Im Zusammenhang des Webtechnolgien-Wahlmoduls erstellten wir sowohl eine eigene Webseite auf Basis von HTML und CSS, sowie auch eine Webseite mit Hilfe vom Tool WordPress.
Der Gesunde Snackautomat soll Studierenden und Dozierenden ununterbrochen Zugang geben zu gesünderen Snacks und Getränken. Ein jeweils kurzer Beschrieb gibt Auskunft über das Sortiment. Dies kann unter https://apatixuv.myhostpoint.ch/ abgerufen werden.
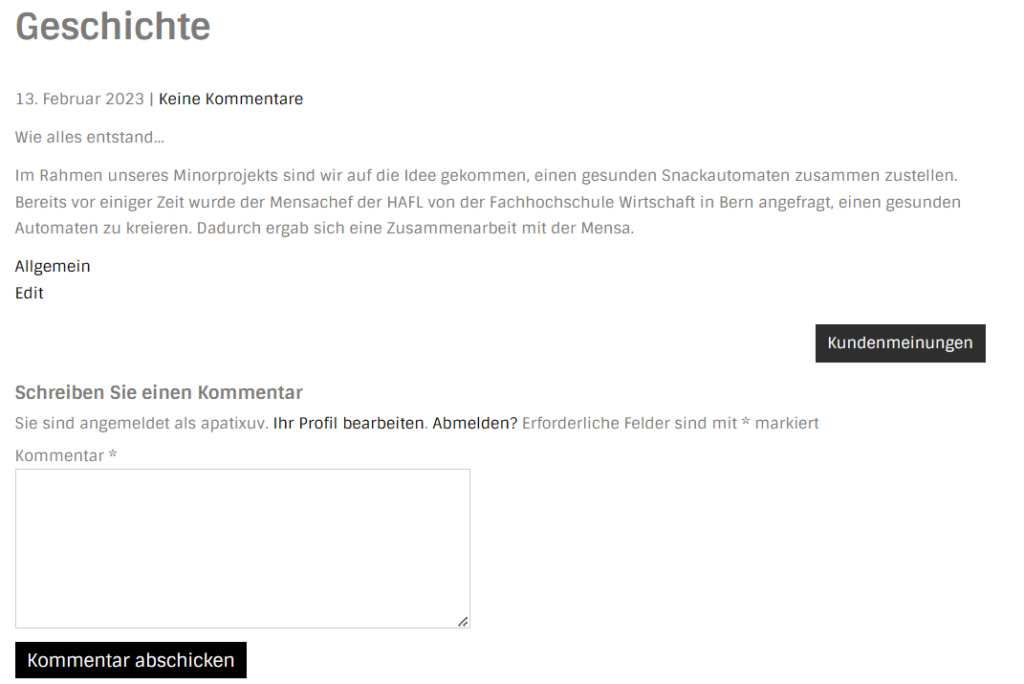
Unter jedem Beitrag kann ein Kommentar abgegeben werden und so ein Urteil über das Gelesene gefällt werden, was neuen Leserinnen und Lesern als Referenz dienen kann.

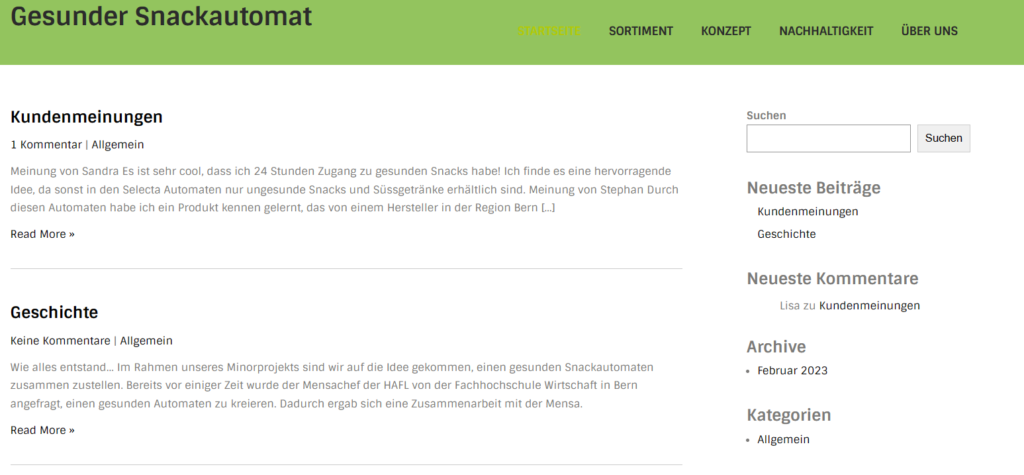
Als Design wurde Nutrigen gewählt. Dieses bietet auf der Hauptseite einen Überblick über die veröffentlichten Beiträge. Es ist schlicht gehalten und überzeugt mit Übersichtlichkeit und Aussagekraft.

