Für das Modul BUUx562 habe ich eine Internetseite kreiiert mit dem Programm Visual Studio Code über mein Hobby. Ich habe versucht möglichst viele verschiedene Techniken einzubetten damit ich sehen kann was alles mit dem Programm gemacht werden kann. Wenn die Seite einmal wirklich brauchen würde werde ich es einheitlicher machen.
Menuliste
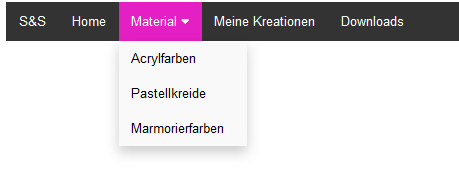
Die Menuliste sollte oben in Form von einem Balken dargestellt werden. Als Spezialeffekt habe ich programmiert, dass wenn man mit der Maus auf eines der Menuauswahl geht, wird der Hintergrund der Auswahl Pink. Ich wollte dazu noch die Menuauswahl „Material“ unterteilen in „Acrylfarben“, „Pastelkreide“ und „Marmorierfarben“. Dafür habe ich das ganze Design nochmals geendet weil ich es mit der Bootstrap Variante nicht herausgefunden habe. Ich wollte dazu noch den Namen oder ein Logo für die Seite hinzufügen. Eine Variante habe ich gefunden. Ich habe die erste Menuauswahl „S&S“ genennt aber keinen Link dazu programmiert. Somit kann man damit nicht auf eine andere Seite gehen.
Natürlich musste diesen Teil bei jeder Seite im Programm eingefügt werden damit man von jede Seite zu jede andere Seite gehen kann.

Home
Die Homeseite habe ich auf Visual Studio Code „index“ genannt, damit sie aus erstes kommt wenn man auf die Seite gehen will. Als Hintergrund habe ich eines meiner Bilder genommen. Als Spezieleffekt für die Seite habe ich einen Timer eingebaut welcher eines der Bilder zeigt. Dies funktioniert immer in der gleichen Reihenfolge und mit einer Zeitspanne von 5s. Dazu habe ichdie Bildvisualisierung rot eingerahmt, mit einem Schatten versehen, um einem 10° Winkel nach rechts gedreht und die Ecken gerundet.

Material
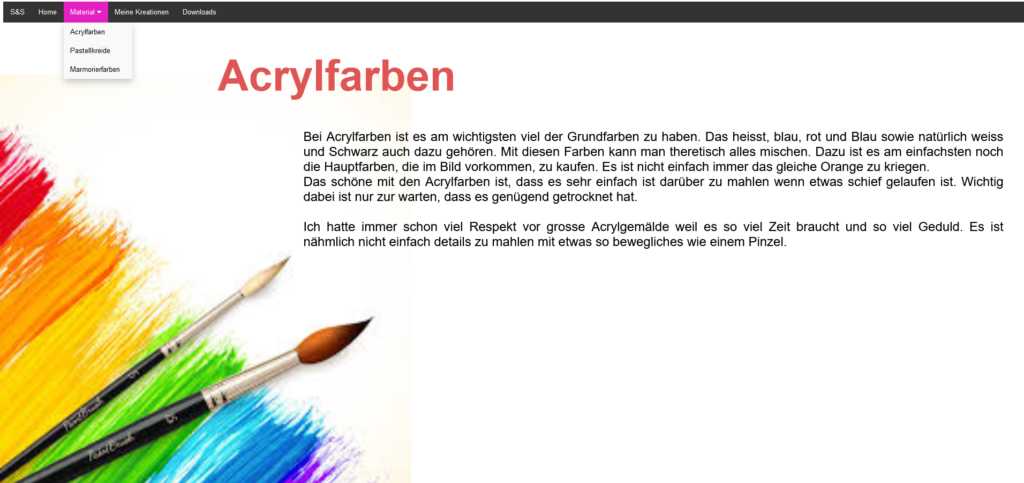
Die Menuauswahl „Material“ habe ich unterteilt, damit jedes Material einzel erklärt werden kann. Hier habe ich als Spezialeffekt für den Hintergrund ein Bild ausgewählt, dass nicht den ganzen Bildschirm einnimmt, sondern nur 40% der Breite des Bildschrims. Dazu habe ich das Bild fixiert. Das heisst, wenn runtergeskrollt wird, bleibt das Bild auf dem Bildschirm auf der gleichen Position und den Rest verschiebt sich. Dabei habe ich bemerkt, dass je nach Grösse des Bildschirmes diesen Effekt verschwindet, weil den Text zu kurz wird um runterzuskrollen. Dies ist den Fall auf dem Bild unten. Die Schwierigkeit ist, dass ich den Text nur eine Marge in Pixel (px) verschieben konnte und so je nach Bildschirm ist es zu viel verschoben oder zu wenig. Also kann es nicht mehr schön aussehen weil es zu viel weiss hat oder umgekehrt den Text über das Bild kommt und vielleicht nicht mehr lesbar ist.

