Présentation
Au commencement du projet, je me suis demandé quel objectif je pouvais remplir en lançant ce site internet, pour lui donner une utilité concrète. Le but étant de pouvoir, par la suite, l’employer réellement au-delà du cadre du module. En tant que futur professionnel de la forêt, la reconnaissance des essences est l’un de mes prérequis pour effectuer mon travail correctement mais c’est encore à présent l’une de mes plus grandes difficultés. C’est pourquoi j’ai choisi de réaliser ce site internet dans un but d’information et d’aide à la reconnaissance des arbres, ce qui me permet de me former tout en apportant quelque chose à d’autres personnes. Cela me semble aussi cohérent avec ma spécialisation en forêt & société. Proposer des pages comparatives et dynamiques est un aspect important car il est souvent laissé de côté dans les encyclopédies ou les autres sites de particuliers que j’ai pu consulter : les espèces sont souvent décrites seules et en absolu, mais, sur le terrain, la comparaison permet parfois de reconnaître les essences plus rapidement avec un raisonnement par élimination.
Afin d’être accessible au plus grand nombre et à but d’exercice, le site internet est disponible dans quatre langues (français, allemand, anglais, espagnol).
Cliquez ici pour accéder à Arbres // Bäume & Technology
https://vatumaxu.myhostpoint.ch/
Theme & Plugins
J’ai utilisé le thème „Blocksy“ qui m’a semblé offrir de nombreuses possibilités de personnalisations pour offrir un aspect attrayant à mon site internet. La plupart des éléments (header, footer, barres latérales, etc.) sont configurables en détail, même si parfois on atteint quelques limites (ce n’est pas pixel perfect).
Pour gérer les quatre langues, j’ai installé le plugin polylang qui permet de gérer les liens entre les pages qui sont des traductions. Les drapeaux se trouvent dans le menu 1, tout en haut du site, à côté des pages statiques. Ils ne s’affichent pas si la langue souhaitée n’est pas disponible pour la page ou l’article actuel. Trois pages fixes sont disponibles pour chaque langue (12 total) : La page d’accueil, „Qu’est-ce que c’est?“ et „Contact“. Certains éléments, comme le module de partage, ne sont pas traduisibles, parce qu’ils dépendent de Blocksy qui n’est pas entièrement compatible avec polylang, apparemment.

