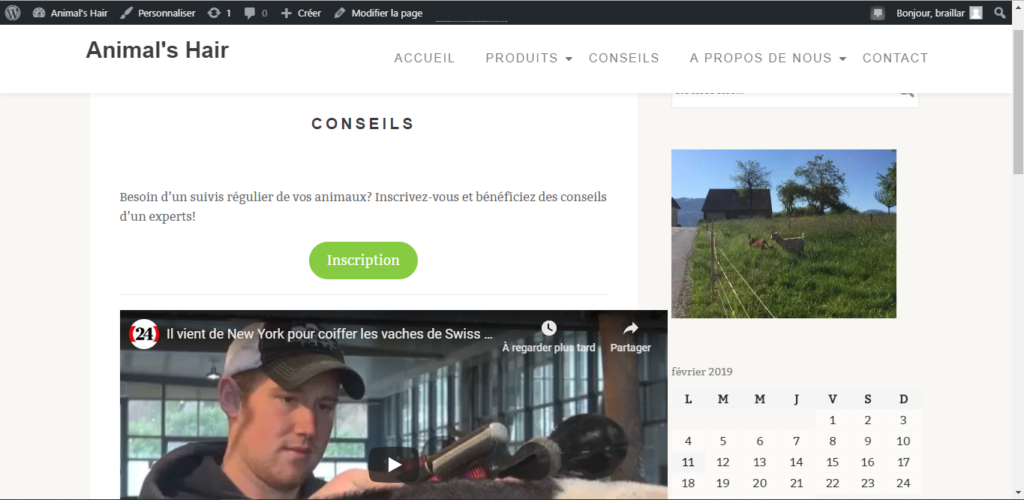
La section « Conseil » permet au visiteur de s’inscrire au service de conseil proposé par Animal’s Hair, à l’aide d’un lien vers la page « Contact ». Elle propose aussi différentes vidéos didactiques.

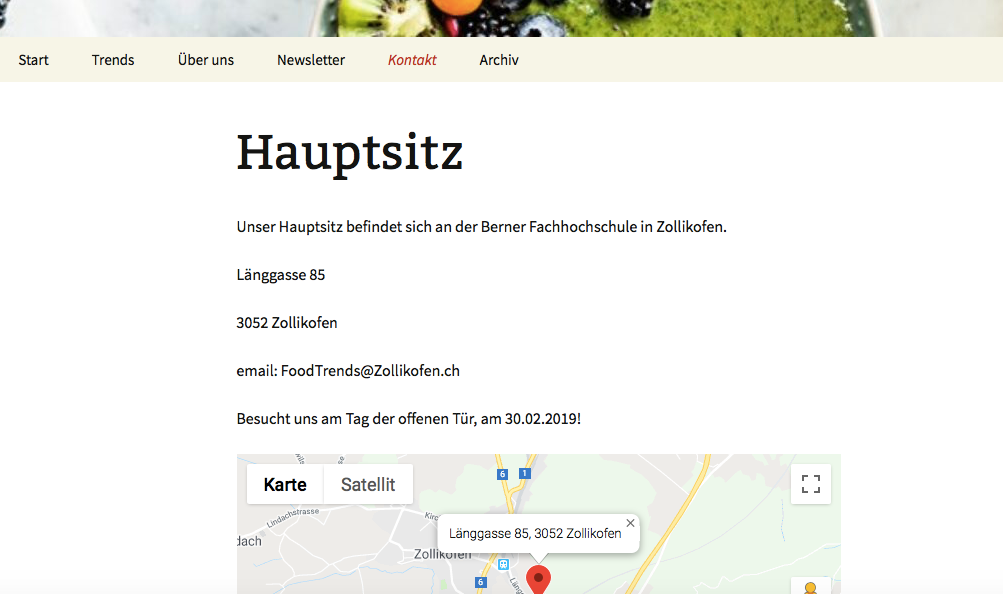
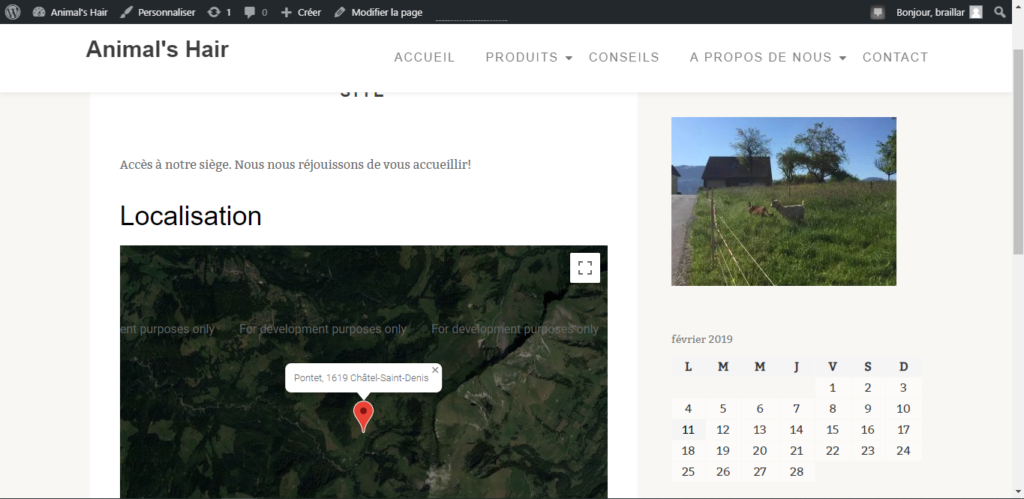
La page « A propos de nous » décrit en détail la société et permet d’accéder aux pages « Collaborateurs » et « Site ». Cette dernière contient en outre une carte permettant l’accès au siège et au magasin d’Animal’s Hair, et a été créée à l’aide du plugin Google Map Embed.