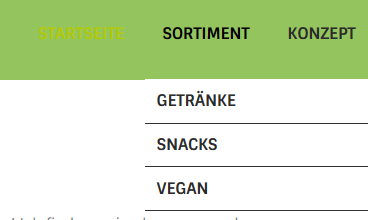
Unter Sortiment können verschiedene Unterkategorien ausgewählt werden. Dadurch kann ganz einfach nach etwas Bestimmtem gesucht werden. Damit die Veganer und Veganerinnen unter uns genau wissen, welche Produkte sie konsumieren können, haben wir gleich eine Unterkategorie dafür erstellt.

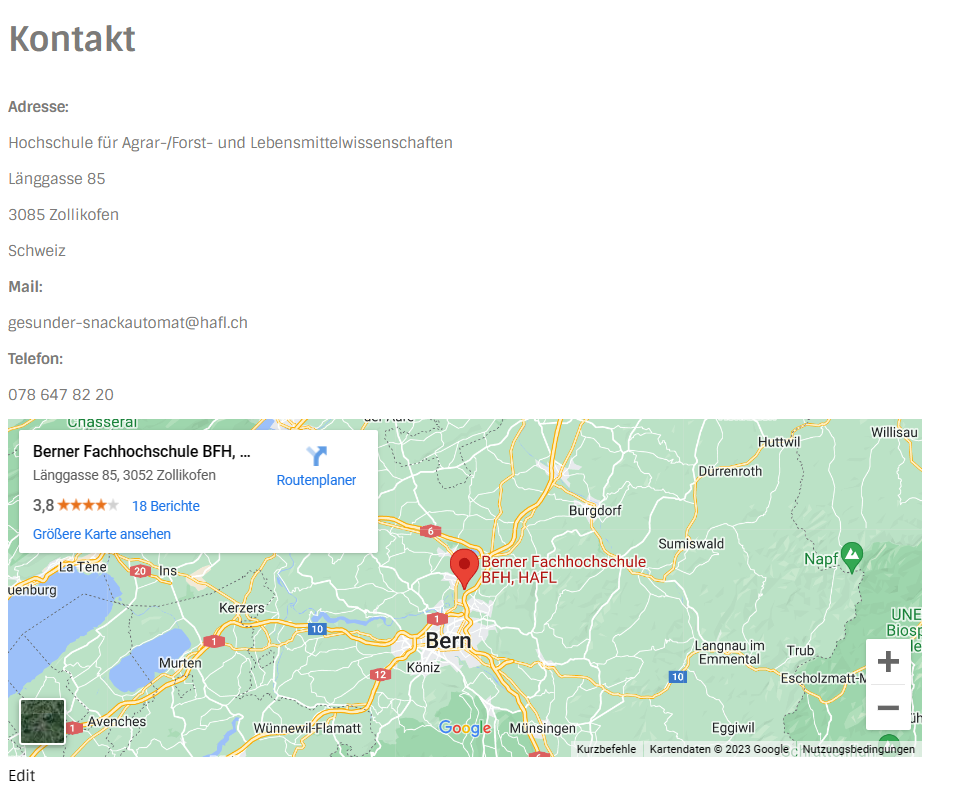
Als Plug-In wurde Maps verwendet. Maps ermöglicht eine Implementiereung einer Google-Karte mit Standort.

Durch das Modul haben wir viel Neues gelernt. Sowohl Programmieren, als auch die Gestaltung einer Website war uns bis zu diesem Zeitpunkt komplett unbekannt. Wir empfanden die Informationen als sehr lehrreich und haben nun mehr Ahnung darüber, wie sich Webseiten zusammensetzen und was dafür nötig ist, damit diese auch nach Wunsch funktionieren. Das Gelernte können wir gut anwenden bei der Gestaltung unseres Minorprojekts im Minor Enterpreneurship.