Meine Kreationen
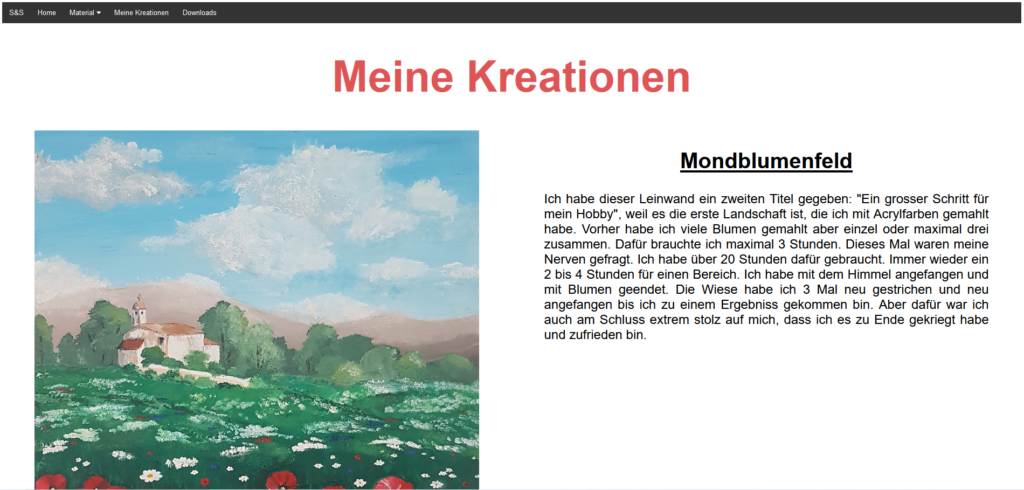
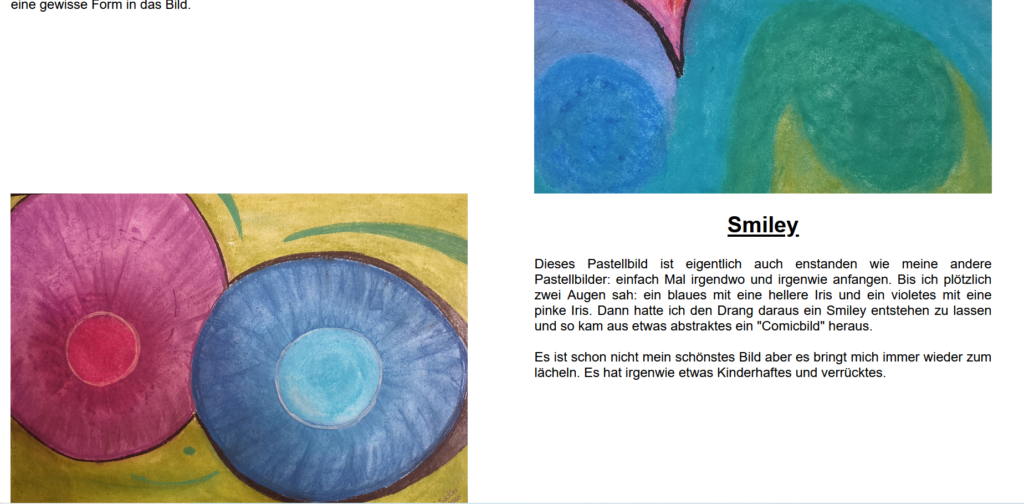
Auf dieser Seite habe ich meine Kreationen aufgelistet mit einem Kommentar auf der Seite. Ich habe dies in einem Tabellenformat gemacht, damit der Kommentar immer auf der Seite eingeblendet ist. Ich habe jedes Mal die Bilder und Kommentare abgewechselt, damit es weniger steif ist.


Downloads
Auf dieser Seite werden alle Bilder die hochgeladen wurden angezeigt. Ich habe die Eingenschaft „display: inline-block“ genutzt, damit die Bilder auch nebeneinander eingeblendet werden soweit es Platz hat. Die Bilder haben unterschiedliche Grössen. Deswegen habe ich eine Maximalbreite von 600px eingefügt. Wichtig war auch eine Marge zu integrieren damit es einheitlicher wurde. Des Schatteneffekt durfte natürlich nicht fehlen. Es lockert das Ganze auf.

Fazit
Ich bin im Minor Neue Technologien, deswegen fande ich es einfacher mit Visual Studio Code als mit WordPress eine Internetseite zu kreieren. Ich habe aber schon die Grundlagen vom Programmieren gehabt und komme auch gut zu recht damit. Man kann viel mehr machen und auch besser die Idee umsetzten die man hat.
Den Zeitaufwand ist aber natürlich auch grösser, weil man viel recherchieren muss wie etwas geht. Beide Methoden haben ihre Vorteile und je nach dem was man erreichen will mit der Seite ist das einte oder andere besser.
Wenn es eine einfache Seite sein soll würde ich WordPress auswählen, zum Beispiel eine Seite mit den Kontaktdaten und ein paar andere Information über ein Unternehmen.