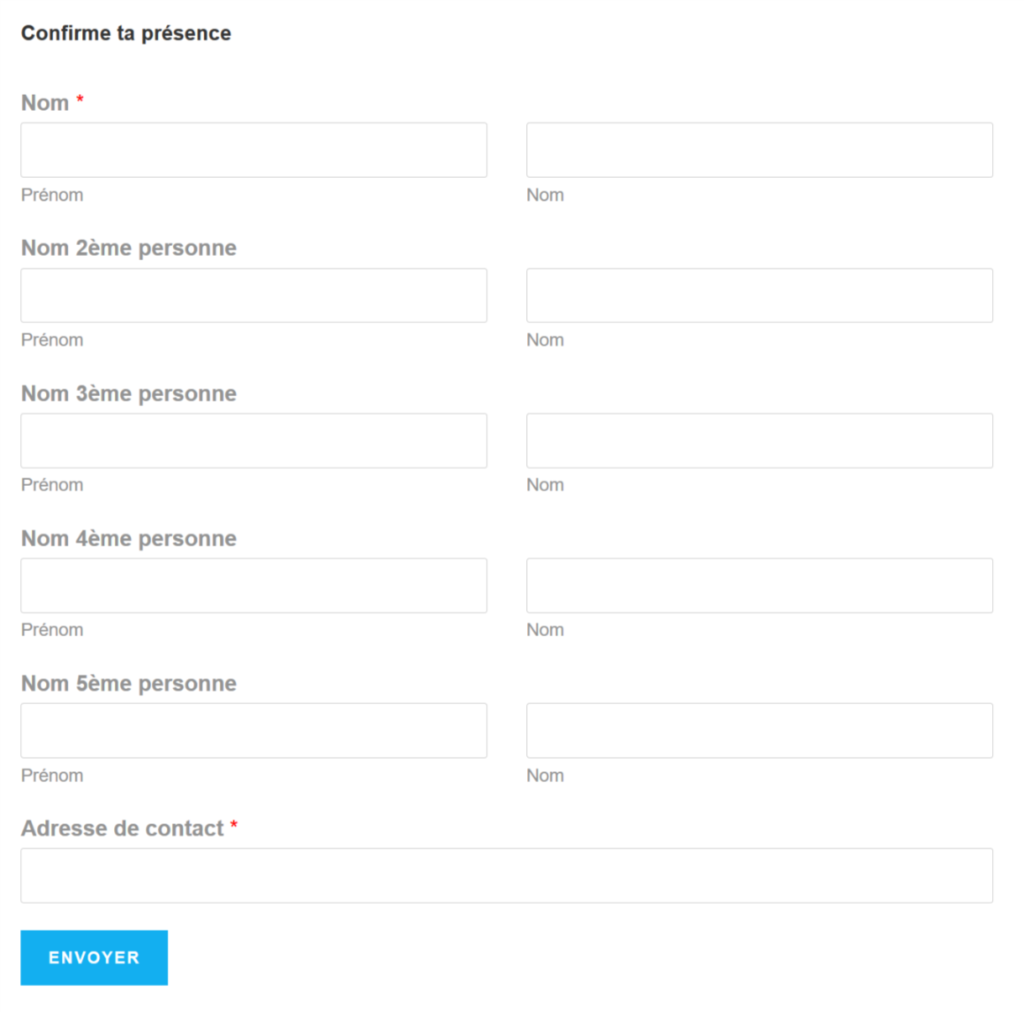
Finalement, une page « Contact » permet au visiteur de contacter Animal’s Hair en cas de question, pour passer commande ou pour s’inscrire au service de conseil. Le formulaire a été réalisé avec le plugin « Contact Form 7 ».