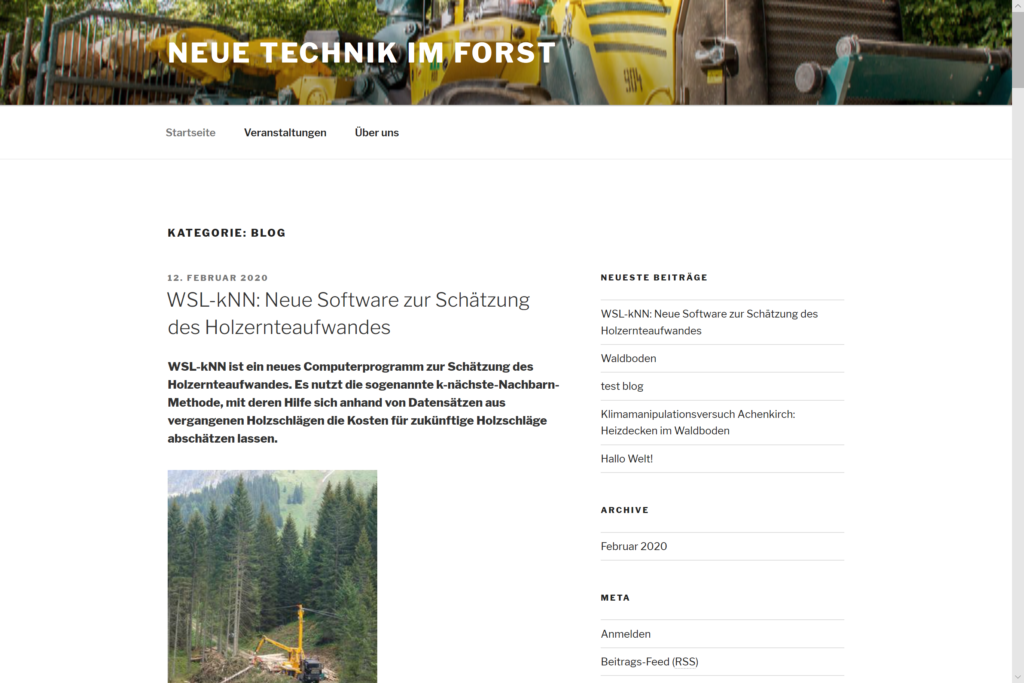
Die Seite Neue Technik im Forst beschäftigt sich mit den neusten technischen Errungenschaften im Forst. Sie ist in vier verschieden Teile gegliedert. Der erste teil besteht aus einer Startseite welche nur beim erstmaligen öffnen der Seite erscheint, welche einfach die neusten Beiträge anzeigt.

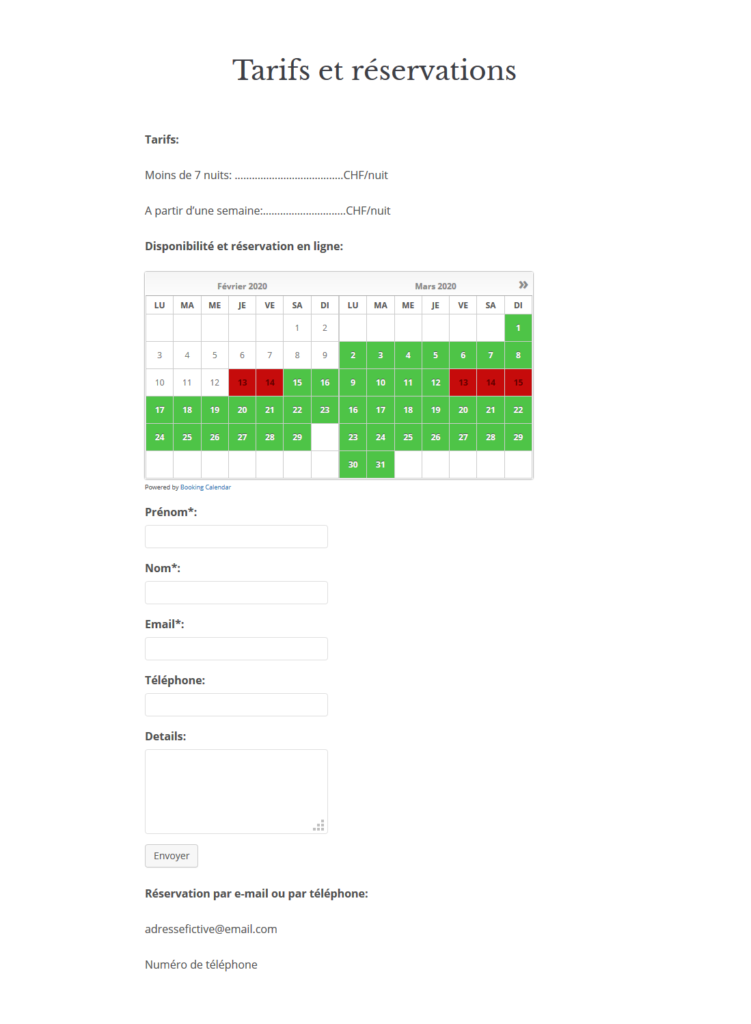
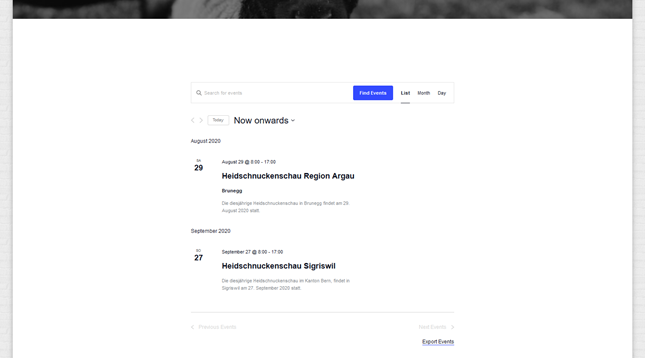
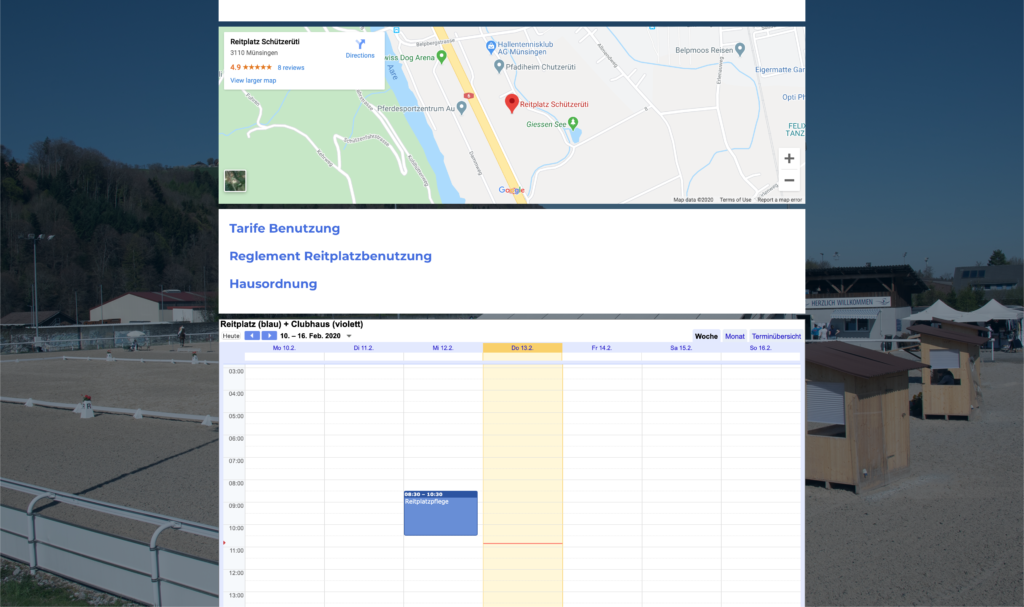