Jetpack permet de facilement dupliquer une page, c’est pratique pour la traduction comme le contenu reste en place (seule la version pro de polylang permet aussi de dupliquer les pages automatiquement). Par contre, la traduction des médias et des images passe obligatoirement par la création d’une copie et demande énormément de temps, on atteint une limite de wordpress ou des plugins gratuits.
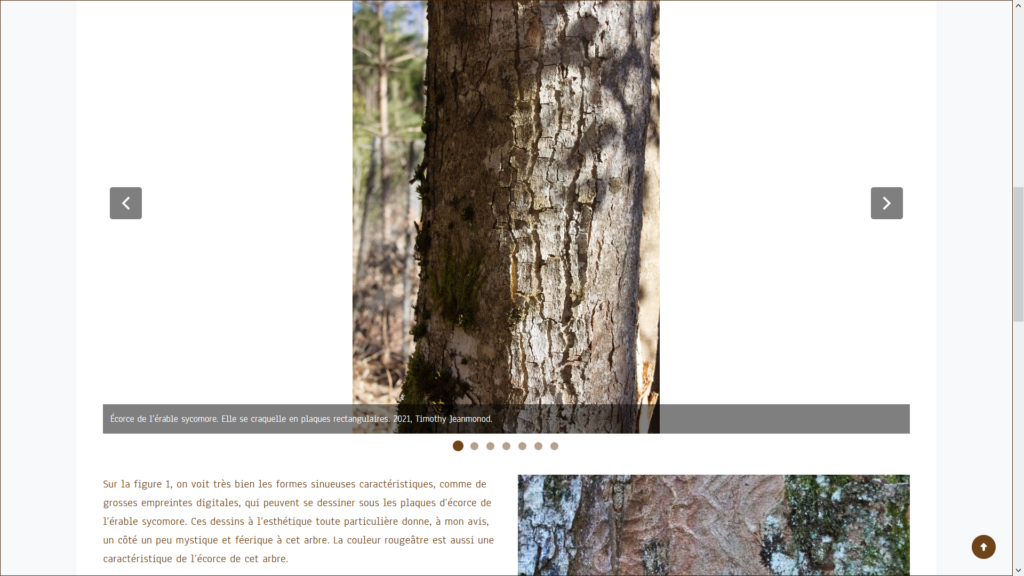
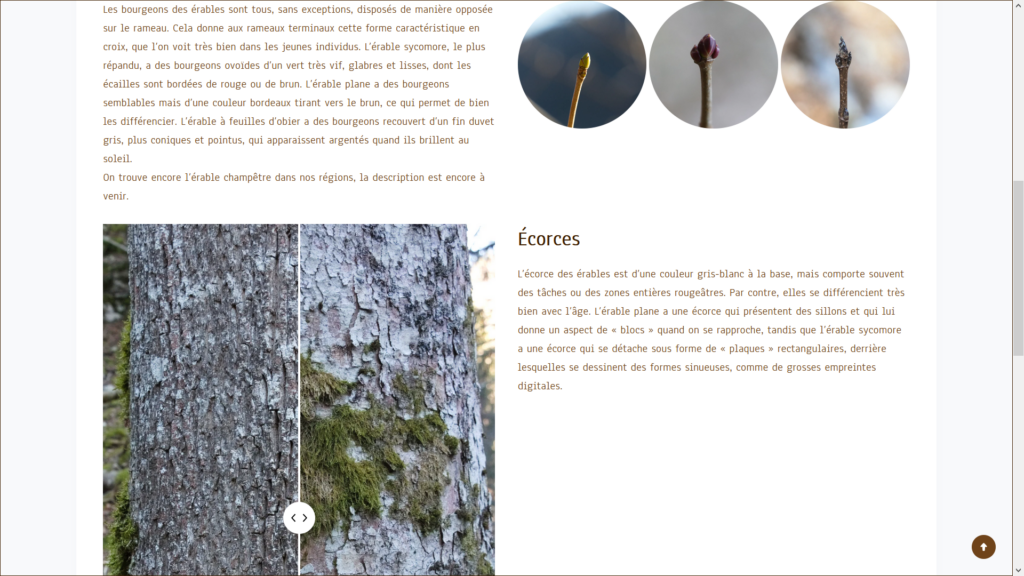
Jetpack offre aussi des galeries plus jolies que la base de wordpress, avec des possibilités de diaporamas (Fig. 2), de mosaïques ou de comparaison entre deux images (Fig. 3).

Responsive Progress Bar est un petit plugin qui permet d’afficher des barres de progression avec un shortcode. J’affiche donc de manière attrayante dans la page d’accueil le niveau de complétion des différentes traductions (Fig. 1) et du nombre d’essences à traiter. Le seul problème est que le texte n’apparaît que dans la barre remplie.
J’ai installé WP Google Maps, mais je ne l’ai pas utilisé. Je n’avais pas envie de demander une clé API pour le moment.
Pages & Catégories
Le site internet est conçu avec un menu 1 qui permet de naviguer entre les langues et les pages statiques et un menu 2 qui permet de naviguer entre les catégories. Seule la version pro de Blocksy permet d’avoir un header différent pour certaines pages, mais mon objectif aurait été d’avoir une page d’accueil plus „punchy“ avec les menus disposés différemments. Dans la page „Qu’est-ce que c’est“, j’ai affiché une image mise en avant contrairement aux autres pages statiques. Pour la page contact, j’ai intégré deux cartes qui indiquent l’emplacement de la HAFL avec des iframe : une de Google maps et l’autre de map.geo.admin.ch. Le formulaire de contact a été mis en place grâce à Jetpack.

Les pages de catégories n’affichent pour le moment du contenu qu’en français, mais elles permettent de réunir les articles publiés sous forme de blog. À l’avenir, je pourrais réfléchir à un moyen plus ergonomique de naviguer entre les articles tout en évitant trop de redondance. J’ai laissé les modules qui affichent les derniers articles publiés, mais je pourrais peut-être modifier ça.
Finalement, j’ai modifié le footer en intégrant un bloc html dans la structure que propose Blocksy, ce qui me permet d’afficher une version modifiée de l’horloge Javascript que l’on a vue lors du module BUUx562.

Conclusion
Partir d’un projet de cours pour obtenir un „vrai“ site internet fonctionnel m’a demandé plus de temps que prévu, d’autant plus en ajoutant du travail de traduction qui n’était pas nécessaire, en plus de la prise des photos et du dessin du logo. Je suis cependant content d’avoir à présent une plateforme qui est tout à fait fonctionnelle sur laquelle je peux à présent ajouter du contenu.