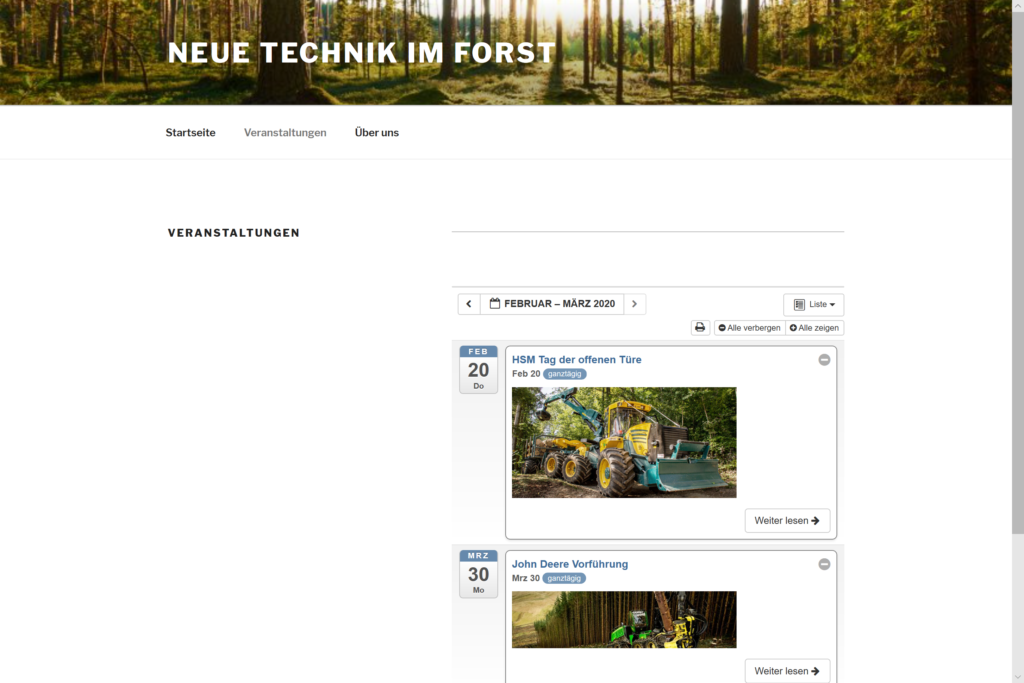
Weiter bietet die Webseite einen Kalender an, der mit Hilfe eines Kalender Plugins erstellt wurde, der die nächsten Interessanten Veranstaltungen im Bezug Technik und Forst anzeigt. Zudem werden, je nach angaben des Veranstalters noch Anfahrtsweg oder genauere Angaben zur Veranstaltung publiziert.

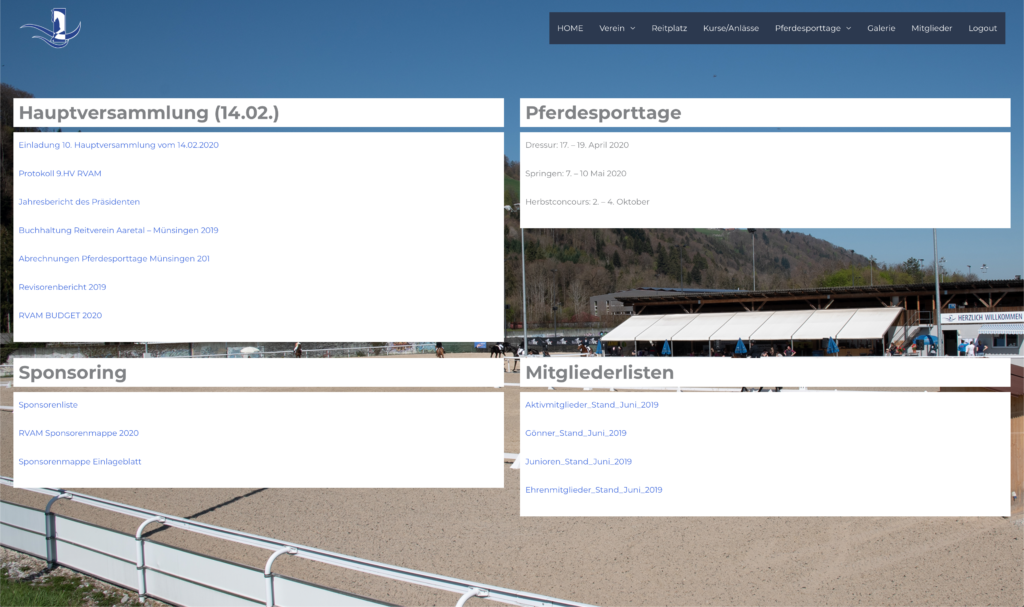
Beim zweiten anwählen der Startseite tritt sie in leicht abgeänderter Form in Erscheinung hier werden schlussendlich alle Beiträge angezeigt und nicht nur die Aktuellsten.

Zu guter Letzt, werden noch angaben zu den Verfassern dieser Seite gegeben. Ein langwiriges Thema welches den Aufbau der Webseite über längere Zeit verfolgte, war die Idee, dass das Foto im Header bei jeder Seite anders wird. Nach langer suche fand man ein Plugin, mit welchem man dies bewerkstelligen konnte.